1:准备:
JDK:http://www.oracle.com/technetwork/java/javase/downloads/jdk6downloads-1902814.html
eclipse:http://www.eclipse.org/downloads/download.php?file=/technology/epp/downloads/release/juno/SR2/eclipse-jee-juno-SR2-win32.zip
tomcat:http://tomcat.apache.org/download-60.cgi
axis2:http://axis.apache.org/axis2/java/core/download.cgi
其中的Service Archive Wizard - Eclipse Plug-in和Code Generator Wizard - Eclipse Plug-in
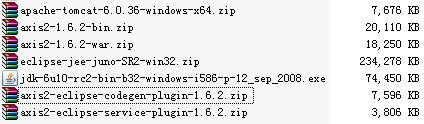
下载完成的软件如图

2:配置环境:
2.1:配置java环境变量(不赘述)。
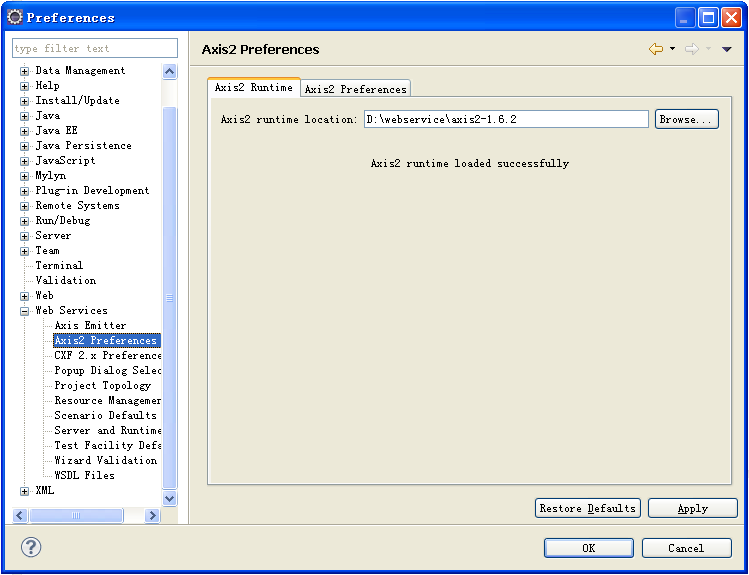
2.1:eclipse中axis2环境配置:Window->Perferences->Web Services->Axis2 perferences->Axis2 Runtime->Axis2 Runtime location,Browse选择解压axis2-1.6.2-bin.zip得到的axis2-1.6.2文件目录。如图

2.2:安装插件:解压axis2-eclipse-codegen-plugin-1.6.2.zip和axis2-eclipse-service-plugin-1.6.2.zip,把得到的两个jar包放入eclipse目录下的plugins中,重启eclipse。
2.3:配置tomcat:解压apache-tomcat-6.0.36-windows-x64.zip(不赘述)。
2.4:eclipse中tomcat配置:Window->Perferences->Server->Runtime Environments添加。
3:发布axis2:
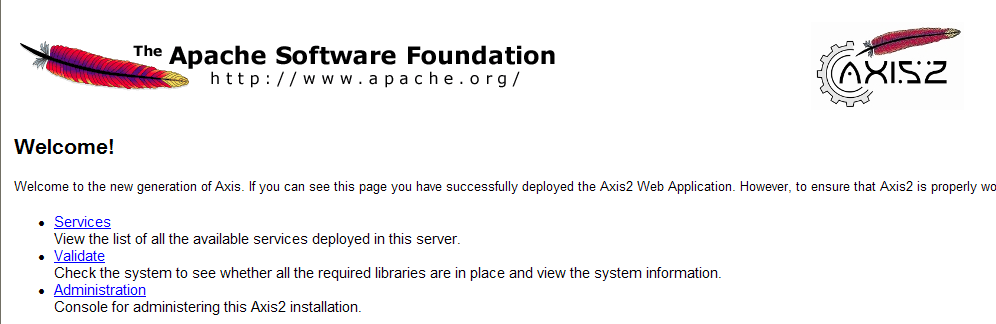
3.1:解压axis2-1.6.2-war.zip获得axis2.war并把它放到tomcat解压目录的webapps文件夹下,启动tomcat,浏览器中输入http://localhost:8080/axis2/,说明配置成功。

3.2:用eclipse的axis2插件发布web服务。
3.2.1 在eclipse中new一个Dynamic Web Project,取名webserviceService。编写一个简单的webService服务器代码
package org.web.service; public class HelloWorldService { public String sayHello(String name){ return "Hello," + name; } }
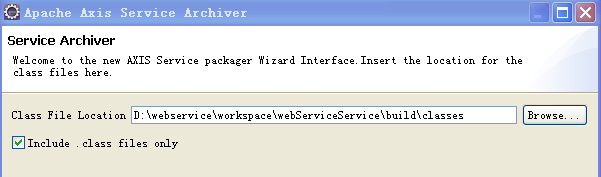
3.2.2 在eclipse的空白workspace处,右键new->Other,在弹出的对话框中,找到Axis2 Service Archiver,双击->选择HelloWorldService所在项目的class路径

next->选中skip WSDL,Next->什么都不填NEXT->选中Generate the service xml automatically,NEXT->

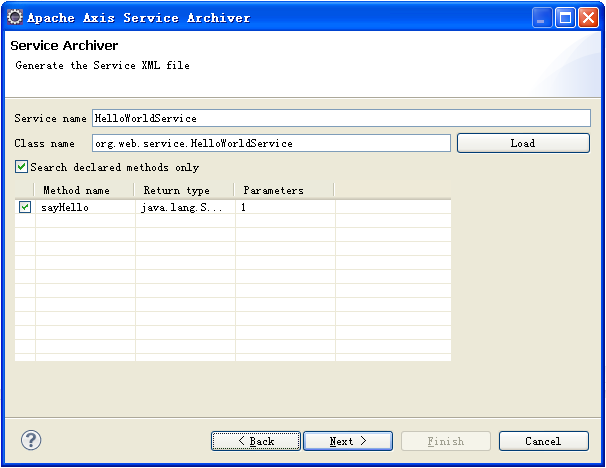
填写HelloWorldService类的全路径,点击load,在下面的Method表中出现sayHello说明load成功,点击NEXT->

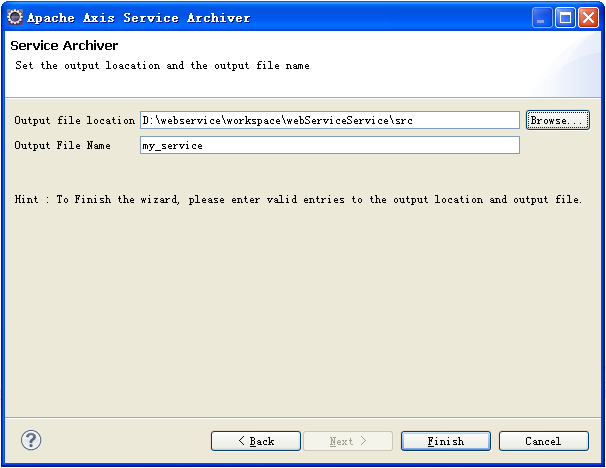
填写Output file location,点击Finish
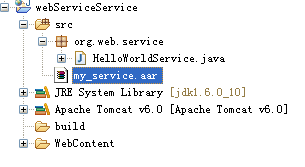
3.2.2 右键点击webServiceService项目,刷新。出现my_service.aar文件

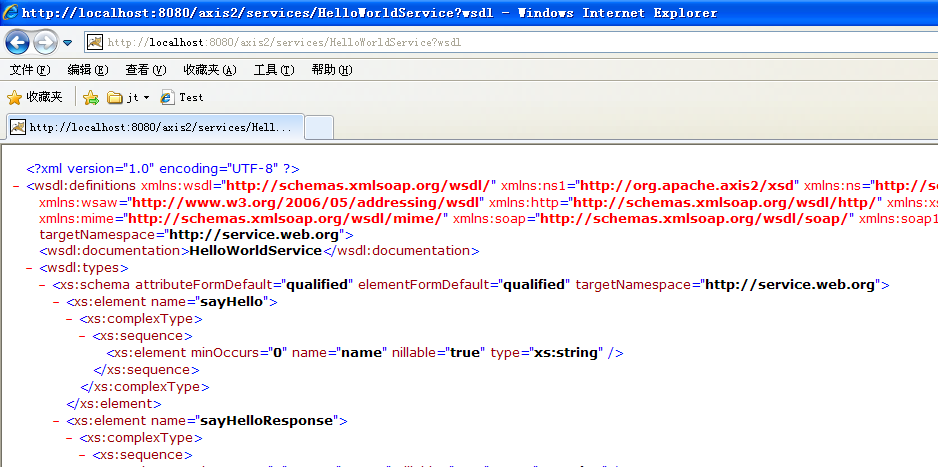
把此aar文件放到%tomcat_home%webappsaxis2WEB-INFservices下。浏览器中输入http://localhost:8080/axis2/services/HelloWorldService?wsdl,出现下图,说明发布成功。

4:用eclipse的Web Service Client生成客户端调用代码。
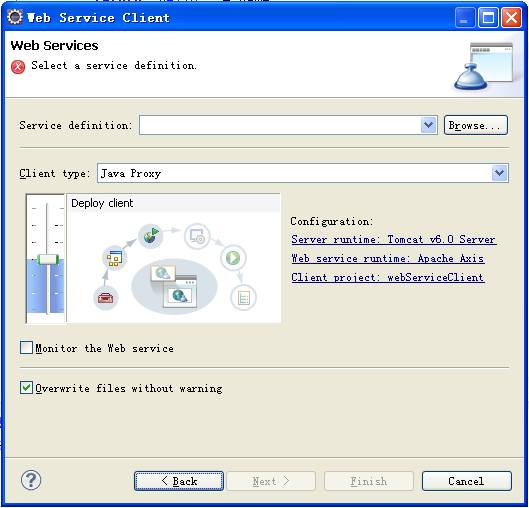
4.1:在eclipse的空白workspace处右键new->Other->Web services->Web Service Client,选中,点击NEXT->出现

service definition填发布好的wsdl路径http://localhost:8080/axis2/services/HelloWorldService?wsdl,Client type默认,下面的下滑快拉到最上面,点击Server runtime:Tomcat v6.0 Server出现图:

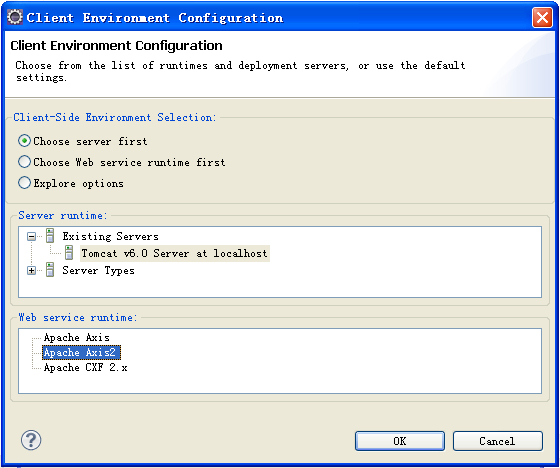
在Server runtime中选择默认,Web service runtime选择Apache Axis2,点击Ok,返回,点击Client project:webServiceClient,出现图

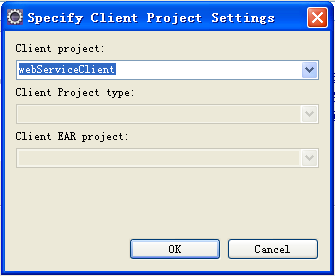
在Client project的下拉列表中选择客户端代码存放的项目,本例选择webServiceClient。点击OK,返回,点击NEXT,进入下一个环节,然后点击Finish。

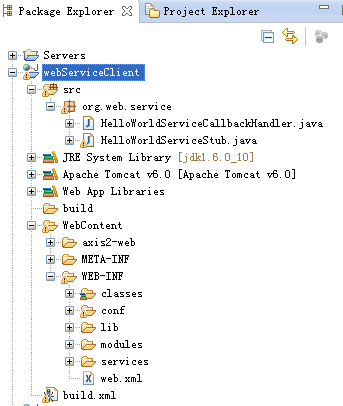
在src的source folder下出现org.web.service包,下面有HelloWorldServiceCallBackHandler.java和HelloWorldServiceStub.java文件,Web App Libraries也有更新,在WebContent目录下也出现axis2-web文件夹,以及WEB-INF等的更新。
4.2:写webService调用代码。
在webServiceClient项目中新建一个客户端测试文件如下:
package org.web.client; import java.rmi.RemoteException; import org.web.service.HelloWorldServiceStub; import org.web.service.HelloWorldServiceStub.SayHelloResponse; public class HelloWorldClient { /** * @param args * @throws RemoteException */ public static void main(String[] args) throws RemoteException { String target = "http://localhost:8080/axis2/services/HelloWorldService"; HelloWorldServiceStub stub = new HelloWorldServiceStub(target); // sayHello 为webService提供参数 HelloWorldServiceStub.SayHello sayHello = new HelloWorldServiceStub.SayHello(); sayHello.setName("jackii"); SayHelloResponse eur = stub.sayHello(sayHello); String returnVal = eur.get_return(); System.out.println(returnVal); } }
运行上面代码Run As->Java Application,输出:
Hello,jackii
说明调用成功。
5:参考文档http://wenku.baidu.com/view/12501ed7195f312b3169a54b.html
6:服务端接收的参数为javaBean,返回list样例:
6.1:创建服务。新建User.java
package org.web.service; public class User { private String id; private String name; public String getId() { return id; } public void setId(String id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } }
ListService.java
package org.web.service; import java.util.ArrayList; import java.util.List; public class ListService { public List<User> getUserList(User user){ List<User> returnList = new ArrayList<User>(); returnList.add(user); for(int i=0;i<3;i++){ User user1 = new User(); user1.setId("00"+i); user1.setName("jack00"+i); returnList.add(user1); } return returnList; } }
文件目录如图

按照3.2说明重新发布服务(图3.4Output File Name重新起个名字)
6.2:创建客户端调用代码,步奏同4。得到图6.2所示两个文件ListServiceStub.java和ListServiceCallbackHandler.java

创建ListServiceClient.java
package org.web.client; import java.rmi.RemoteException; import org.web.service.ListServiceStub; import org.web.service.ListServiceStub.GetUserListResponse; import org.web.service.ListServiceStub.User; public class ListServiceClient { /** * @param args * @throws RemoteException */ public static void main(String[] args) throws RemoteException { String target = "http://localhost:8080/axis2/services/ListService"; ListServiceStub stub = new ListServiceStub(target); ListServiceStub.GetUserList getUserList0 = new ListServiceStub.GetUserList(); User user = new User(); user.setId("clientTest"); user.setName("ClientName"); getUserList0.setUser(user); GetUserListResponse eur = stub.getUserList(getUserList0); User[] userArray = eur.get_return(); for(int i=0;i<userArray.length;i++){ System.out.println("id:"+userArray[i].getId()+"name:"+userArray[i].getName()+" "); } } }
以java application方式运行,输出:
id:clientTestname:ClientName
id:000name:jack000
id:001name:jack001
id:002name:jack002
说明调用成功。
本文转自:http://www.blogjava.net/tianchijiaozi/archive/2013/03/15/396452.html