若代码确认无误
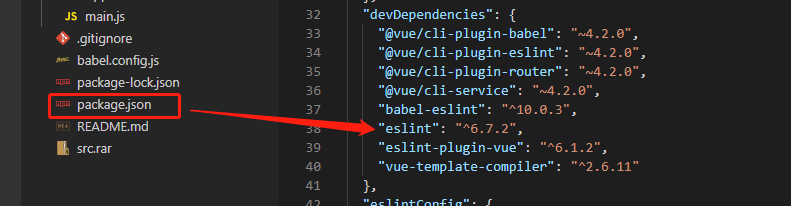
报错原因:该项目安装了eslint规范,ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。在许多方面,它和 JSLint、JSHint 相似。

解决方法1:
在package.json文件内加入如下代码:
1 "rules": { 2 "generator-star-spacing": "off", 3 "no-tabs":"off", 4 "no-unused-vars":"off", 5 "no-console":"off", 6 "no-irregular-whitespace":"off", 7 "no-debugger": "off" 8 },
保存后重启项目!
解决方法2:
在安装项目的时候不安装ESLint:
Use ESLint to lint your code? NO