Chrome浏览器启用quic 1.启用quic: chrome://flags/#enable-quic 2.检查quic: chrome://net-internals/#quic 安装 http2-and-spdy-indicator 浏览器插件
Google has support for the QUIC protocol in the Chrome browser, but it’s only enabled for their own websites by default. You can enable it for use on other domains too – assuming the webserver supports it. At this time, it’s a setting you need to explicitly enable.
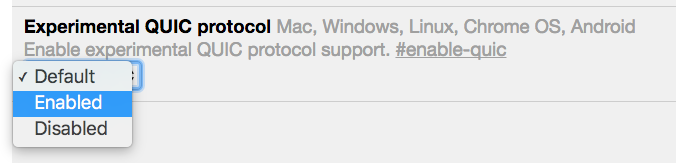
To start, open a new tab and go to chrome://flags/. Find the Experimental QUIC protocol and change the setting to Enabled. After the change, restart Chrome.

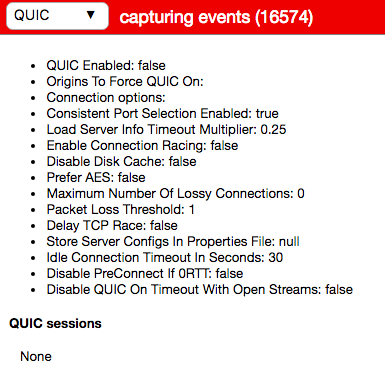
To find out of QUIC is enabled in your Chrome in the first place, go to chrome://net-internals/#quic.
In my case, it was disabled (which is the “default” value).

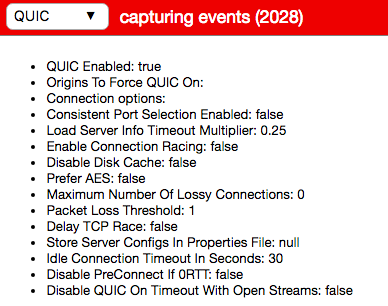
After changing the setting to enable QUIC support and restarting Chrome, the results were much better.

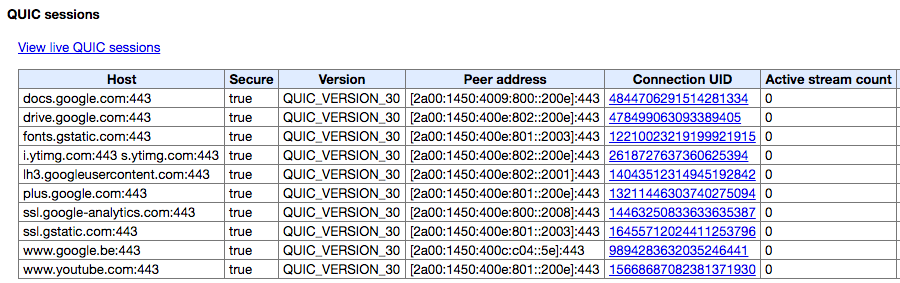
On the same page, you can also get a live list of which sessions are using the QUIC protocol. If it’s enabled, it’ll probably only be Google services for now.

I’m working on a blogpost to explain the QUIC protocol and how it compares to HTTP/2, so stay tuned for more QUIC updates!