授之鱼,不如授之渔。我共享100个根据自己审美眼光制作的Skin还不如教大家怎么自己动手做呢~~毕竟大家审美眼光不一样,在加上我本人又是色盲实在作不出什么好外观来。
工欲善其事必先利其器。首先得先教教大家怎么用先进武器,要不然用“查看源文件&抓图”的方法做一个Skin恐怕要一整天。
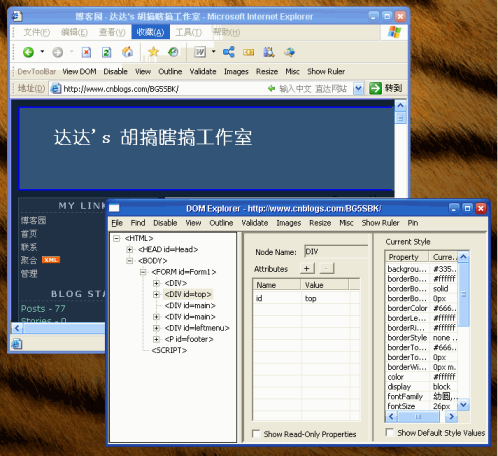
首先出场的是微软的IEDevToolBar,这是一个免费的转为Web开发人员制作的IE插件,做博客Skin时用到的主要功能有:
1.以树结构查看CodeDom,并查看每个Element属性,可以使用鼠标点击选中Element,这个在我们制作Skin时很有用
2.生成图片报表,就是将页面上说有出现的图片生成一份详细的报表,这样就省的我们自己去找图片路径和量图片大小等等。
3.高亮显示表格,表格单元,Div等的边框,这个在我们调整布局时也是很有用
4.页面尺子,可以然你任意在页面上度量长度,这个是大大的提高了我们的工作效率,不用为了量个长度而抓图再用画图工具量
现在就赶快下载装上吧,就算你不做Skin,我也强烈推荐你装上,Web项目调整界面时它真的是用处很多啊
下面出场的是ColorPic,这也是一个免费的软件,用于拾取颜色的,鼠标移动到哪里就拾取哪里的颜色,可以对拾取的颜色分组,这样我们就可以把需要的颜色都一次性拾取完,再慢慢的用了。拾取颜色和重新拾取时都是用Ctrl + G 快捷键,其它功能靠大家自己琢磨了。
最后就是编辑器了,如果你是CSS高手那文本编辑器就够了,如果你是和我一样的业余水平,我建议还是选一个可以智能提示的编辑器,比如Dreamweaver或者用Visual Studio2005/2003也是可以的。
工具搞定啦,开始来热身吧,先讲讲博客园的CSS怎么自己定义,有些新来的朋友可能还不知道。
先进入你的博客的后台管理,然后选择“选项”页,接下来选择“Configure”项,现在看到“通过CSS定制页面”项了吧,你可以再这个文本框里放自己的CSS,记得不用加<style>标签。
不过我用的不是这种办法,我是把自己的CSS加上<style>标签放到“子标题”里,这是因为我原先用第一种办法,好几次遇到CSS效果突然显示不出来,恢复到默认模板的样式,我也不懂为啥这个得问DuDu哥啦,反正我用第二种方式就都不会再有这样的问题了。
光有CSS还不够,博客园的自定义CSS是于原模板有关系的,比如一些id和class的命名在各个模板中是不一样的,所以针对某个模板制作出来的CSS型Skin一般是不能通用的。
接下来要讲讲博客园CSS定义习惯,一般模板上面会把页面分成3大块,一个是顶部标题,一个是菜单条(就是放文章分类和日历,公告的那一条),一个是文章列表的主体。
这3个大块一般有自己的id或者class,如果是id定义CSS的话就使用#id这样的格式,比如:
#main
{
border:1px solid #FF0000;
100%;
}
如果是class那就是.class格式了,比如:
.main
{
border:1px solid #FF0000;
100%;
}
(对CSS还不甚了解的朋友快去补补吧,嘻嘻,其实偶对CSS也是一窍不通,都是瞎搞自己博客的外观积累的一点点经验![]() )
)
每个模板都不一定用Class还是用ID,也不一定这3个大块叫什么名字,我们如果用“查看源文件”那找起来可没那么快了,现在就可以使用IEDevToolBar的View DOM功能了,View DOM提供了一个"Select Element by Click"功能,我们就可以使用鼠标选择一个项,然后查看它的id了。

抓到id和class名了就开始定义自己的CSS吧。
首先需要把你的博客目前使用的模板的CSS文件下载下来,怎么下载?呵呵,“查看源代码”大法咯,一眼就可以看到css文件了。
下载下来后就直接根据你的需要修改吧,不过要注意!不要删除原先的定义,比如border原先是定义成1px solid #FF0000,你不想要border的话,不要直接删除boder定义,而要把border重新定义成0px none #FFFFFF,要不然不能覆盖模板的CSS定义。
呵呵,文章到此结束,你可以去自己定义自己的CSS了。(底下鸡蛋,石头乱飞)
嘻嘻,其实真的已经够了,可能唯一不够的就是你的配色眼光和对CSS的熟练程度了。像我这种业余水准的人怎么配色和设计布局呢,呵呵,一句话:天下配色一大抄。
我有时候路过好看的外国网站就用ColorPic去抓颜色然后配成自己的CSS,像我共享的几个外观都是从google的Blogger模板哪里抓取的配色,Blog布局一般都是那三大块,很容易模仿过来的,有时候遇到ColorPic要抓连接的颜色时鼠标移动上去连接颜色变了,怎么办。这时候就麻烦点抓图,然后再抓图上的颜色吧,人不可以太懒啦~~呵呵。
嘿嘿,本来要抓张我偷Blogger模板颜色的罪证~~~结果抓取的时候ColorPic看不到~~那就没办法了,大家自己回去试哈。
大家看完文章肯定都手痒了吧~~~祝大家DIY开心啦,做好了记得也发扬共享精神啊~~不共享也通知下,让俺学习学习(保证不开ColorPic和DevToolBar),呵呵。![]()
原文地址:http://www.cnblogs.com/BG5SBK/archive/2006/05/16/howto_quickdiy_cnblog_skin.html