HTML 内容(Hyper Text Markup Language,超文本标记语言)
CSS 网页美化
Javascript 脚本语言
第一部分 HTML
<html> --开始标签
<head>
网页上的控制信息
<title>页面标题</title>
</head>
<body>
页面显示的内容
</body>
</html> --结束标签
<!--注释内容--> 注释
body的属性:
bgcolor 页面背景色
text 文字颜色
topmargin 上页边距
leftmargin 左页边距
rightmargin 右页边距
bottomargin 下页边距
background 背景壁纸
1.1、一般标签
1.1.1、格式控制标签
<font color="" face="" size=""></font> 控制字体;color="##FF0000";face,字体;size,字体大小。
<b></b> 字体加粗
<i></i> 倾斜
<u></u> 下划线
<strong></strong> 字体加粗(强调,语气加强用)
<em></em> 字体倾斜(强调,语气加强用)
<center></center> 居中
<br> 或<br /> 相当于回车
 ; 表示空格 也可以在设计页面中按ctrl+shift+space
1.1.2、内容容器标签
<h1></h1>……<h6></h6> 标题(会自动换行)。HTML标题(Heading)是通过<h1> - <h6> 等标签进行定义的。
<p></p> 段落标签(段落之间空行)
<div></div> 层标签(默认占一行)
<span></span> 层标签(默认用多大空间占多大空间)
<ol type="1"> --有序列表,序号为1,2,3……,引号中可以更改序号形式
<li>内容</li>
<li>内容</li>
</ol> --上面“ol”改为“ul”则为无序列表
“../” 表示上级目录
“./” 表示当前目录
相对路径:从当前页面开始查找。
绝对路径:从网站的根开始查找。 “/”,代表网站的根。
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
详细内容参阅:http://www.w3school.com.cn/
例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网页标签</title>
</head>
<body>
<font color="#0066FF" face="华文新魏" size="5">字体控制</font> <!--注释--><br>
<b>字体加粗</b> <br>
<i>倾斜</i> <br>
<u>下划线</u> <br>
<strong>加粗</strong> <br>
<em>倾斜</em> <br>
<center>居中</center> <br>
回<br>车 <br>
空 格 <br>
<br>
<br>
<h1>标题1</h1>
<h2>标题2</h2>
<h6>标题6</h6>
<p>段落1</p>
<p>段落<br>
2</p>
<font>第一种<div>层标签</div></font>
<font>第二种<span>层标签</span></font>
<ol type="a">有序列表
<li>序号1</li>
<li>序号2</li>
<li>序号3</li>
</ol>
<ul type="circle">无序列表
<li>第一</li>
<li>第二</li>
<li>第三</li>
</ul>
<a href="http://www.w3school.com.cn">This is a link</a>
</body>
</html>
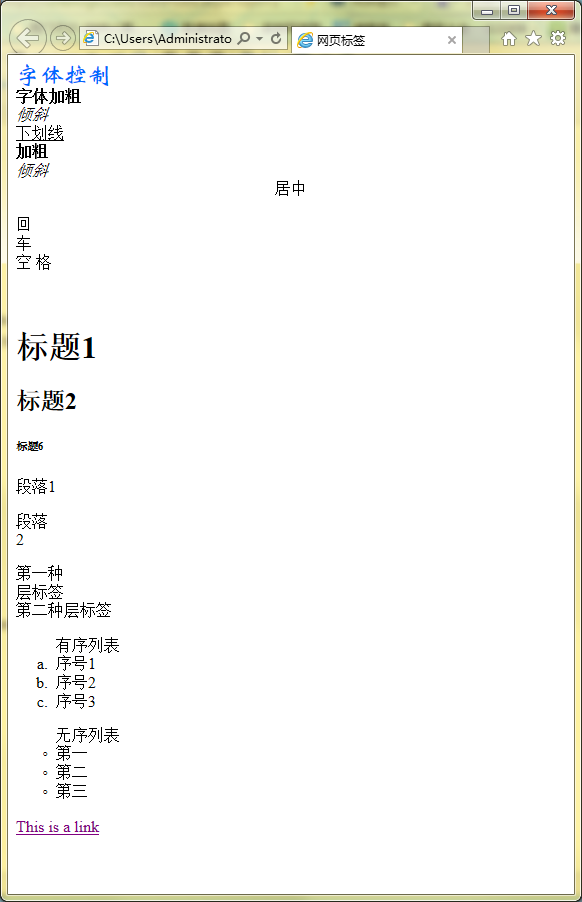
显示如下:

1.2、常用标签
超链接标签
<a href="超链接地址" target=“_blank”>超链接的文字</a> --href(hyperlink reference);_blank是在新窗口打开。
第一步:做锚点的标签。<a name=""></a>
第二步:做锚点链接。<a href="目标链接的name的值"></a>
图片标签
<img src="图片地址" alt="文字" width="" height="" /> --高跟宽设置一个即可,显示图片会按比例缩放。alt在图片无法加载时,显示文字,还可帮助搜索引擎搜索。
1.3、表格与表单
1.3.1、表格
<table></table> 表格
宽度。可以用像素或百分比表示。常用960像素。
border:边框。常用值0。
cellpadding:内容跟单元格边框的边距。常用值0。
cellspacing:单元格之间的间距。常用值0。
align:对齐方式。
bgcolor:背景色。
background:背景图片。
<tr></tr> 行
align:一行的内容的水平对齐方式
valign:一行的内容的垂直对齐方式
height:行高
bgcolor:背景色
background:背景图片
<td></td> 单元格
<th></th> 表头,单元格的内容自动居中、加粗
align:单元格的内容的对齐方式
valign:单元格的内容的垂直对齐方式
width:单元格宽度
height:单元格高度
bgcolor:背景色
background:背景图片
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。设置单元格行高、列高时,会同时影响对应的行或列
单元格合并:(建议尽量用表格嵌套)
colspan="n" 合并同一行单元格(后面写代码要减去相对应的列)
rowspan="n" 合并同一列单元格(从第二行开始减去对应的列)