-
前端概述

1 import socket 2 3 def main(): 4 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 5 sock.bind(('localhost',8089)) 6 sock.listen(5) 7 8 while True: 9 connection, address = sock.accept() 10 buf = connection.recv(1024) 11 12 connection.sendall(bytes("HTTP/1.1 201 OK ","utf8")) 13 14 connection.sendall(bytes("<h1>Hello,World</h1>","utf8")) 15 16 connection.close() 17 18 if __name__ == '__main__': 19 20 main()
HTML简述
概念
HTML(Hypertext Markup Language,超文本标记语言),html文件是文本文件
超文本:指超链接,就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素
标记语言:标记语言是一套标记标签 <> ,HTML 使用标记标签来描述网页的不同组成部分
作用
负责网页结构
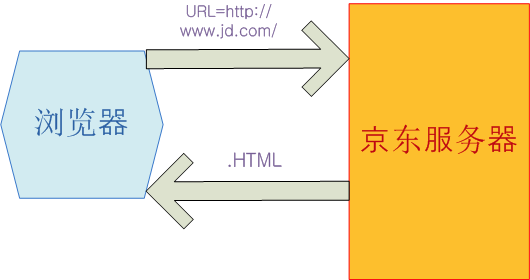
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
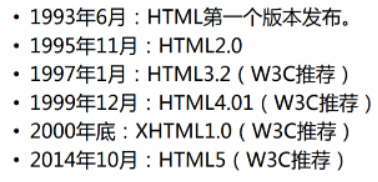
历史

标签和元素
标签
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
元素
一个完整的标签成为元素,通常标签 = 元素
元素间的关系:
父元素 子元素 兄弟元素 祖先元素(祖先元素包括父元素) 后代元素(后代元素包括子元素)
内联元素
特点:行内元素,只占自身大小的元素,不会独占一行,一行容不下会自动换行
常见内联元素:span a iframe img
<span> </span>
没有任何语义
span用于选择文字,为其设置样式
块元素
特点:块元素独占一行 块元素主要用来对页面对局
常见块元素:div p h1 hr
<div></div>
没有任何语义,只是一个单纯的块元素
并且不会为其中的内容设置任何的默认样式
div元素主要用于页面布局
内联元素、块元素使用原则
一般使用块元素包含内联元素,而不使用内联元素去包含块元素
a标签可以包含任何元素(除了本身)
p标签不可以包含任何块元素
标签的属性
概念
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性需要设置在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
- 多个属性之间用空格隔开

id
该属性可以作为标签的唯一标识(同一个页面中不能有重复的id值)
id属性值一般以字母开头
例如 <p id="hello"></p> ,如果超链接地址设置为“#hello”就会跳转到该p标签
Class
用来为标签分组,相同class值的标签为一组
可以为一个标签指定多个class值,多个值之间用空格隔开
Title
用来指定标签的标题
可以给任何一个标签设置title属性,当鼠标移入该元素时会显示 title中的内容
Content
最简单的HTML页面

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>这是网页标题</title> 6 </head> 7 <body> 8 <h1>这是一级标题</h1> 9 </body> 10 </html>
文档声明
作用
用于声明当前网页的编写标准,方便浏览器解析网页(html4.0.1,xhtml1.0,html5)
为了兼容旧页面,浏览器有两种解析模式
标准模式(Standards Mode)
怪异模式(Quirks Mode),解析后的页面不正常显示,产生原因:未书写文档声明
语法
文档声明一定要写在网页的最上端,不区分大小写
html5的文档声明语法 <!doctype html>
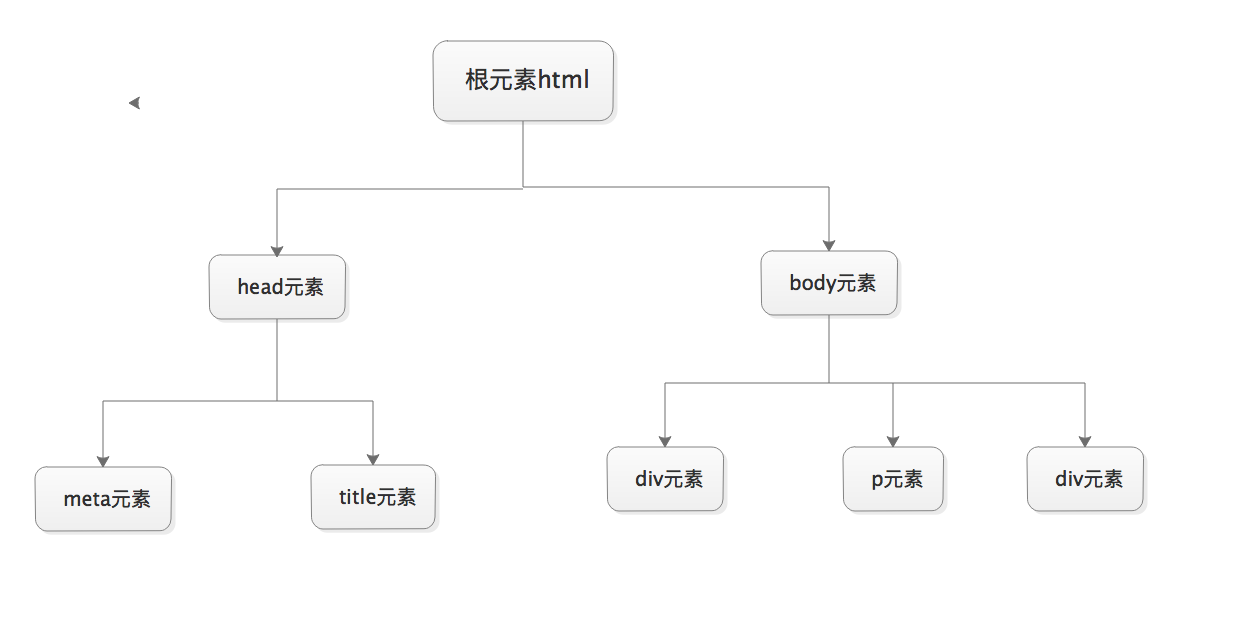
html
<html></html>
一个页面有且只有一个根标签<html></html>,网页所有的内容都应写在根标签中
告诉浏览器这个文档包含的信息是用html编写的
子元素有 <head></head> <body></body>
head
<head></head>
作用
head标签帮助浏览器解析页面,标签中的内容不会显示在网页中
用来表示网页的元数据,包含了浏览器和搜索引擎使用的其他不可见信息
用法:head是html的子标签,一个网页中只能有一个head
子元素: <title></title> <meta/>
body
<body></body>
作用:设置网页主体内容,所有页面中能看到的内容都应该编写到body标签中
用法:body作为html的子标签使用
title
<title></title>
作用
表示网页的标题,一般会在网页的标题栏显示
title标签中的文字是搜索引擎搜索时的第一位置,是页面优化的重要元素
用法
建议title标签紧贴在head后面编写,这样便于搜索引擎检索
网站中多个页面的title不应该重复,这样不利于搜索引擎检索
meta
<meta />
作用
提供有关页面的元信息(meat-information)
meta标签的属性用来定义与文档相关联的名称/值对
用法
meta是自结束标签
meta标签作为head的子标签使用
属性
字符集 <meta charset="utf-8" />
文档关键字 <meta name="keywords" content="关,键,字," />
文档描述 <meta name="desctiption" content="描述内容" />
(关键字和描述不会影响页面在搜索引擎中的排名)
重定向 <meta http-equiv="refresh" content="秒数;url=目标路径" />
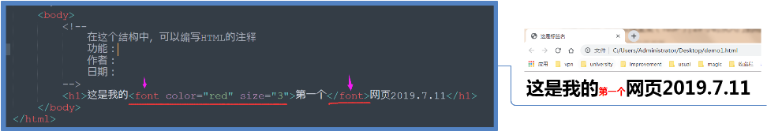
注释
作用:帮助开发人员理解代码
而且:
注释中的内容不会在网页显示
注释不能嵌套
语法 <!-- 注释内容 -->
常用标签
标题标签
<h1></h1>
效果
在HTML中一共有六级标题标签(h1-h6),在显示效果上,h1-h6字号依次变小,但字号不是关注点
使用HTML标签时关注的时标签的语义,我们使用的标签都是语义标签
使用
搜索引擎检索完title,会立即查看 h1 标签中的内容,所以h1影响页面在搜索引擎的排名
一个页面只有一个h1
一般页面中的标题标签只有h1,h2,h3三种
段落标签
<p></p>
作用:用来表示一个段落
效果
标签中的文字默认独占一行,并且段落之间存在间距
在HTML中,字符间隔再多的空格、换行符,浏览器都会解析为一个空格
换行
<br></br>
作用:可以使br标签后的内容另起一行
分割线
<hr></hr>
作用:在页面中打印一条水平线
图片标签
<img/>
作用向网页中引入外部图片
语法:<img src=" ' alt=" " />
src: source,要显示图片的路径 其中../ 表示返回上一级目录,可叠加使用
alt: 图片没有加载成功时的提示.(搜索引擎通过alt属性识别不同的图片)
title: 鼠标悬浮时的提示信息.
图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
常见图片格式:
JPEG(JPG)
支持的颜色多,可压缩,不透明
一般用于保存颜色丰富的图片
GIF
支持的颜色少,支持简单透明,支持动态图
用于颜色单一或动态图
PNG
支持的颜色多,支持复杂透明
用于颜色丰富的透明图片
IE6对png24格式的支持度不高,导致透明效果无法显示
解决方法1:使用png8格式代替png24,但是图片清晰度下降
解决方法2:在body的末尾引入外部js文件
1 <script type="text/javascript src="js/DD_belatedPNG_0.0.8a-min.js"></scrip 2 <script type="text/javascript"> 3 DD_belatedPNG.fix('img'); 4 </script>
图片选择原则
效果一致,使用小的
效果不一致,使用好的
超链接
<a></a>
作用
设置超链接:<a href="https://baike.baidu.com" target="_blank">百度百科</a>
该标签可以嵌套任何元素(除了本身)
属性
href
要连接的资源路径 ,可以是相对路径或绝对路径 格式如下: href="http://www.baidu.com"
target:
_blank : 在新的窗口打开超链接.
_self 在当前窗口打开(默认值)
_blank 在新窗口中打开
框架名称: 在指定的内联框架中打开链接内容.
name: 定义一个页面的书签.
用于跳转 href : #id.(锚)
应用
链接地址不确定时,可以暂时使用井号#代替,链接会跳转到当前页面顶部
链接地址设置为 #id值,会跳转到该id值所在的位置
链接设置为 "mailto:邮箱地址",会自动打开计算机中默认的邮件客户端,方便发送邮件
内联框架
<iframe></iframe>
作用
使用iframe创建一个内联框架,用于引入外部页面
开发中不推荐使用内联框架,内联框架中的内容不会被搜索引擎检索
属性
name属性用于给内联框架命名
src设置跳转链接
转义字符串
作用
在html中,一些特殊字符如 < > 不能直接使用,需要用一些特殊符号(实体)代替表示,浏览器解析到实体时会自动转化为对应的特殊符号
语法
&实体名;

框架集标签
<frameset> </frameset>
作用
使用框架集引入外部页面
框架集可以同时引入多个页面,内联框架只能引入一个,在h5标准中,推荐使用框架集
属性
rows属性,指定框架集中所有框架按行排列
cols属性,指定框架集中所有框架按列排列
cols和rows必须在frameset中选择一个,并且指定每个框架的大小
例如:<frameset rows="50% 20% 30%"></frameset>
<frame />
作用:在frameset中使用frame子标签来指定引入的页面,引入几个页面就写几个frame
语法:<frame src="" />
注意
frameset不能和body出现在同一个页面
frameset中的内容不被搜索引擎检索
frameset中加载每一个frame浏览器都需要重新发送一次请求,用户体验差
文本标签
<em></em>
主要表示语气的强调(emphasize),默认斜体显示
<strong></strong>
主要表示内容的强调,比em更强烈,默认粗体显示
<i></i>
i标签的内容以斜体显示
<b></b>
b标签的内容粗体显示
<small></small>
small标签中的内容比父元素字号小一些
在html5中使用small表示一些细则一类的内容,比如合同中的小子,网站版权声明
<cite></cite>
网站中加书名号的内容都可以用cite标签,表示参考的内容,比书名,歌名等
<q></q>
表示一个短的引用(行内引用)
q标签的内容默认加引号(引号在css中before和after中添加的),不能被选中
<blockquote></blockquote>
表示一个长引用(块引用),块标签
<sub></sub>
sub中的内容会变成下标
<sup></sup>
sup中的内容会变成上标
<del></del>
del中的内容会添加删除线
<ins></ins>
ins中的内容会添加下划线
<pre></pre>
pre是一个预格式标签,自动保存代码中的格式,不会忽略多个空格
<code></code>
code用于存放代码,但不会保留代码格式
通常code和pre结合使用
列表标签
无序列表
<ul></ul>
ul用于创建无序列表(unonder list),块元素
在html中使用type属性设置项目符号(不推荐)
在CSS中,liststyle属性可以设置项目符号样式,
在CSS中,liststyle:none; 可以用来清除项目符号
<li></li>
li用于在ul中创建一个一个列表项,块元素
有序列表
<ol></ol>
ol用于创建有序列表(order list),块元素
默认使用有序序号作为项目符号
在html中,type属性可以指定序号类型(不推荐)
1,默认值,使用阿拉伯数字
a,采用小写字母作为序号
A,采用大写字母作为序号
i,采用小写罗马字母作为序号
I,采用大小写罗马字母作为序号
<li></li>
使用li创建列表项
定义列表
<dl></dl>
创建定义列表,用于对一些内容或词汇进行定义
<dt></dt>
dl的子标签,表示被定义的内容
<dd></dd>
dl的子标签,表示对被定义内容的描述
注意:ul、ol、dl可以相互嵌套
表单标签
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
创建表单
<form action="url"></form>
form标签用于创建表单
现实生活中用表单提交信息,例如简历、银行卡申请表等
网页中的表单用来向服务器提交表单,如Baidu搜索框
在form中创建表单项,表单项默认有边框borderstyle
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
属性
action: 表单提交到的服务器地址. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
表单项
单行文本框
<input type="text" name="属性名" value="默认属性值" />
在文本框和文本域中,设置placeholder来设置提示文字(文字水印),IE8及以下不支持该属性,需要js
密码框
<input type="password" name="属性名"/>
提交按钮
<input type="submit" value="按钮文字" />
<button type="submit">按钮文字</button>
单选框
<input type="radio" name="属性名" value="属性值" />
Checked属性值设置为checked的话,则该默认选中该选项
多选框
<input type="checkbox" name="属性名" value="属性值" />
在单选框或多选框中指定默认选中的选项,可以在对应的项中添加checked="checked"属性
上传文件
<input type="file" name="属性名" value="属性值" />
form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
def index(request):
print request.POST
print request.GET
print request.FILES
for item in request.FILES:
fileObj = request.FILES.get(item)
f = open(fileObj.name, 'wb')
iter_file = fileObj.chunks()
for line in iter_file:
f.write(line)
f.close()
return HttpResponse('ok')
下拉列表框
<select name="属性名"> </select>
用于创建下拉列表
下拉列表的name属性指定给select标签
为select添加multiple=“multiple",则变为一个多选的下拉列表
<option value="属性值"></option>
用于在select中创建列表项
下拉列表的value属性指定给option
在option中添加selected=“selected”,将选项设置为默认选中
<optgroup label="组名">
对下拉列表项进行分组,同一个optgroup的列表项为一组
使用label属性指定分组的名字
文本域
<textarea name="属性名'>
在文本框和文本域中,设置placeholder来设置提示文字(文字水印),IE8及以下不支持该属性,需要js
设置本文域不能自由调整大小 resize:none;
重置按钮
<input type="reset /> 或者
<button type="reset">按钮文字</button>
点击该按钮,表单内容全部恢复默认值
普通按钮
-
<input type="button" value=“按钮文字"/>
-
<button type="button">按钮文字</button>
-
<button type="submit">按钮文字</buttion>
- <button type="reset">按钮文字</button>
Label标签
<label for="id值"> 用户名等</label>
用于选中表单下项中的提示文字,比如用户名、密码等
for属性需要指定一个表单项的id值
效果:鼠标点击文字“用户名”后,自动聚焦到相应id的文本框,也可以应用到其他表单项
fieldset
<fieldset></fieldset>
用于为表单项分组,将同一组表单项放入一个fieldset中
legend
<legend></legend>
在fieldset中设置legend标签,用于对fieldset设置组名,并且会显示在网页中
例如组名可以设置为”个人信息“ ”家庭信息“等
查询字符串
用户填写的信息会跟在url地址的后边以查询字符串的形式发送给服务器(get时生效)
url地址?查询字符串
查询字符串格式 属性名=属性值&属性名=属性值&属性名=属性值
其他标签
<center></center>
在center中的内容自动居中
<table></table>
使用table标签(块元素)来创建一个表格(用来表示一些格式化的数据)
表格可以嵌套,td中也可以放一个table
<tr></tr>
在table标签中,使用tr表示一行,有几行就用几个tr
<td></td>
在tr标签中,使用td创建单元格,有几个单元格就用几个td,表格列数由td最多的那行决定
合并单元格
rowspan属性用来合并纵向单元格
colspan属性用来合并横向单元格
Table,tr,rd是块元素