荒废了好久的博客要正式开张了,开张从美化博客开始
我的博客是仿照一个博主的博客美化的,堪称九成九仿真(指外观上)Yuchao_Huang,我关注他也是因为一次查东西时被他博客的外观深深吸引住了,是个认真不错的博主呢。
因为我之前总是羡慕别人的博客多么多么好看,可是自己却不知道怎么搞,私戳了上面这个博主,他给我发了一个教程链接,我看了几下自己试,没耐心,没试出来就果断放弃了,直到拖到了最近,也是学了小甲鱼的HTML+CSS课程,(怎么感觉我是推销的)就实践了一下,今天就和大家分享一下,主要还是记录一下,顺便希望可以帮助到一些小白朋友。
因为我只学了一点JavaScript,所以本篇随笔不会涉及JavaScript
我们能定制什么
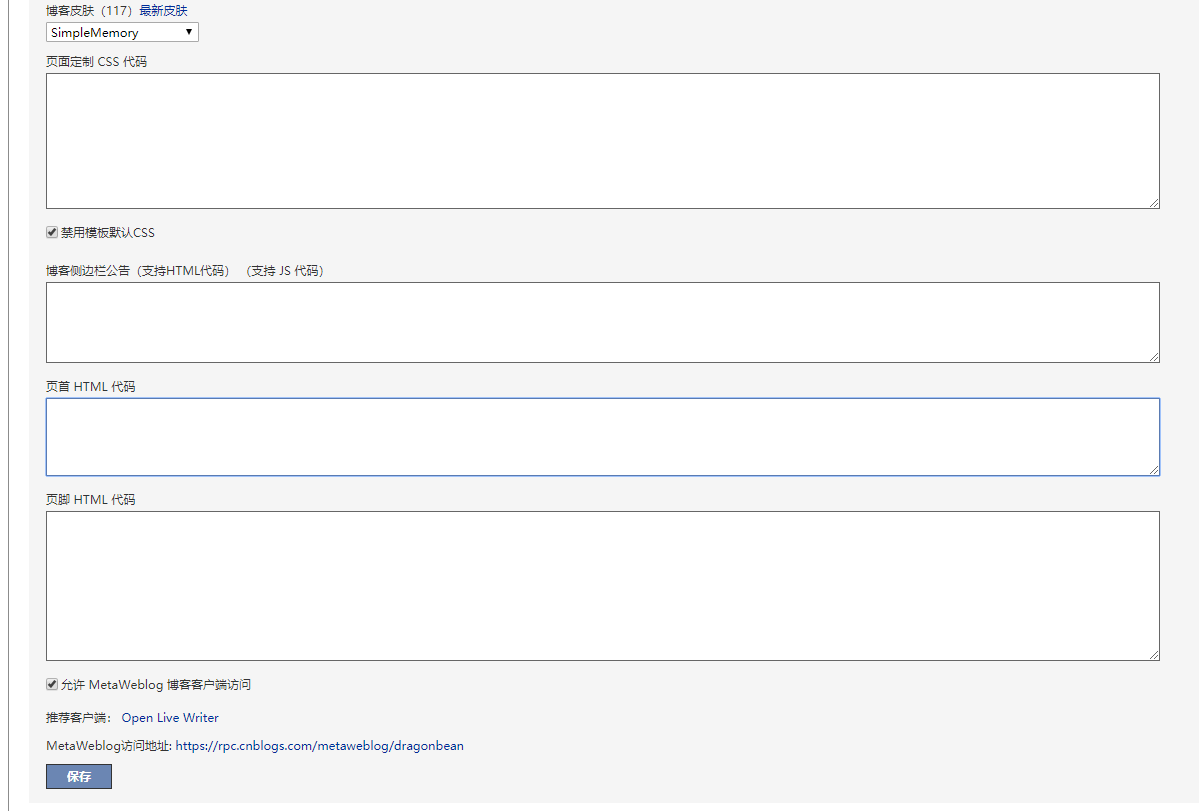
进入 博客园--管理--设置 就可以看到我们可以定制博客的css样式和页首页脚,于是我定制了css和页首

这里要注意定制css一定要禁用模板默认css
定制页首

可以看到,博主的页首实在是太好看了,自己动手写了一个header.html:

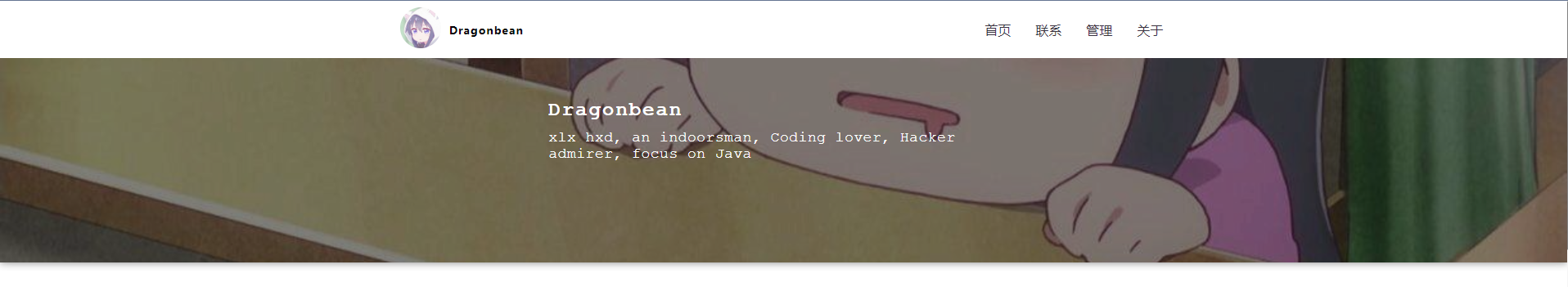
:也太丑了对吧。u1s1qs,于是上了两张图,写了css链接上之后:

是不是有呢味了!
这里第二张图片因为我想用偏下方的图片内容,最开始采用的是偏移的方法 transform: translateY(-60%);,但是后来发现这个比例会因为窗口大小的变化导致图片偏移过了,没有填充全,把底色漏出来了,像这样

经过几番尝试,我放弃了,不过灵机一动,我将img的 top:0 改成 bottom:0; 之后,让图片低端对齐,因为图片本身的高度很高,所以这样不论怎么调窗口大小都不会使图片填不全,为了保证图片展示的是我想让展示的部分,还加了 transform: translateY(5%); 作优化。
手码css
在码css之前需要对html文档结构有所了解
了解博客结构
根据需要,大体结构如图

码CSS
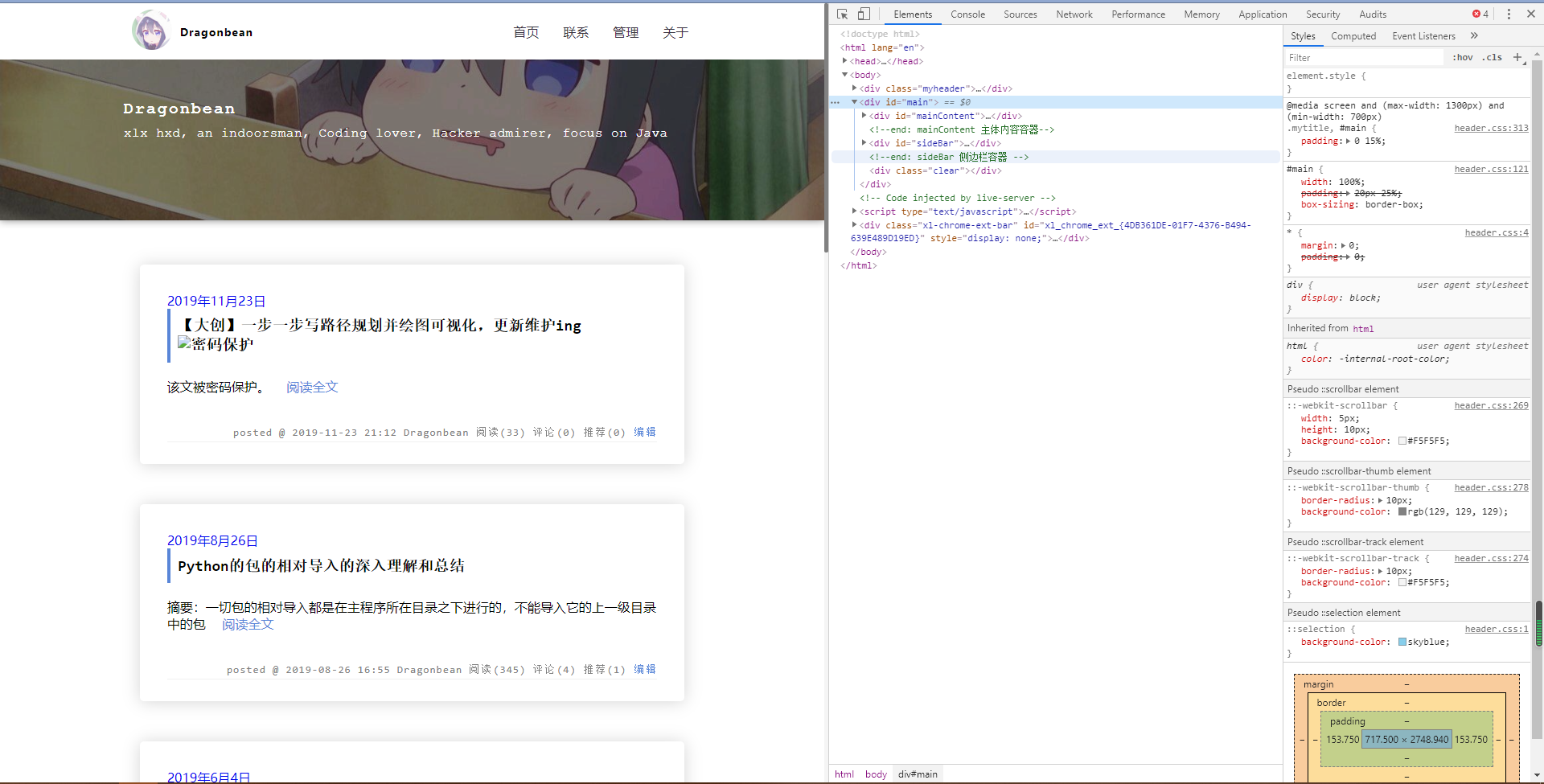
有了上面的结构,我们就可以码css了,当然光有结构不行,我们还需要进行调试,用chrome的调试就可以

值得一题的是,调试可以定位元素,然后在右边查看所有关于该元素的css样式属性,并且还可以即时修改css代码观察效果,在自己码css、刚开始接触css时很有用,并且它还有代码提示。
之后给我们不想显示的元素添加 display:none; 的css样式就可以了。
主页美化完了就可以对详情页进行美化了,将新的美化css代码追加上去就可以了。
正式开张
修改博客的编辑器为Markdown,这也是开张的一大步,能极为方便博客的编写。
之后我就要开始多写一些文章来丰富我的博客了,内容更多的是关于java的,希望大家多多支持!
大创的那篇路径规划博客后面更新了会解锁的,如果想看密码是123456,只是单纯觉得写得不大行,和内容太浅显才锁起来的
啊啊啊,我佛了,之前存图片的网站崩了,后来改成QQ空间存图片(就首页和头像这两张图片),结果被腾讯制裁了:

还好我比较聪明,我要用博客园给我存图片!套娃开始


不愧是我