1:android和iOS都需要先打离线包,否则在Android studio上打包正式版本会闪退。
Android打包命令:
/*打包到根目录的bundle*/
//"bundle-android": "react-native bundle --entry-file index.js --bundle-output
./bundle/index.android.bundle --platform android --assets-dest ./bundle --dev false"
/*assets*/
//"bundle-android": "react-native bundle --platform android --dev false --entry-file index.js
--bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/"
iOS打包命令:
node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js
--platform ios --dev false --bundle-output ./ios/bundle/index.jsbundle --assets-dest ./ios/bundle
可以把打包命令放在package.json文件里,这样每次打包的时候输入相关命令就行。如下
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest",
"bundle-ios": "node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/bundle/index.jsbundle --assets-dest ./ios/bundle",
"bundle-android": "react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/"
},
关于使用原生的jks文件和rn生的密匙文件如何使用?
待续
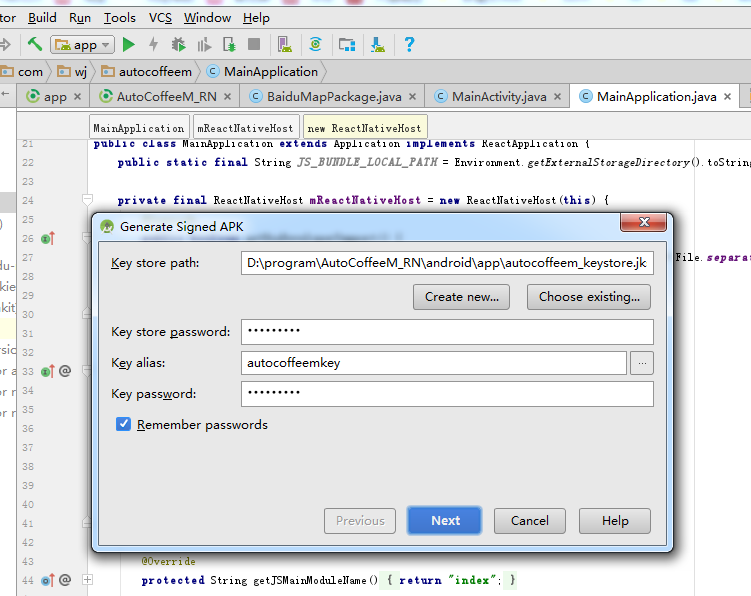
Android可以直接配置好相关的

就可以直接next打包了。
iOS需要archive打包