1 背景
使用vue-cli搭建的页面应用默认为单页面应用,在实际开发中有些特殊情况需要使用多个页面入口,而非采用单页面路由实现,由于不是很熟悉webpack的一些配置和使用,故有此文作为自己的记录
2 环境
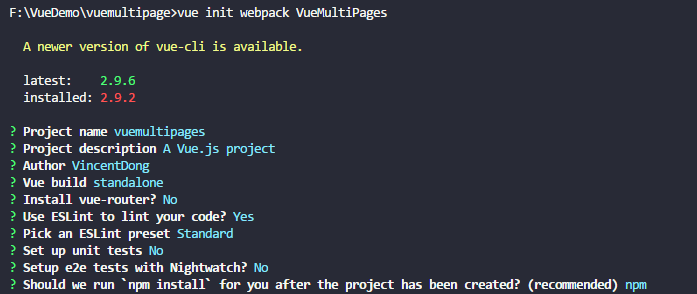
2.1创建测试项目

由于是多页面应用,在此安装时,选择不安装vue-router,不使用路由,生成的vue单页应用代码结构
3 结构改造
(1)删除inde.html,main.js,app.vue,这些都是单页用到的入口文件
(2)新增modules文件夹,module下按页面名称创建页面文件夹,用来存放各个页面的html,vue,js文件
4 配置webpack
这里可以参考其他博友的文章, https://www.cnblogs.com/xuelongqy/p/7081419.html 里面写的很详细
增加页面入口方法工具js,修改webpack的三个配置文件