原理:
1.渲染场景到fbo
2.对fbo进行高斯横向,纵向模糊,到新的fbo
3.对两张图进行叠加
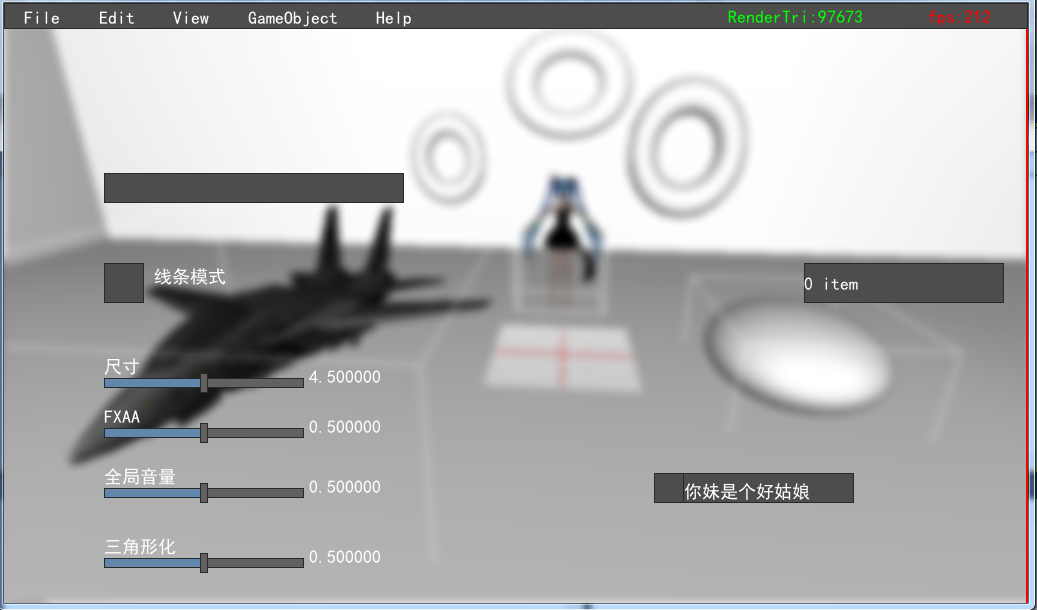
模糊后的


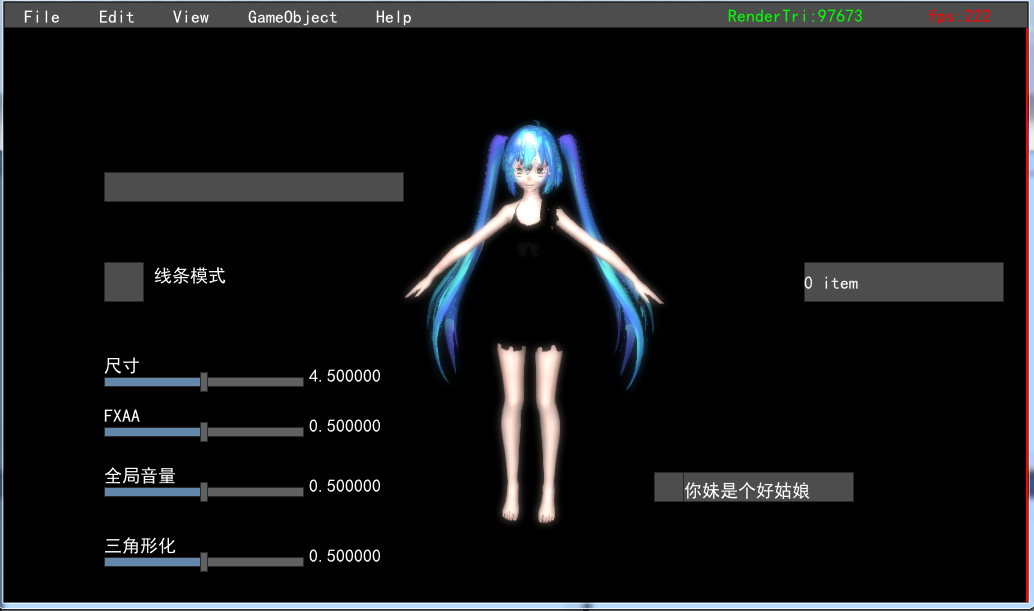
效果就这样

给数据加大

<-vertex-> #version 120 varying vec2 uv; void main(void) { uv = gl_MultiTexCoord0.st; gl_Position = ftransform(); } <-fragment-> #version 120 uniform sampler2D RTBlur; uniform float rt_w; uniform float rt_h; uniform int blurType; varying vec2 uv; const int g_iFilterTime = 9; // 过滤次数 const float g_fGene = (1.0/(1.0 + 2.0*(0.93 + 0.8 + 0.7 + 0.6 + 0.5 + 0.4 + 0.3 + 0.2 + 0.1))); // 衰减因子 void main(void) { float aryAttenuation[g_iFilterTime]; aryAttenuation[0] = 0.93; aryAttenuation[1] = 0.8; aryAttenuation[2] = 0.7; aryAttenuation[3] = 0.6; aryAttenuation[4] = 0.5; aryAttenuation[5] = 0.4; aryAttenuation[6] = 0.3; aryAttenuation[7] = 0.2; aryAttenuation[8] = 0.1; vec4 sum = texture2D(RTBlur, uv)*g_fGene; float blurStep =0.01; if(1 == blurType) { // blur in y (vertical) blurStep = 1.0 / rt_h; vec2 vec2Step =vec2(0,blurStep); for(int i = 0; i < g_iFilterTime; ++i) { sum += texture2D(RTBlur, uv + vec2Step)*aryAttenuation[i]*g_fGene; sum += texture2D(RTBlur, uv - vec2Step)*aryAttenuation[i]*g_fGene; vec2Step += vec2(0,blurStep); } } else { // blur in y (vertical) blurStep = 1.0 / rt_w; vec2 vec2Step =vec2(blurStep,0); for(int i = 0; i < g_iFilterTime; ++i) { sum += texture2D(RTBlur, uv + vec2Step)*aryAttenuation[i]*g_fGene; sum += texture2D(RTBlur, uv - vec2Step)*aryAttenuation[i]*g_fGene; vec2Step += vec2(blurStep,0); } } gl_FragColor = sum; }
应该把需要发光的物体绘制boom,然后融合,这样才行,框架又得改。。。