基于Threejs的3D疫情地球,环境采用上篇博客里的前端准备环境。
首先创建前端代码文件夹VDEarth
mkdir VDEarth && cd VDEarch
安装组件
npm安装应用到的组件
安装webpack组件
npm install -D webpack
安装webpack-cli组件,webpack组件4.0+需要
npm instlal -D webpack-cli
安装threejs组件
npm install three
安装lodash组件
npm install lodash
代码结构
webpack搭建前端代码框架
npm init -y
分离webpack配置,分离为webpack.base.js,webpack.dev.js,webpack.prod.js
搭建好的代码结构:

没什么好说的,搭建可以参考webpack官网
webpack.base.js
配置入口文件为src下index.js文件
输出配置为类库方式,另外引入一些常用插件和loader
1 const path = require('path'); 2 let HtmlWebpackPlugin = require('html-webpack-plugin'); 3 const { CleanWebpackPlugin } = require('clean-webpack-plugin'); 4 const MiniCssExtractPlugin = require('mini-css-extract-plugin'); 5 const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin'); 6 const copyWebpackPlugin = require('copy-webpack-plugin'); 7 module.exports = { 8 entry: './src/index.js', 9 output: { 10 filename: 'VDEarth.js', 11 path: path.resolve(__dirname, 'dist'), 12 library: 'VDEarth', 13 libraryTarget: 'umd', 14 umdNamedDefine: true, 15 }, 16 plugins: [ 17 new HtmlWebpackPlugin({ 18 template: './src/public/index.html', 19 }), 20 new CleanWebpackPlugin(), 21 new MiniCssExtractPlugin(), 22 new OptimizeCssAssetsPlugin(), 23 new copyWebpackPlugin([ 24 { 25 from: __dirname + '/src/fonts', //打包的静态资源目录地址 26 to: './fonts', //打包到dist下面的public 27 }, 28 ]), 38 ], 39 module: { 40 rules: [ 41 { 42 test: /.(woff|woff2|eot|ttf|otf|json)$/, 43 use: { 44 loader: 'file-loader', 45 options: { 46 name: 'fonts/[name].[ext]', 47 publicPath: './', 48 }, 49 }, 50 }, 51 { 52 test: /.(svg|gif|png|jpg)$/, 53 use: { 54 loader: 'file-loader', 55 options: { 56 name: 'images/[name].[ext]', 57 publicPath: './', 58 }, 59 }, 60 }, 61 { 62 test: /.(css|less)$/, 63 use: [MiniCssExtractPlugin.loader, 'css-loader', 'less-loader'], 64 }, 72 { 73 test: /.(jsx|js)$/, 74 exclude: /node_modules/, 75 loader: 'babel-loader', 76 }, 77 ], 78 }, 79 externals: { 80 lodash: { 81 commonjs: 'lodash', 82 commonjs2: 'lodash', 83 amd: 'lodash', 84 root: '_', 85 }, 86 }, 87 };
package.json
修改package.json,这里删除scripts属性下的配置,修改为
"build": "webpack --config webpack.prod.js",
"watch": "webpack --watch",
"start": "webpack-dev-server --config webpack.dev.js"
build命令进行项目的发布
start命令使用了webpack-dev-server,借助这个可以进行热启动,代码调试
watch命令可以不用,只是检测改动
{ "name": "vdearth", "version": "1.0.0", "description": "", "private": true, "dependencies": { "lodash": "^4.17.15", "three": "^0.115.0" }, "devDependencies": { "@babel/cli": "^7.8.4", "@babel/core": "^7.9.0", "@babel/preset-env": "^7.9.0", "babel-loader": "^8.1.0", "clean-webpack-plugin": "^3.0.0", "copy-webpack-plugin": "^5.1.1", "css-loader": "^3.5.2", "file-loader": "^6.0.0", "html-webpack-plugin": "^4.0.3", "json-loader": "^0.5.7", "less": "^3.11.1", "less-loader": "^5.0.0", "mini-css-extract-plugin": "^0.9.0", "optimize-css-assets-webpack-plugin": "^5.0.3", "style-loader": "^1.1.3", "webpack": "^4.42.1", "webpack-cli": "^3.3.11", "webpack-dev-server": "^3.10.3", "webpack-merge": "^4.2.2" }, "scripts": { "build": "webpack --config webpack.prod.js", "watch": "webpack --watch", "start": "webpack-dev-server --config webpack.dev.js" }, "keywords": [], "author": "", "license": "ISC" }
分层文件
在src文件内分别创建fonts,image,public,style文件夹,存放3D可视化的分类素材

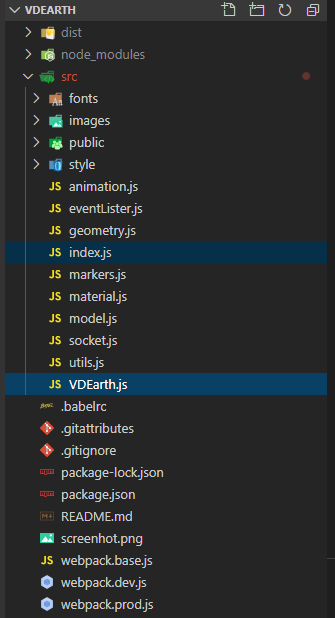
新增VDEarth.js 作为主要地球逻辑的实现类,indexjs作为组件入口文件
主要功能js
首先要支持3D地球的可视化的显示,需要用到threejs的几个对象,如mesh,material,geometry,依次创建几个js,mode.js,material.js,geometry.js
支持地球上的标记,事件,动画,数据获取,依次创建marker.js ,eventListener.js, animate.js,socketjs
创建组件的一些工具方法,创建utils.js
加上上篇创建的入口index.js ,vdEarth.js主文件,目录结构如下

至此,简单的前端代码框架就搭建完成了,npm run start 就可以运行起来
相关链接
从0开始疫情3D地球 - 3D疫情地球VDEarth - 1- 引言
从0开始疫情3D地球 - 3D疫情地球VDEarth - 2 - 前端代码构建
从0开始疫情3D地球 - 3D疫情地球VDEarth - 3 - 3D地球组件实现(1)
从0开始疫情3D地球 - 3D疫情地球VDEarth - 4 - 3D地球组件实现(2)