JavaScript概述
JavaScript的历史
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
ECMAScript
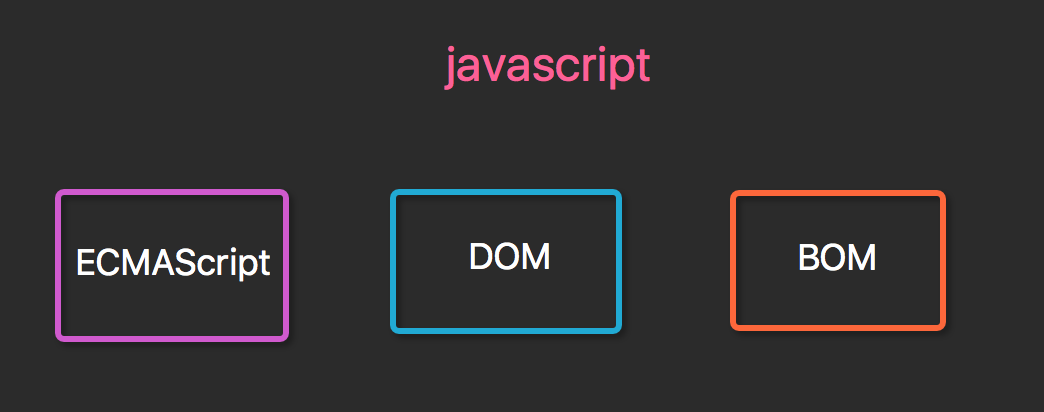
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
JavaScript的引入方式
1 {#1 直接编写#} 2 <script> 3 alert('hello yuan') 4 </script> 5 {#2 导入文件#} 6 <script src="hello.js"></script>
JavaScript的基础
变量
在javascript中变量是弱类型的,不像java中需要强制定义变量类型
声明变量时不用声明变量类型. 全都使用var关键字;
var i;
一行可以声明多个变量.并且可以是不同类型.
var name="yuan", age=20, job="lecturer";
声明变量时 可以不用var. 如果不用var 那么它是全局变量.
变量命名规则
首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量 以下标记法选一种即可 Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
基础规范
每行结束时加分号
注释 支持多行注释和单行注释. /* */ //
使用{}来封装代码块
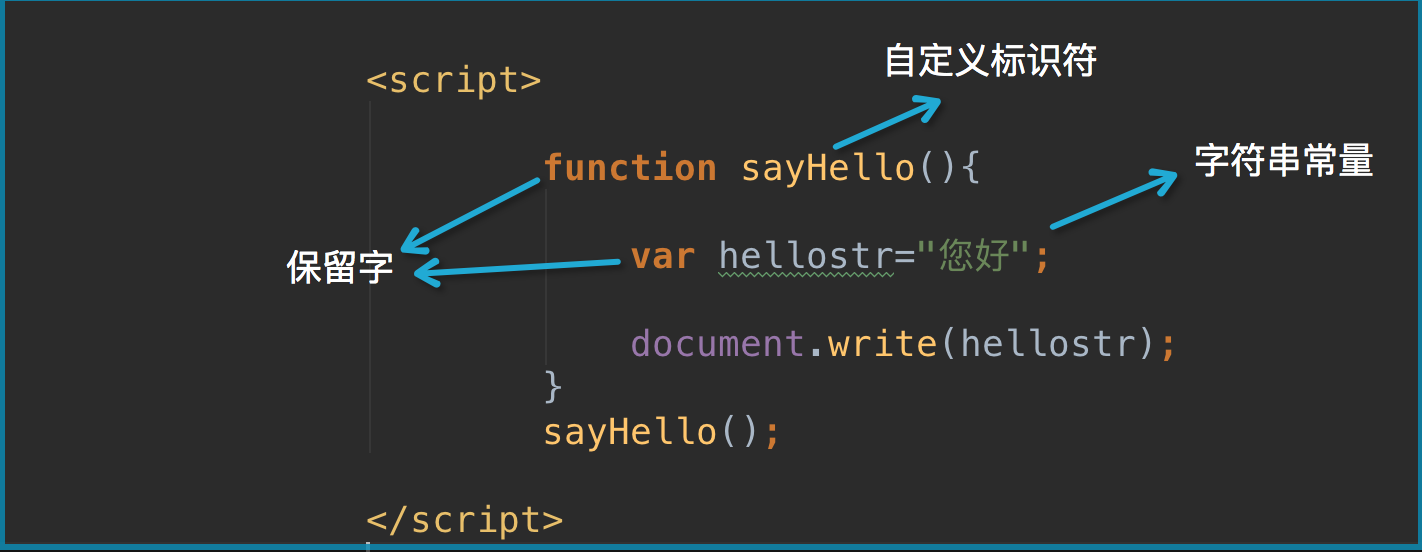
常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


数据类型

数字类型(Number)
简介 最基本的数据类型 不区分整型数值和浮点型数值 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式 能表示的最大值是±1.7976931348623157 x 10308 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
字符串(String)
简介
是由Unicode字符、数字、标点符号组成的序列
字符串常量首尾由单引号或双引号括起
JavaScript中没有字符类型
常用特殊字符在字符串中的表达
字符串中部分特殊字符必须加上右划线
常用的转义字符
:换行 ':单引号 ":双引号 \:右划线
String数据类型的使用
- 特殊字符的使用方法和效果
- Unicode的插入方法
<script>
var str="u4f60u597d
欢迎来到"JavaScript世界"";
alert(str);
</script>
布尔型(Boolean)
简介 Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0 布尔值也可以看作on/off、yes/no、1/0对应true/false Boolean值主要用于JavaScript的控制语句,例如 if (x==1){ y=y+1; }else { y=y-1; }
Null & Undefined
Undefined 类型 Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。 当函数无明确返回值时,返回的也是值 "undefined"; Null 类型 另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。 尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。 var person=new Person() var person=null
数据类型转换
JavaScript属于松散类型的程序语言 变量在声明的时候并不需要指定数据类型 变量只有在赋值的时候才会确定数据类型 表达式中包含不同类型数据则在计算过程中会强制进行类别转换 数字 + 字符串:数字转换为字符串 数字 + 布尔值:true转换为1,false转换为0 字符串 + 布尔值:布尔值转换为字符串true或false
强制类型转换函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
类型查询函数(typeof)
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,还可以判断它表示哪种原始类型。
函数typeof :查询数值当前类型 (string / number / boolean / object ) 例如typeof("test"+3) "string" 例如typeof(null) "object " 例如typeof(true+1) "number" 例如typeof(true-false) "number" ECMAScript 运算
运算符
算数运算符
加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1
-除了可以表示减号还可以表示负号 例如:x=-y
+除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
递增(++)递减(--)
//假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1 //i++相当于i=i+1,i--相当于i=i-1 //递增和递减运算符可以放在变量前也可以放在变量后:--i i = 1 console.log(i++) //1 console.log(i) //2 console.log(++i) //3
一元加减法
=============一元加减法================= var a=1; var b=1; a=-a; console.log(a) //-1 var c="10"; console.log(typeof (c)); //string c=+c; //类型转换 console.log(typeof (c)); //number var d="yuan"; d=+d; console.log(d); //NaN //NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 console.log(typeof(d));//Number NaN特点: var n=NaN; console.log(n>3); console.log(n<3); console.log(n==3); console.log(n==NaN); console.log(n!=NaN);//NaN参与的所有的运算都是false,除了!=
逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=) 与 (&&) 、或(||) 、非(!) && 1 = 1 1 || 1 = 1 && 0 = 0 1 || 0 = 1 && 0 = 0 0 || 0 = 0 !0=1 !1=0
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。
逻辑 OR 运算符(||)
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
赋值运算符
赋值 = JavaScript中=代表赋值,两个等号==表示判断是否相等 例如,x=1表示给x赋值为1 if (x==1){...}程序表示当x与1相等时 if(x==“on”){…}程序表示当x与“on”相等时 配合其他运算符形成的简化表达式 例如i+=1相当于i=i+1,x&=y相当于x=x&y
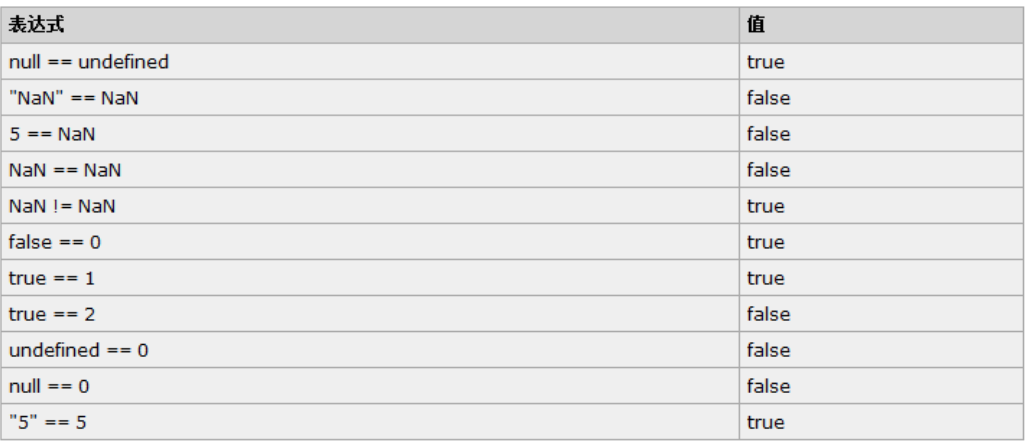
执行类型转换的规则如下:
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

关系运算符
var bResult = "Blue" < "alpha"; alert(bResult); //输出 true
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.Boolean运算符
var temp=new Object();// false;[];0; null; undefined;object(new Object();) if(temp){ console.log("yuan") }else { console.log("alex") }
全等号和非全等号
全等号不执行类型转换。
全等号由三个等号表示(===),只有在无需类型转换运算数就相等的情况下,才返回 true
非全等号由感叹号加两个等号(!==)表示,只有在无需类型转换运算数不相等的情况下,才返回 true。
控制语句
if控制语句
if-else基本格式 if (表达式){ 语句1; ...... }else{ 语句2; ..... } 功能说明 如果表达式的值为true则执行语句1, 否则执行语句2
switch选择控制语句
switch基本格式 switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; }
注意break
switch(x){ case 1:y="星期一"; break; case 2:y="星期二"; break; case 3:y="星期三"; break; case 4:y="星期四"; break; case 5:y="星期五"; break; case 6:y="星期六"; break; case 7:y="星期日"; break; default: y="未定义"; }
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。

1 首先要看一个问题,if 语句适用范围比较广,只要是 boolean 表达式都可以用 if 判断;而 switch 只能对基本类型进行数值比较。两者的可比性就仅限在两个基本类型比较的范围内。 2 说到基本类型的数值比较,那当然要有两个数。然后重点来了—— 3 if 语句每一句都是独立的,看下面的语句: 4 if (a == 1) ... 5 else if (a == 2) ... 6 这样 a 要被读入寄存器两次,1 和 2 分别被读入寄存器一次。于是你是否发现其实 a 读两次是有点多余的,在你全部比较完之前只需要一次读入寄存器就行了,其余都是额外开销。但是 if 语句必须每次都把里面的两个数从内存拿出来读到寄存器,它不知道你其实比较的是同一个 a。 7 于是 switch case 就出来了,把上面的改成 switch case 版本: 8 switch (a) { 9 case 0: 10 break; 11 case 1: 12 } 13 14 总结: 15 16 1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化 17 2.switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选 18 择执行哪一个case的语句块 19 3.if..else 的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加载 20 一次。 21 所以在多路分支时用switch比if..else if .. else结构要效率高。
for循环控制语句
for循环基本格式 for (初始化;条件;增量){ 语句1; ... } 功能说明 实现条件循环,当条件成立时,执行语句1,否则跳出循环体
for i in 不推荐使用
for (var i=1;i<=7;i++){ document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); } ---------------------------------------------- var arr=[1,"hello",true]//var dic={"1":"111"} for (var i in arr){ console.log(i) console.log(arr[i]) }
doms=document.getElementsByTagName("p");
for (var i in doms){
console.log(i); // 0 1 2 length item namedItem
//console.log(doms[i])
}
//循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,dom元素集包含了你上面输出的属性。
//如果你只要循环dom对象的话,可以用for循环:
for (var i=0;i<doms.length;i++){
console.log(i) ; // 0 1 2
//console.log(doms[i])
}
while循环控制语句
while循环基本格式 while (条件){ 语句1; ... } 功能说明 运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环
var i=1; while (i<=7) { document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); i++; } //循环输出H1到H7的字体大小
<script language="JavaScript"> /* sayhello是定义的函数名,前面必须加上function和空格*/ function sayHello(){ var hellostr; var myname=prompt("请问您贵姓?","苑"); hellostr="您好,"+myname+'先生,欢迎进入"探索之旅"!'; alert(hellostr); document.write(hellostr); } //这里是对前面定义的函数进行调用 sayHello(); </script>
异常处理
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 } //注:主动抛出异常 throw Error('xxxx')
ECMA对象
从传统意义上来说,ECMAScript 并不真正具有类。事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词。ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
var o = new Object();
对象的概念与分类
- ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现.这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
- 所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。
ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象
包括:Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的
<script language="javascript"> var aa=Number.MAX_VALUE; //利用数字对象获取可表示最大数 var bb=new String("hello JavaScript"); //创建字符串对象 var cc=new Date(); //创建日期对象 var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象 </script>

String对象
自动创建字符串对象:
var str1="hello world"; alert(str1.length); alert(str1.substr(1,5)); //调用字符串的对象属性或方法时自动创建对象,用完就丢弃
手工创建字符串对象
var str1= new String("hello word"); alert(str1.length); alert(str1.substr(1,3)); //采用new创建字符串对象str1,全局有效
string对象的属性
var str1="String对象"; var str2=""; alert("str1长度 "+str1.length); alert("str2长度 "+str2.length); //获取字符串长度 .length
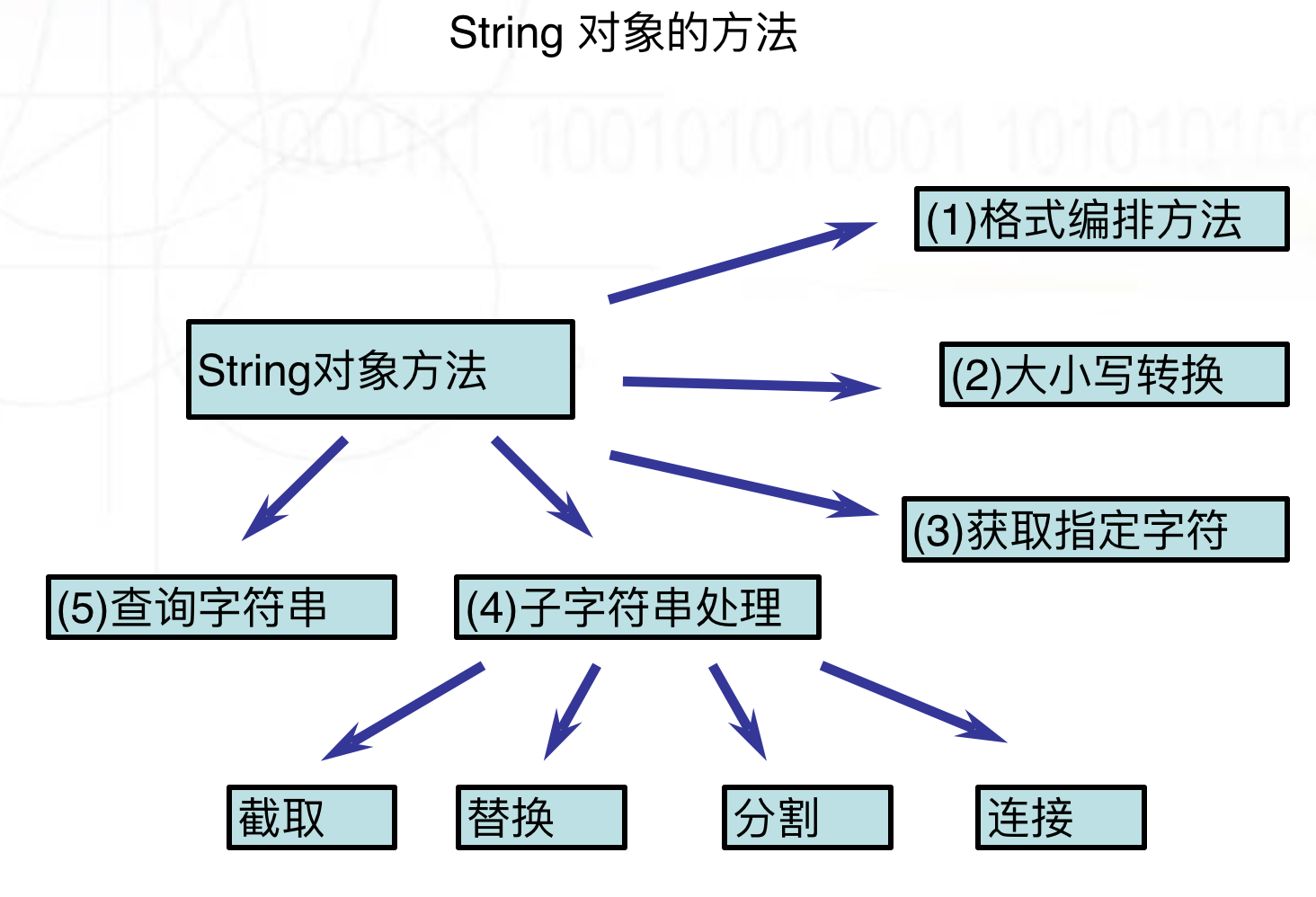
string对象的方法
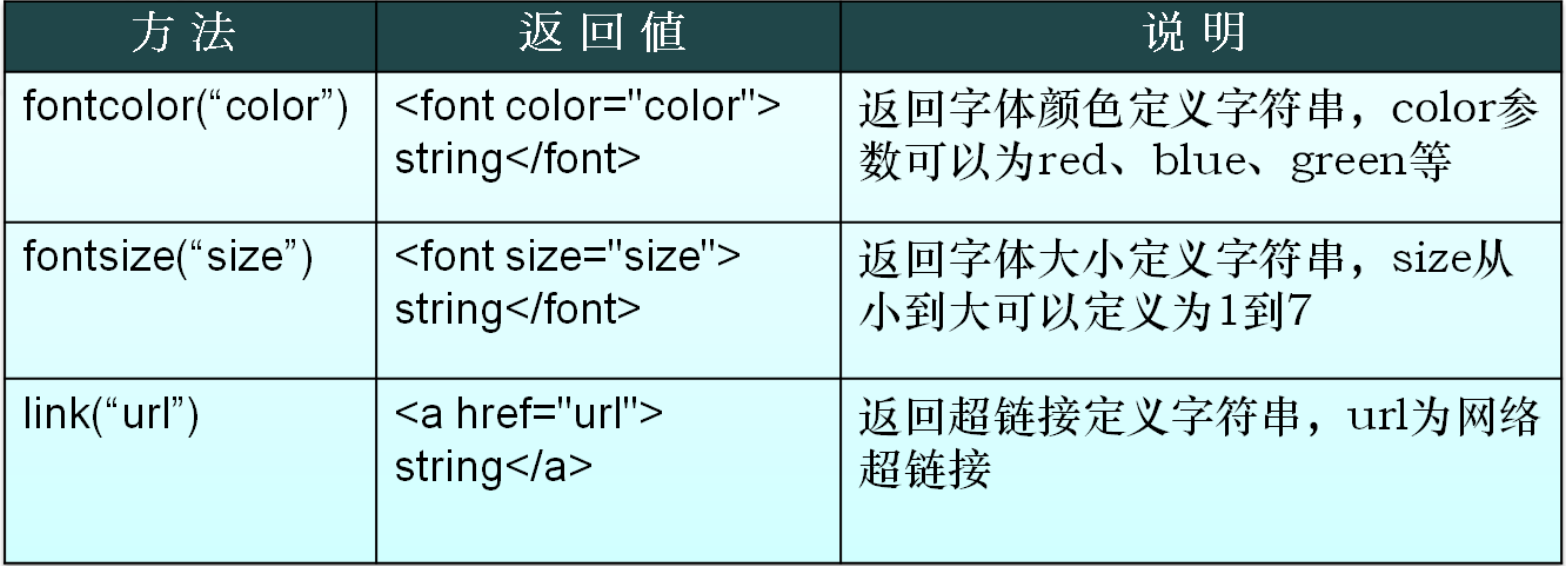
(1)格式编排方法返回值列表
书写格式: String对象提供了一组针对HTML格式的方法,如x.anchor()返回锚定义字符串<a>x</a>, x.bold()返回粗体表示字符串<b>x</b>,x.sup()返回上标格式字符串<sup>x</sup>。 ----------------------------------------- var x="yuan"; var y="x.italics():"+x.italics(); document.write(y.fontsize(10));
(2)大小写转换
var str1="AbcdEfgh"; var str2=str1.toLowerCase(); var str3=str1.toUpperCase(); alert(str2); //结果为"abcdefgh" alert(str3); //结果为"ABCDEFGH"
(3)获取指定字符
书写格式 x.charAt(index) x.charCodeAt(index) 使用注解 x代表字符串对象 index代表字符位置 index从0开始编号 charAt返回index位置的字符 charCodeAt返回index位置的Unicode编码 ---------------------- var str1="welcome to the world of JS! 苑昊"; var str2=str1.charAt(28); var str3=str1.charCodeAt(28); alert(str2); //结果为"苑" alert(str3); //结果为33489
(4)查询字符串

//书写格式 // //x.indexOf(findstr,index) //x.lastIndexOf(findstr) //------------------------------------- var str1="welcome to the world of JS!"; var str2=str1.indexOf("l"); var str3=str1.lastIndexOf("l"); alert(str2); //结果为2 alert(str3); //结果为18 //-------*********************************************************------- //书写格式 // //x.match(regexp) // //x.search(regexp) // //使用注解 // //x代表字符串对象 // //regexp代表正则表达式或字符串 // //match返回匹配字符串的数组,如果没有匹配则返回null // //search返回匹配字符串的首字符位置索引 //------------------------------------- var str1="welcome to the world of JS!"; var str2=str1.match("world"); var str3=str1.search("world"); alert(str2[0]); //结果为"world" alert(str3); //结果为15
(5)字符串处理

1 //截取子字符串 2 // 3 //书写格式 4 // 5 //x.substr(start, length) 6 // 7 //x.substring(start, end) 8 // 9 //使用注解 10 // 11 //x代表字符串对象 12 // 13 //start表示开始位置 14 // 15 //length表示截取长度 16 // 17 //end是结束位置加1 18 // 19 //第一个字符位置为0 20 21 22 var str1="abcdefgh"; 23 var str2=str1.substr(2,4); 24 var str3=str1.substring(2,4); 25 alert(str2); 26 //结果为"cdef" 27 alert(str3); 28 //结果为"cd" 29 30 //-------*********************************************************------- 31 //x.slice(start, end) 32 33 34 var str1="abcdefgh"; 35 var str2=str1.slice(2,4); 36 var str3=str1.slice(4); 37 var str4=str1.slice(2,-1); 38 var str5=str1.slice(-3,-1); 39 alert(str2); 40 //结果为"cd" 41 alert(str3); 42 //结果为"efgh" 43 alert(str4); 44 //结果为"cdefg" 45 alert(str5); 46 //结果为"fg"

//x.replace(findstr,tostr) var str1="abcdefgh"; var str2=str1.replace("cd","aaa"); alert(str2); //结果为"abaaaefgh"

var str1="一,二,三,四,五,六,日"; var strArray=str1.split(","); alert(strArray[1]); //结果为"二"

//y=x.concat(addstr) // //使用注解 // //x代表字符串对象 //addstr为添加字符串 //返回x+addstr字符串 var str1="abcd"; var str2=str1.concat("efgh"); alert(str2); //结果为"abcdefgh"




Array对象
创建数组对象

Array 对象用于在单个的变量中存储多个值。 语法: 创建方式1: var a=[1,2,3]; 创建方式2: new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。 new Array(size);//if 1个参数且为数字,即代表size,not content 初始化数组对象: var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; ... cnweek[6]="星期六"; new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同 var test=new Array(100,"a",true);
创建二维数组

var cnweek=new Array(7); for (var i=0;i<=6;i++){ cnweek[i]=new Array(2); } cnweek[0][0]="星期日"; cnweek[0][1]="Sunday"; cnweek[1][0]="星期一"; cnweek[1][1]="Monday"; ... cnweek[6][0]="星期六"; cnweek[6][1]="Saturday";
array对象的属性
获取数组元素的个数:length

var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; cnweek[2]="星期二"; cnweek[3]="星期三"; cnweek[4]="星期四"; cnweek[5]="星期五"; cnweek[6]="星期六"; for (var i=0;i<cnweek.length;i++){ document.write(cnweek[i]+" | "); }
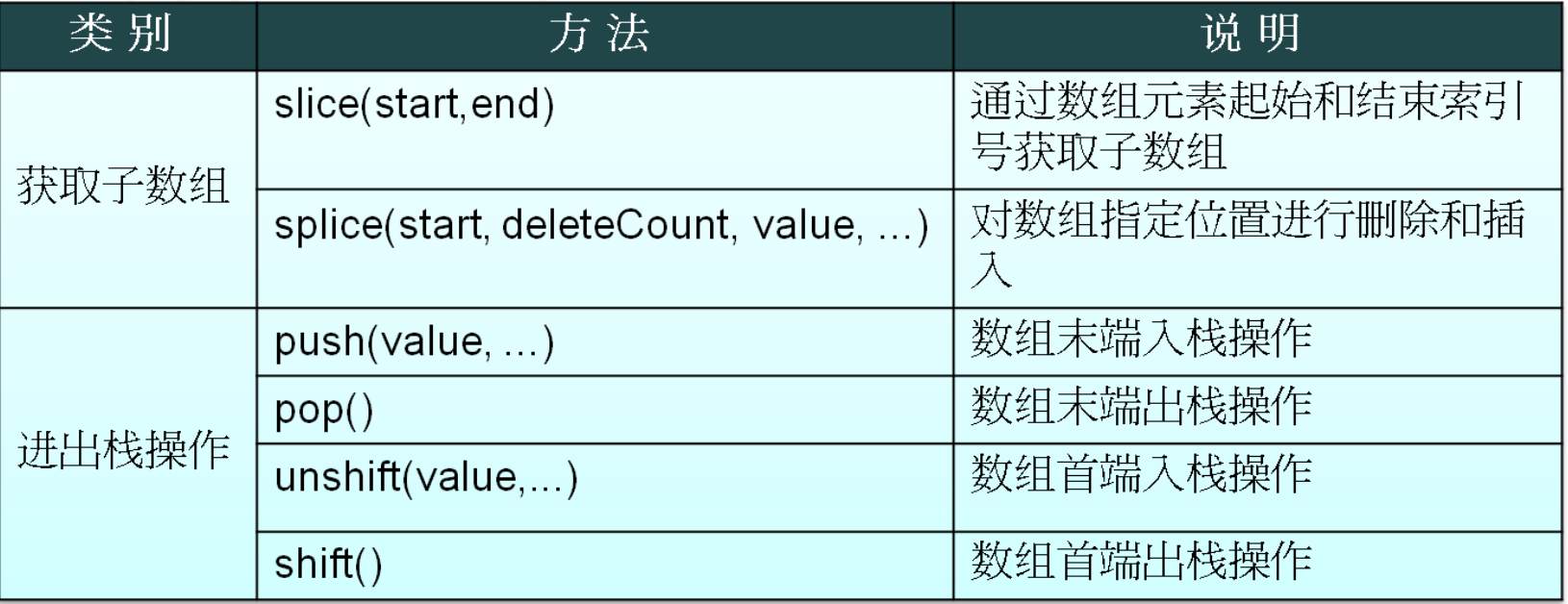
Array对象的方法


数组元素间拼接-join方法

//书写格式 //x.join(bystr) //使用注解 // //x代表数组对象 //bystr作为连接数组中元素的字符串 //返回连接后的字符串 //与字符串的split功能刚好相反 var arr1=[1, 2, 3, 4, 5, 6, 7]; var str1=arr1.join("-"); alert(str1); //结果为"1-2-3-4-5-6-7"
数组元素添加-concat方法

var arr1 = [1, 3, 5,] var arr2 = arr1.concat([11, 22, 33], 'hello') console.log(arr1.toString()) //1,3,5 toString可以转为字符串 console.log(arr2) //[1, 3, 5, 11, 22, 33, "hello"]
数组排序-reverse sort

//-------------数组reverse和sort----------- var arr1=[10, 100, 34, 88]; arr1.reverse() //数组反转 console.log(arr1) //[88, 34, 100, 10] arr1.sort() //数组按最高位比大小,默认升序 console.log(arr1.toString()) //10,100,34,88 //数字间大小比较? //方法一 function intSort(a,b){ if (a>b){ return 1;//-1 } else if(a<b){ return -1;//1 } else { return 0 } } arr1.sort(intSort); alert(arr1); //10,34,88,100 // 方法二 function IntSort(a,b){ return a-b; } arr1.sort(intSort); alert(arr1);
数组切片-slice

//x.slice(start, end) // //使用注解 // //x代表数组对象 //start表示开始位置索引 //end是结束位置下一数组元素索引编号 //第一个数组元素索引为0 //start、end可为负数,-1代表最后一个数组元素 //end省略则相当于从start位置截取以后所有数组元素 var arr1=['a','b','c','d','e','f','g','h']; var arr2=arr1.slice(2,4); var arr3=arr1.slice(4); var arr4=arr1.slice(2,-1); alert(arr2.toString()); //结果为"c,d" alert(arr3.toString()); //结果为"e,f,g,h" alert(arr4.toString()); //结果为"c,d,e,f,g"
删除子数组

//x. splice(start, deleteCount, value, ...) // //使用注解 // //x代表数组对象 //splice的主要用途是对数组指定位置进行删除和插入 //start表示开始位置索引 //deleteCount删除数组元素的个数 //value表示在删除位置插入的数组元素 //value参数可以省略 var a = [1,2,3,4,5,6,7,8]; a.splice(1,2); //a变为 [1,4,5,6,7,8] alert(a.toString()); a.splice(1,1); //a变为[1,5,6,7,8] alert(a.toString()); a.splice(1,0,2,3); //a变为[1,2,3,5,6,7,8] alert(a.toString());
数组的进出栈操作

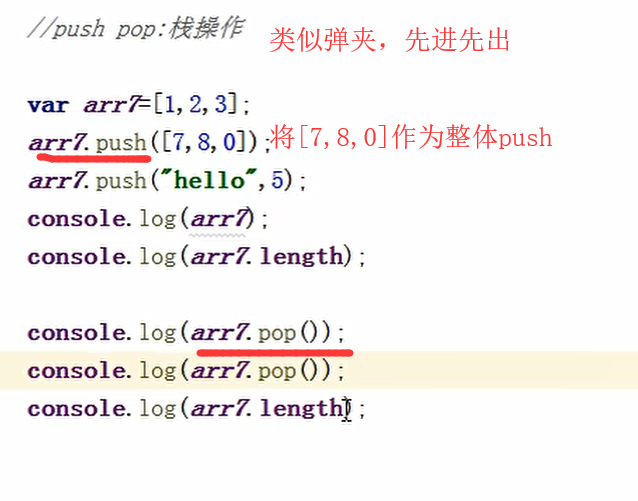
//push pop这两个方法模拟的是一个栈操作 //x.push(value, ...) 压栈 //x.pop() 弹栈 //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //push是将value值添加到数组x的结尾 //pop是将数组x的最后一个元素删除 var arr1=[1,2,3]; arr1.push(4,5); alert(arr1); //结果为"1,2,3,4,5" arr1.push([6,7]); alert(arr1) //结果为"1,2,3,4,5,6,7" arr1.pop(); alert(arr1); //结果为"1,2,3,4,5"

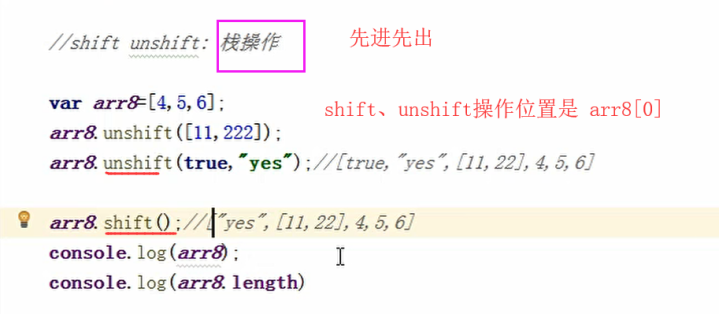
// unshift shift //x.unshift(value,...) //x.shift() //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //unshift是将value值插入到数组x的开始 //shift是将数组x的第一个元素删除 var arr1=[1,2,3]; arr1.unshift(4,5); alert(arr1); //结果为"4,5,1,2,3" arr1. unshift([6,7]); alert(arr1); //结果为"6,7,4,5,1,2,3" arr1.shift(); alert(arr1); //结果为"4,5,1,2,3"



//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型. //js中的数组特性1: js中的数组可以装任意类型,没有任何限制. //js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
Function对象
函数创建

1 //函数创建的方式一: 2 function 函数名 (参数){ 函数体; 3 return 返回值; 4 } 5 //注意: 6 可以使用变量、常量或表达式作为函数调用的参数 7 函数由关键字function定义 8 函数名的定义规则与标识符一致,大小写是敏感的 9 返回值必须使用return 10 11 12 13 //函数创建方式二 14 var 函数名 = new Function("参数1","参数n","function_body"); 15 //注意: 16 Function 类可以表示开发者定义的任何函数。 17 虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
实例

function fun_one() { alert('hello') } fun_one() var fun_two = new Function('name',"alert('hello');") fun_two()
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:

<script>
//f(); --->OK
function f(){
console.log("hello")
}
f() //----->OK
</script>
Function 对象的 length 属性
如前所述,函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length)
Function 对象的方法
Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码,在调试时尤其有用。
函数的调用

function func1(a,b){ alert(a+b); } func1(1,2); //3 func1(1,2,3);//3 func1(1); //NaN func1(); //NaN //只要函数名写对即可,参数怎么填都不报错. -------------------面试题----------- function a(a,b){ alert(a+b); } var a=1; var b=2; a(a,b) //报错哦
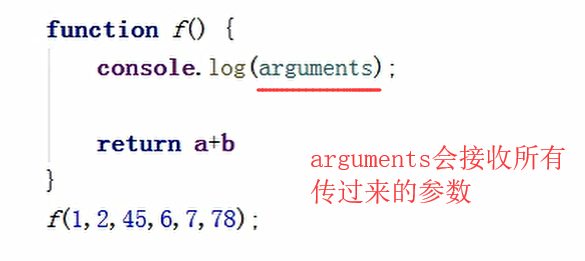
函数的内置对象arguments

function add(a,b){ console.log(a+b);//3 console.log(arguments.length);//2 console.log(arguments);//[1,2] } add(1,2) ------------------arguments的用处1 ------------------ function nxAdd(){ var result=0; for (var num in arguments){ result+=arguments[num] } alert(result) } nxAdd(1,2,3,4,5) // ------------------arguments的用处2 ------------------ function f(a,b,c){ if (arguments.length!=3){ throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") } else { alert("success!") } } f(1,2,3,4,5)


匿名函数

// 匿名函数 var func = function(arg){ return "tony"; } // 匿名函数的应用 (function(){ alert("tony"); } )() (function(arg){ console.log(arg); })('123')


函数的作用域链和闭包
作用域
js的作用域和py相似,if while等控制语句并没有自己作用域;而函数是有自己的作用域的;

if(1==1){ var s=12; } console.log(s);//12 // ---------------------- function f(){ var temp=666; } f(); console.log(temp);//Uncaught ReferenceError: temp is not defined
嵌套函数的作用域

1 var city = 'beijing'; 2 3 function func(){ 4 var city = 'shanghai'; 5 function inner(){ 6 var city = 'shenzhen'; 7 console.log(city); 8 } 9 inner(); 10 } 11 func();

var city = 'beijing'; function Bar(){ console.log(city); } function func(){ var city = 'shanghai'; return Bar; } var ret = func(); ret(); //beijing
闭包

var city = 'beijing'; function func(){ var city = "shanghai"; function inner(){ // var city = "langfang"; console.log(city); } return inner; } var ret = func(); ret();
作用域链(Scope Chain)
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。

var x=1; function foo() { var y = 2; function bar() { var z = 3; } } #bar的作用域链: barScopeChain=[bar.AO, foo.AO, global.VO]; #foo的作用域链: fooScopeChain=[foo.Ao, global.VO];

什么是AO,VO?
在函数创建时,每个函数都会创建一个活动对象Active Object(AO),全局对象为Global Object(VO),创建函数的过程也就是为这个对象添加属性的过程,作用域链就是由这些绑定了属性的活动对象构成的。
例如:找x变量;bar函数在搜寻变量x的过程中,先从自身AO对象上找,如果bar.AO存在这个属性,那么会直接使用这个属性的值,如果不存在,则会转到父级函数的AO对象,也就是foo.AO
如果找到x属性则使用,找不到继续 在global.VO对象查找,找到x的属性,返回属性值。如果在global.VO中没有找到,则会抛出异常ReferenceError
执行上下文。
函数在执行时会创建一个称为“执行上下文(execution context)”的内部对象,执行上下文定义了函数
执行时的环境。每个执行上下文都有自己的作用域链,用于标识符解析,当执行上下文被创建时,而它的作用
域链初始化为当前运行函数的[[Scope]]所包含的对象。
函数执行
在函数执行过程中,每遇到一个变量,都会检索从哪里获取和存储数据,该过程从作用域链头部,也就是从活
动对象开始搜索,查找同名的标识符,如果找到了就使用这个标识符对应的变量,如果没有则继续搜索作用域
链中的下一个对象,如果搜索完所有对象都未找到,则认为该标识符未定义,函数执行过程中,每个标识符都
要经历这样的搜索过程。
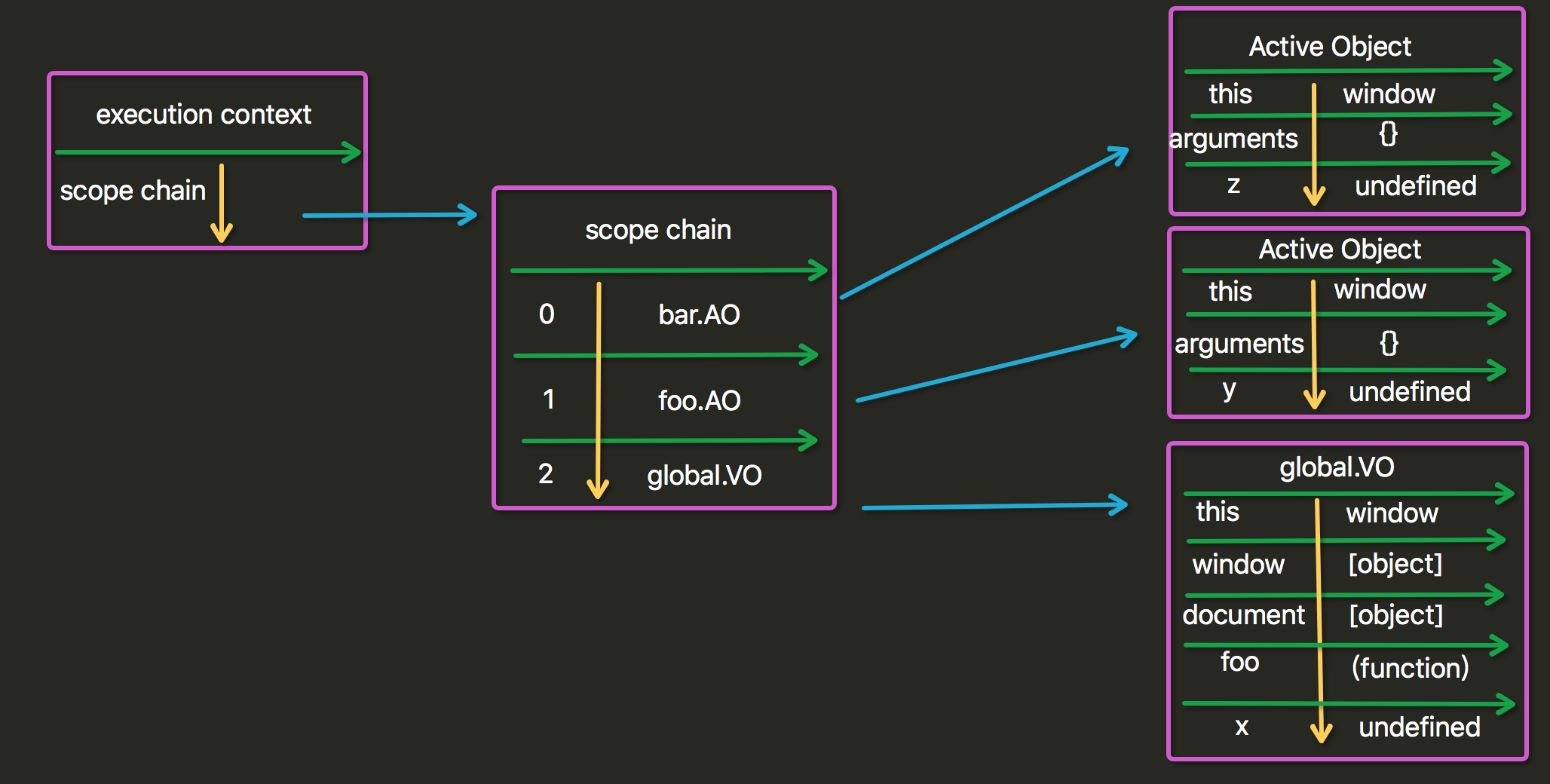
创建作用域链的过程

函数进入全局,创建VO对象,绑定x属性<入栈> global.VO={x=underfind; foo:reference of function}(这里只是预解析,为AO对象绑定声明的属性,函数执行时才会执行赋值语句,所以值是underfind) 遇到foo函数,创建foo.AO,绑定y属性<入栈> foo.AO={y=underfind, bar:reference of function} 遇到bar函数,创建bar.AO,绑定z属性<入栈> bar.AO={z:underfind} 作用域链和执行上下文都会保存在堆栈中,所以: bar函数的scope chain为:[0]bar.AO-->[1]foo.AO-->[2]global.VO foo函数的scope chain为:[0]foo.AO-->[1]global.Vo //建议:少定义全局变量 //理由:因为作用域链是栈的结构,全局变量在栈底,每次访问全局变量都会遍历一次栈,//这样会影响效率
函数的scope等于自身的AO对象加上父级的scope,也可以理解为一个函数的作用域等于自身活动对象加上父级作用域.
函数执行前后的作用域链:


注意:作用域链的非自己部分在函数对象被建立(函数声明、函数表达式)的时候建立,而不需要等到执行

for (var i=1; i<=9; i++) { setTimeout( function timer(){ console.log( i ); },1000 ); } //================== for (var i=1; i<=9; i++) { (function(){ var j = i; setTimeout( function timer(){ console.log( j ); }, 1000 ); })();
BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使 JavaScript 有能力与浏览器“对话”。
window对象
window对象即浏览器的窗口对象。所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
windows对象常用方法
1 alert() 显示带有一段消息和一个确认按钮的警告框。 2 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 3 prompt() 显示可提示用户输入的对话框。 4 5 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。 6 close() 关闭浏览器窗口。 7 8 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 9 clearInterval() 取消由 setInterval() 设置的 timeout。 10 11 setTimeout() 在指定的毫秒数后调用函数或计算表达式。 12 clearTimeout() 取消由 setTimeout() 方法设置的 timeout。 13 14 scrollTo() 把内容滚动到指定的坐标。
方法详解

1 <script> 2 //----------alert confirm prompt---------------------------- 3 //window是全局变量,下面两种alert方式等效 4 window.alert('cheer up'); 5 alert('go on'); 6 7 res= confirm('确认删除吗?'); 8 console.log(res); 9 10 //prompt 参数1 : 提示信息. 参数2:输入框的默认值[可选]. 返回值是用户输入的内容. 11 pwd = prompt('请输入卡密', '123'); 12 console.log(pwd); 13 14 //----------open close---------------------- 15 //open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址. 16 //参数1 什么都不填 就是打开一个新窗口. 17 open('http://www.baidu.com'); 18 // 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数. 19 win = open('http://www.baidu.com','新窗口的名字','width=500,resizable=no,height=300'); 20 //close方法用于关闭窗口. 21 win.close(); 22 23 </script>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <style> 6 #in1{ 7 width: 200px; 8 height: 100px; 9 } 10 </style> 11 <title>DOM练习</title> 12 <input type="text" id="in1" onclick="show_time()"> 13 <button onclick="quit_time()">停止</button> 14 </head> 15 <body> 16 17 18 <script> 19 function set_time() { 20 var now_time = new Date().toLocaleString() 21 ele = document.getElementById('in1') 22 ele.value=now_time 23 } 24 25 var time_int 26 27 function show_time() { 28 if(time_int==undefined){ 29 set_time() 30 time_int = setInterval(set_time, 1000) //每1000ms执行一次set_time() 31 } 32 } 33 34 function quit_time() { 35 clearInterval(time_int) 36 time_int = undefined 37 } 38 39 </script> 40 </body> 41 </html>
History对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length 返回浏览器历史列表中的 URL 数量。
常用方法
back() 加载 history 列表中的前一个 URL。 forward() 加载 history 列表中的下一个 URL。 go() 加载 history 列表中的某个具体页面。 go(1)等效于forward() go(-1)等效于back()

<a href="rrr.html">click</a> <button onclick=" history.forward()">>>></button> <button onclick="history.back()">back</button> <button onclick="history.go()">back</button>
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
location.assign(URL) location.reload() location.replace(newURL)//注意与assign的区别 //reload()执行后还可以访问reload之前的网页, //replace()执行后不可以访问replace之前的网页
DOM对象(DHTML)
什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
- 什么是 XML DOM? ---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
- 什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
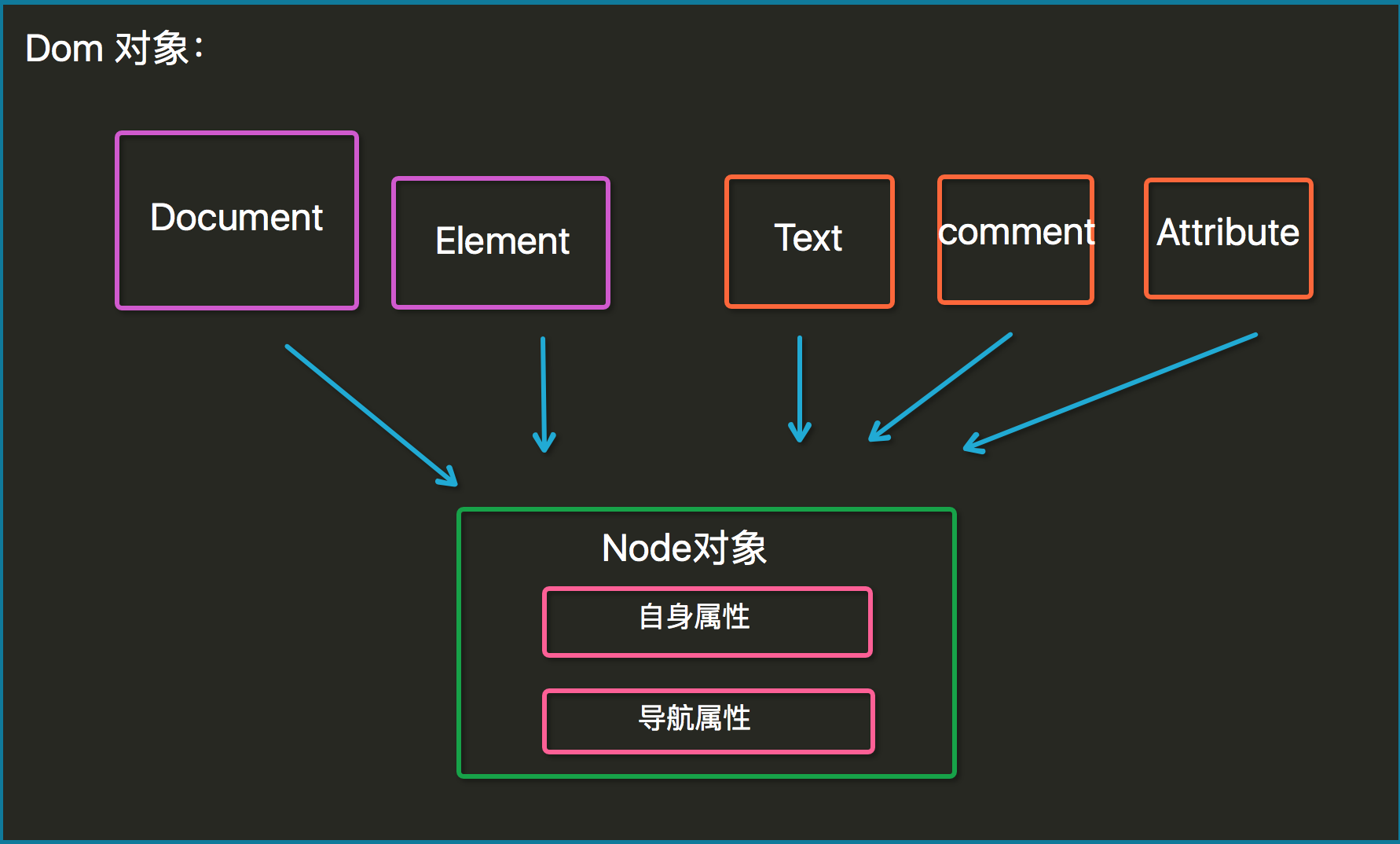
DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document对象)
- 每个 HTML 元素是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)

节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
导航属性:
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点

<div id="div1"> <div id="div2"></div> <p>hello yuan</p> </div> <script> var div=document.getElementById("div2"); console.log(div.nextSibling.nodeName); //思考:为什么不是P? //nextSibling和nextElementtSibling的区别 </script>

parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
页面查找:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div class="div1"> 9 <p id="p1">hello</p> 10 <div class="div2" name="mydiv2">div2</div> 11 </div> 12 <script> 13 14 //获取节点的方式 15 // var ele = document.getElementsByTagName('p') 16 // var ele = document.getElementsByClassName('div2') 17 // var ele = document.getElementById('p1') 18 var ele = document.getElementsByName('mydiv2') 19 console.log(ele) 20 21 </script> 22 23 </body> 24 </html>
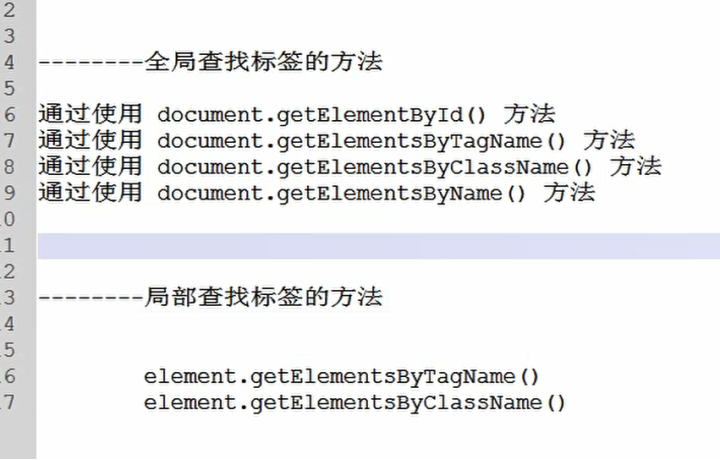
- 通过使用 getElementById() 方法
- 通过使用 getElementsByTagName() 方法
- 通过使用 getElementsByClassName() 方法
- 通过使用 getElementsByName() 方法
局部查找:

<div id="div1"> <div class="div2">i am div2</div> <div name="yuan">i am div2</div> <div id="div3">i am div2</div> <p>hello p</p> </div> <script> var div1=document.getElementById("div1"); ////支持; // var ele= div1.getElementsByTagName("p"); // alert(ele.length); ////支持 // var ele2=div1.getElementsByClassName("div2"); // alert(ele2.length); ////不支持 // var ele3=div1.getElementById("div3"); // alert(ele3.length); ////不支持 // var ele4=div1.getElementsByName("yuan"); // alert(ele4.length) </script>
HTML DOM Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 //练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击。
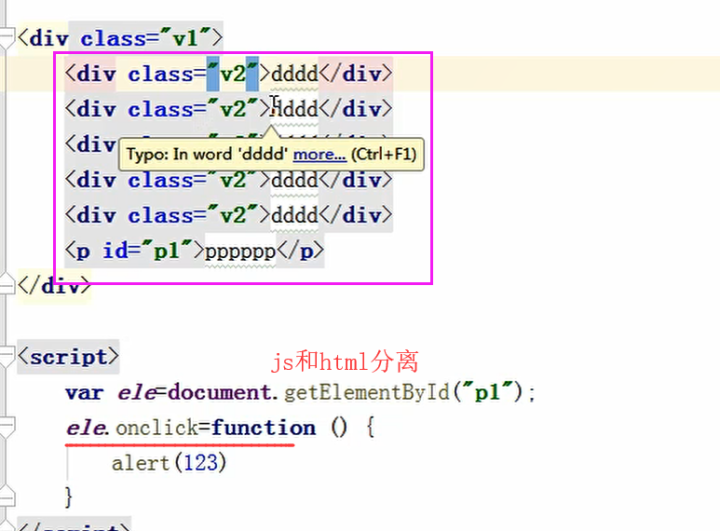
为元素附加事件属性的方式

<div onclick="alert(123)">点我呀</div> <p id="abc">试一试!</p> <script> var ele=document.getElementById("abc"); ele.onclick=function(){ alert("hi"); }; </script>

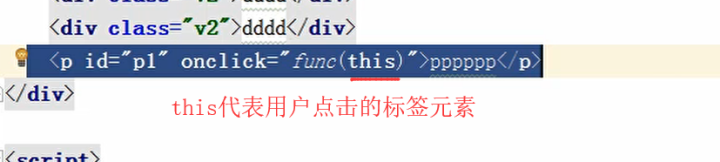
<div id="abc" onclick="func1(this)">事件绑定方式1</div> <div id="id123">事件绑定方式2</div> <script> function func1(self){ console.log(self.id) } //jquery下是$(self), 这种方式this参数必须填写; //------------------------------------------ var ele=document.getElementById("id123").onclick=function(){ console.log(this.id); //jquery下是$(this), 这种方式不需要this参数; } </script>


onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.

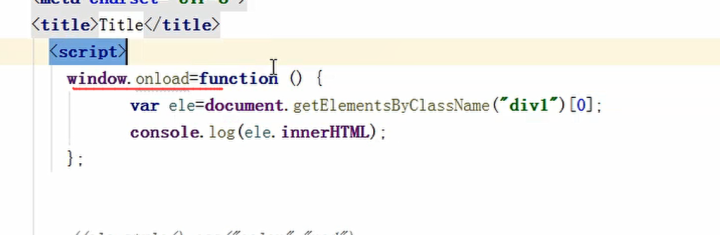
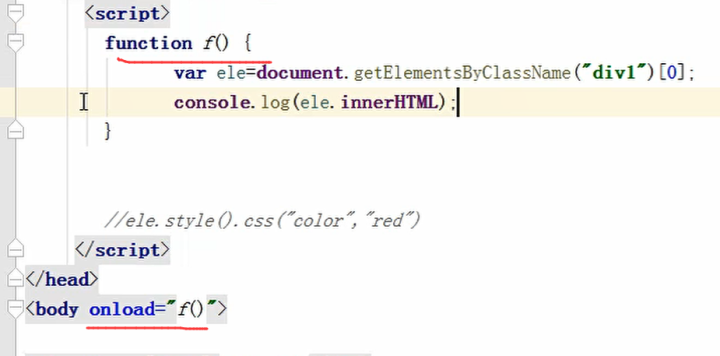
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // window.onload=function(){ // var ele=document.getElementById("ppp"); // ele.onclick=function(){ // alert(123) // }; // }; function fun1() { var ele=document.getElementById("ppp"); ele.onclick=function(){ alert(123) }; } </script> </head> <body onload="fun1()"> <p id="ppp">hello p</p> </body> </html>


onsubmit:
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

<form id="form"> <input type="text"/> <input type="submit" value="点我!" /> </form> <script type="text/javascript"> //阻止表单提交方式1(). //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. var ele=document.getElementById("form"); ele.onsubmit=function(event) { // alert("验证失败 表单不会提交!"); // return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。 alert("验证失败 表单不会提交!"); event.preventDefault(); }
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就是KeyCode;
事件传播

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="outer" style=" 200px; height: 200px; background-color: aqua"> 9 <div id="inner" style=" 100px; height: 100px; background-color:fuchsia"></div> 10 </div> 11 12 </body> 13 <script> 14 document.getElementById('outer').onclick=function () { 15 alert('outer') 16 } 17 document.getElementById('inner').onclick=function () { 18 alert('inner') 19 event.stopPropagation()//阻止事件向外层div传播. 20 } 21 </script> 22 </html>
增删改查演示
node的CURD
增:
createElement(name)创建元素
appendChild();将元素添加
删:
获得要删除的元素
获得它的父元素
使用removeChild()方法删除
改:
第一种方式:
replaceChild();
使用上面增和删结合完成修改
第二种方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容

查

修改 HTML DOM
- 改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
- 改变 CSS 样式
<p id="p2">Hello world!</p> document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px
- 改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
- 创建新的 HTML 元素
createElement(name)
- 删除已有的 HTML 元素
elementNode.removeChild(node)
- 关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
实例练习

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>输入框</title> 6 </head> 7 <body> 8 <input type="text" id='userName'value="请输入用户名" onfocus="Focus()" onblur="Blur()"> 9 <script> 10 function Focus() { 11 ele = document.getElementById('userName'); 12 if (ele.value=='请输入用户名'){ 13 ele.value=""; 14 } 15 } 16 function Blur() { 17 ele = document.getElementById('userName'); 18 if (!ele.value.trim()){ 19 ele.value='请输入用户名'; 20 } 21 } 22 </script> 23 24 </body> 25 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>模态对话框</title> 6 <style> 7 .div1{ 8 width: 200px; 9 height: 200px; 10 background-color: fuchsia; 11 } 12 .div2{ 13 width: 200px; 14 height: 200px; 15 background-color:red; 16 } 17 .load{ 18 width: 200px; 19 height: 200px; 20 background-color:#bfa; 21 position: absolute ; 22 top: 67.5px; 23 left: 584.4px; 24 z-index: 666; 25 } 26 .shadow{ 27 width: 100%; 28 height: 100%; 29 top: 0px; 30 right: 0px; 31 left: 0px; 32 right: 0px; 33 position: fixed; 34 background-color: black; 35 opacity: 0.3; 36 z-index: 665 37 } 38 .hide{ 39 display:none ; 40 } 41 </style> 42 </head> 43 <body> 44 <button onclick="active_hide()">登录</button> 45 <div class="shadow hide"></div> 46 <div class="div1">dvi1</div> 47 <div class="div2">div2</div> 48 <div class="load hide">登录框 49 <button onclick="cancel_load()">取消登录</button> 50 </div> 51 <script> 52 function active_hide(){ 53 eles = document.getElementsByClassName('shadow')[0] 54 eles.classList.remove('hide') 55 ele2 = document.getElementsByClassName('load')[0] 56 ele2.classList.remove('hide') 57 58 } 59 function cancel_load() { 60 eles = document.getElementsByClassName('shadow')[0] 61 eles.classList.add('hide') 62 ele2 = document.getElementsByClassName('load')[0] 63 ele2.classList.add('hide') 64 } 65 </script> 66 67 </body> 68 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>全选反选取消</title> 6 </head> 7 <body> 8 <form> 9 <input type="checkbox" >睡觉 10 <input type="checkbox">吃饭 11 <input type="checkbox">学习 12 </form> 13 </br> 14 <button onclick="select('all')">全选</button> 15 <button onclick="select('reve')">反选</button> 16 <button onclick="select('cancel')">取消</button> 17 18 </body> 19 <script> 20 21 function select(choice) { 22 var checkboxs = document.getElementsByTagName('input'); 23 for (var i = 0; i < checkboxs.length; i = i + 1) { 24 var checkbox = checkboxs[i]; 25 console.log(checkbox); 26 if (choice == 'all') { 27 checkbox.checked = true 28 } else if (choice == 'reve') { 29 checkbox.checked = !checkbox.checked 30 } else if (choice = 'cancel') { 31 checkbox.checked = false 32 } 33 } 34 } 35 </script> 36 </html>
//console.log(this.selectedIndex)//可以获取选中的列表项索引
//console.log(this.options)//可以获取列表框的列表项

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>两级联动</title> 6 </head> 7 <body> 8 <select id="province" > 9 <option>请选择省份</option> 10 </select> 11 12 <select id="city"> 13 <option>请选择城市</option> 14 </select> 15 16 <script> 17 data = {"福建省":['福州','莆田','厦门',], 18 "广东省":['广州','东莞',], 19 "浙江省":["嘉兴"],}; 20 21 var ps = document.getElementById('province'); 22 var cs = document.getElementById('city'); 23 24 for (i in data){ 25 var ele = document.createElement('option'); 26 ele.innerHTML = i; 27 ps.appendChild(ele); 28 } 29 30 ps.onchange=function () { 31 cs.length = 0 32 //console.log(this.selectedIndex)//可以获取选中的列表项索引 33 //console.log(this.options)//可以获取列表框的列表项 34 var p = this.options[this.selectedIndex].innerHTML; 35 var citys = data[p]; 36 for (var i=0; i<citys.length; i++){ 37 var ele = document.createElement('option'); 38 ele.innerHTML = citys[i]; 39 cs.appendChild(ele) 40 } 41 } 42 </script> 43 44 </body> 45 46 </html>
参考
https://www.cnblogs.com/yuanchenqi/articles/5980312.html
js小结
JavaScript包括三个部分: ECMAScript DOM(document object model,文档对象模型),整合js,css,html BOM(broswer object model,浏览器对象模型),整合js和浏览器 js引入方式 1.直接编写 <script> alert('hello'); </script> 2.导入文件 <script src="hello.js"></script> js基础 1.基本规范 使用关键字var声明变量,如果不用var 那么它是全局变量. 每行结束时加分号 变量区分大小写,首字符只能是字母,下划线,$美元符之一 2.数据类型 2.1常见数据类型 Number NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 NaN参与的所有的运算都是false,除了!= String Boolean NUll Undefined 2.2数据类型转换 2.2.1表达式中的转换 数字 + 字符串:数字转换为字符串 数字 + 布尔值:true转换为1,false转换为0 字符串 + 布尔值:布尔值转换为字符串true或false 2.2.2强制类型转换函数 函数parseInt 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1 函数parseFloat 强制转换成浮点数 parseFloat("6.12")=6.12 函数eval 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true 2.2类型查询函数typeof 3.运算符 3.1算术运算符 + - * / %(求余) ++ -- += =+ 3.2逻辑运算符 && || ! 3.3赋值运算符= 3.4关系运算符 == != > < >= 4.控制语句 4.1if控制语句 if (表达式){ 语句1; ...... }else{ 语句2; ..... } 4.2switch控制语句 switch(x){ case 1:y="星期一"; break; case 2:y="星期二"; break; case 3:y="星期三"; break; case 4:y="星期四"; break; case 5:y="星期五"; break; case 6:y="星期六"; break; case 7:y="星期日"; break; default: y="未定义"; } 4.3for语句 doms=document.getElementsByTagName("p"); for (var i in doms){ console.log(i); <!-- 0 1 2 length item namedItem --> } for (var i=0;i<doms.length;i++){ console.log(i) ; <!-- 0 1 2 --> //console.log(doms[i]) } 4.4while循环语句 var i=1; while (i<=7) { //循环输出H1到H7的字体大小 document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); i++; } ECMA对象 1.内置对象11种 Number, String, Boolean, Array, Math, Date, Object, Error, Function, RegExp, Global ToString() : 返回对象的原始字符串表示。 ValueOf() : 返回最适合该对象的原始值。对于许多对象该方法返回的值都与 ToString() 的返回值相同。 2.String对象 <script > 2.1 创建String对象 //调用字符串的对象属性或方法时自动创建对象,用完就丢弃 var str1="hello world"; alert(str1.length); alert(str1.substr(1,5)); //采用new创建字符串对象str1,全局有效 var str1= new String("hello word"); alert(str1.length); alert(str1.substr(1,3)); 2.2 String对象的属性 length获取字符串长度 2.3 String对象的方法 2.3.1 格式编排方法返回值列表 x.bold() x.sup() x.anchor() 2.3.2 大小写转换 x.toLowerCase() x.toUpperCase() 2.3.3 获取指定字符 x.charAt(index) x.charCodeAt(index) 2.3.4 查询字符串 x.indexOf(findstr, index) x.lastIndexOf(findstr) x.match(regexp) x.search(regexp) 2.3.5 字符串处理 截取字符 x.substr(start, length) x.substring(start, end) x.slice(start, end) 替换字符 x.replace(findstr, tostr) 分隔字符 x.split('按什么字符分割') 拼接字符 x.concat(addstr) </script> 3.Array对象 <script type="text/javascript"> 3.1 创建Array对象 var a = [1, 2, 3]; var b = new Array(7); b[0] = '星期一'; b[1] = '星期二'; ... b[6] = '星期日'; var c = new Array('星期一', '星期二', 100, true) 3.2 Array的属性 length获取数组元素个数 3.3 Array对象的方法 splice(start, end) splice(start, deleteCount, value) push(value, ...) pop() unshift(value, ...) shift() join(bystr) toString() concat(value, ...) reverse() sort() </script> 4.Function对象 <script type="text/javascript"> 4.1 创建Function对象 js的函数加载执行与python不同,它是整体加载完才会执行 所以执行函数放在函数声明上面或下面都可以 function 函数名(参数){ return 返回值; } var 函数名 = new Function('参数1', '参数n', 'function_body') 4.2 function对象的属性 length声明了函数期望的参数个数 4.3 function对象方法 valueOf() toString() 这两个方法都是返回函数的源代码 4.4 function的内置对象arguments 在函数体种arguments代表传过来的所有参数的集合(列表),所有参数怎么传都不会报错 4.5 匿名函数 var func = function(arg){ return 'hello'; } (function(){ alert('hello'); }) (function(arg){ console.long(arg); })('hello') </script> BOM对象 1.windows对象常用方法 <script type="text/javascript"> windows.alert('hello') alert('hello') confirm() prompt() open() close() setInterval() clearInterval() setTimeout() clearTimeout() scrollTo() </script> 2.History对象 3.Location对象 <script type="text/javascript"> location.assign(url) location.reload() location.replace(new_url) </script> DOM对象 1.基本概念 dom中的对象都可以看作Node对象,就是节点对象 整个文档是一个document对象 每个html元素是element对象 每个html元素属性是attribute对象 每个html元素内的文本是text对象 2.节点属性 attributes nodeType nodeValue nodeName innerHtml parentNode firstChild lastChild childNodes 3. node的增删改查 3.1 增 createElement(name) appendChild() 3.2删 remove() removeChild() 3.3改 replaceChild() setAttribute() innerHtml() 3.4查 全局查找 document.getElementById() document.getElementsByTagName() document.getElementsByClassName() document.getElementsByname() 局部查找 element.getElementsByTagName() element.getElementsByClassName() 4. Event事件 4.1绑定事件 <div onclick="alert(123)">点我呀</div> <p id="abc">试一试!</p> <script> var ele=document.getElementById("abc"); ele.onclick=function(){ alert("hi"); }; </script> ===================================================== jQuery学习 1.jQuery对象和Dom对象 <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> var $variable = jQuery 对象 var variable = DOM 对象 二者转换: jQuery对象转为dom对象 $jQuery对象[0] == dom对象 dom对象转为jQuery对象 $(dom对象) == jquery对象 jquery基本语法 $(selector).action() </script> 2.选择器和筛选器 <script type="text/javascript"> // 基本选择器 $("*") $("#id") $(".class") $("element") $(".class,p,div") 并集选择器 // 层级选择器 $(".outer div") $(".outer>div") $(".outer+div") $(".outer~div") $('.contenter p').css('color','red') //后代元素选择器 $('.contenter>p').css('color','red') //子元素选择器 $('.left+div').css('color','red')//后一个兄弟元素选择器 $('.left~div').css('color','red') //后所有兄弟元素选择器 // 基本筛选器 $("li:first") $("li:eq(2)") $("li:even") $("li:gt(1)") //属性选择器 $('[id="div1"]') $('["alex="sb"][id]') $('[id="left_p"]').css('color','red') $('[id]').css('color','red') $('[id*="t"]').css('color','red') //表单选择器 $("[type='text']")----->$(":text") 注意只适用于input标签 : $("input:checked") //过滤筛选器 $("li").eq(2) $("li").first() $("ul li").hasclass("test") //查找筛选器 $("div").children(".test") $("div").find(".test") $(".test").next() $(".test").nextAll() $(".test").nextUntil() $("div").prev() $("div").prevAll() $("div").prevUntil() $(".test").parent() $(".test").parents() $(".test").parentUntil() $("div").siblings() //选择所有兄弟,不包括自己 </script> 3.属性操作 <script type="text/javascript"> attr用于自定义的属性 prop用于固有属性,比如对checkbox标签的checked属性进行操作推荐使用prop val用于固有属性的操作 --------------------------属性 $("").attr(); $("").removeAttr(); $("").prop(); $("").removeProp(); --------------------------CSS类 $("").addClass(class|fn) $("").removeClass([class|fn]) --------------------------HTML代码/文本/值 $("").html([val|fn]) $("").text([val|fn]) $("").val([val|fn|arr]) --------------------------- $("").css("color","red") </script> 4.循环 <script> ar1=[11, 22, 33] //jQuery循环方式一 $.each(ar1, function (x,y) { console.log(x) console.log(y) }) //jQuery循环方式二 $('p').each(function () { console.log($(this)) }) </script> 5.文档处理 <script type="text/javascript"> //创建一个标签对象 $("<p>") //内部插入 $("").append(content|fn) ----->$("p").append("<b>Hello</b>"); $("").appendTo(content) ----->$("p").appendTo("div"); $("").prepend(content|fn) ----->$("p").prepend("<b>Hello</b>"); $("").prependTo(content) ----->$("p").prependTo("#foo"); //外部插入 $("").after(content|fn) ----->$("p").after("<b>Hello</b>"); $("").before(content|fn) ----->$("p").before("<b>Hello</b>"); $("").insertAfter(content) ----->$("p").insertAfter("#foo"); $("").insertBefore(content) ----->$("p").insertBefore("#foo"); //替换 $("").replaceWith(content|fn) ----->$("p").replaceWith("<b>Paragraph. </b>"); //删除 $("").empty() //清空所有后代元素 $("").remove([expr]) //删除自己 //复制 $("").clone([Even[,deepEven]]) </script> 6.css操作 <script type="text/javascript"> $("").css(name|pro|[,val|fn]) 位置 $("").offset([coordinates]) $("").position() $("").scrollTop([val]) $("").scrollLeft([val]) 尺寸 $("").height([val|fn]) $("").width([val|fn]) $("").innerHeight() $("").innerWidth() $("").outerHeight([soptions]) $("").outerWidth([options] </script> 7.事件 <script type="text/javascript"> 页面载入 ready(fn) //当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。 $(document).ready(function(){}) -----------> $(function(){}) 事件绑定 $('.inter div').bind('click', function () { alert('cheer up!') }) //这是bind的一种简写方式 //弊端:这种绑定方式不会对动态添加的元素进行相应的事件绑定 $('button').click(function () { var $ele = $('<div><div>') $ele.text(111) $('.inter').append($ele) }) //解除绑定 $('.inter div').unbind('click') //解决bind的弊端 $("").on(eve,[selector],[data],fn) // 在选择元素上绑定一个或多个事件的事件处理函数。 $('ul li').bind('click', function(){console.log('click');})//缺陷:不能给动态添加的元素也能绑上指定事件 $('ul li').on('click', function(){console.log('click');})//缺陷:不能给动态添加的元素也能绑上指定事件 $('ul').on('click', 'li', function(){console.log('click');}) //就是筛选出ul下的li给其绑定事件 //好处在于.on方法配合selector为动态添加的元素也能绑上指定事件 </script> <script type="text/javascript"> $("h2").on("click", function(){ alert( $(this).text() ); }); </script>
