-
简单运动
-
简单运动:是一种视觉暂留效果,只要元素变化过程时间够短,给人眼造成的效果就是一个运动的效果,人眼的视觉残留的时间0.1~0.4 s
-
可以通过定时器,实现每隔一个极短时间(50~100毫秒左右),执行函数,函数内部让运动的属性值发生变化
-
定时器常见问题1
- 将定时器的开始和停止过程写在不同的事件函数内部,容易出现用户错误点击情况:
简单运动代码如下:

-
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{
100px;
height: 100px;
position: absolute;
left: 0;
background-color: lightcoral;
}
</style>
</head>
<body>
<input type="button" id="start" value="开始">
<input type="button" id="end" value="停止">
<div id="box"></div>
<script>
var start = document.getElementById("start");
var end = document.getElementById("end");
var box = document.getElementById("box");
//信号量 -- 全局变量存储left的属性值,每次都会发生变化实现移动
var boxleft = 0;//初始值必须与box的初始属性值一样
var boxInveral;
start.onclick = function(){
boxInveral = setInterval(function(){
boxleft += 10;
box.style.left = boxleft + "px";
},100);
};
//清除定时器
end.onclick = function(){
clearInterval(boxInveral);
}
</script>
</body>
</html>
- 定时器常见问题1
- 将定时器的开始和停止过程写在不同的事件函数内部,容易出现用户错误点击情况:
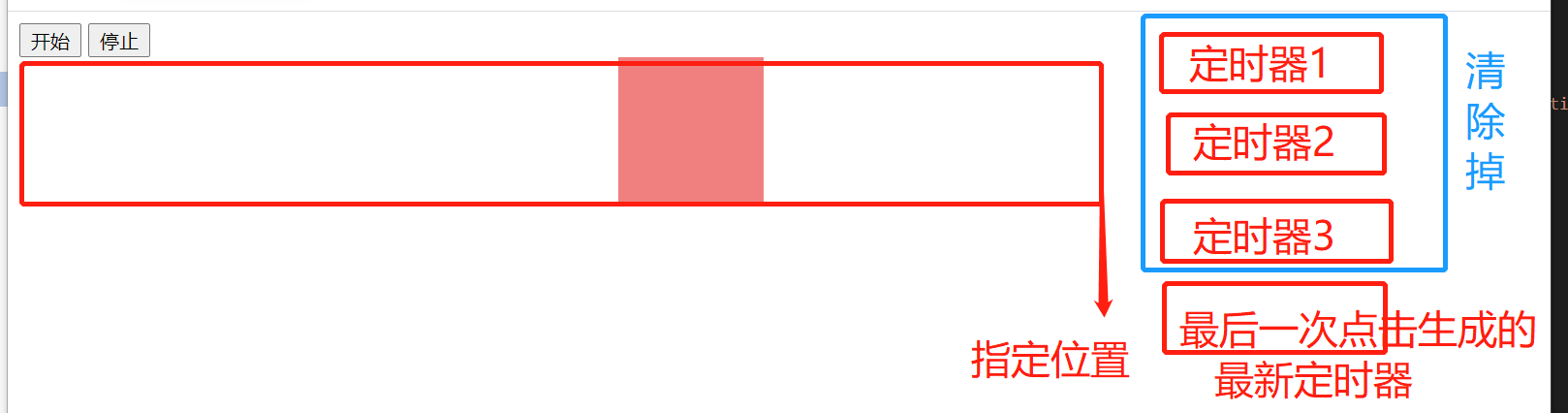
- 多次点击开始,会造成加速 :(每一个定时器都是独立的,每点击一次,就相当于再+10,造成加速);
多次点击开始,不能够停止 :(清除定时器,清除的是当前最新的定时器,而前面设置的全局变量存储的定时器,在你每点击一次开始按钮,就会改变其指向,指向最新的定时器,所以清除定时器,只能清除当前最新的定时器。而前面的那些点击生成的定时器没有办法引用到,也就没有办法再去清除了); - 解决方法:设表先关,每次开启新定时器之前,先清除一次前面的定时器,这样就会永远保留当前最新的定时器。
<script>
var start = document.getElementById("start");
var end = document.getElementById("end");
var box = document.getElementById("box");
//信号量 -- 全局变量存储left的属性值,每次都会发生变化实现移动
var boxleft = 0;//初始值必须与box的初始属性值一样
var boxInveral;
start.onclick = function(){
//定时器写在事件函数内部,当事件多次被触发,会导致定时器累积
//解决方法:设表先关
clearInterval(boxInveral);//关闭之前的定时器
boxInveral = setInterval(function(){
boxleft += 10;
box.style.left = boxleft + "px";
},100);
};
//清除定时器
end.onclick = function(){
clearInterval(boxInveral);
}
</script>
-
定时器常见问题2
-
要求让元素走到指定位置停止,如果步长设置不合理,停止的位置可能就不是指定位置。
-
解决方法:拉钟停表,在定时器内部每次都要判断是否走到了终点,要不要停止定时器;
如果走到或超过了终点,强行拉到终点,并停止定时器
-
<script>
var start = document.getElementById("start");
var end = document.getElementById("end");
var box = document.getElementById("box");
//信号量 -- 全局变量存储left的属性值,每次都会发生变化实现移动
var boxleft = 0;//初始值必须与box的初始属性值一样
var boxInveral;
start.onclick = function(){
clearInterval(boxInveral);
boxInveral = setInterval(function(){
// boxleft += 10;
// boxleft += 20;
// boxleft += 30;//当前进设置的逐渐变大,最终停下来的位置也不是指定位置了
boxleft += 35;
//判断这一次的运动是否走到了指定500px位置
if(boxleft >= 500){
// 解决上面问题方法就是 强行拉到指定位置,直接给变量赋值指定位置
box.style.left = 500 + "px";
// 清除定时器
clearInterval(boxInveral);
}
box.style.left = boxleft + "px";
},100);
};
//清除定时器
end.onclick = function(){
clearInterval(boxInveral);
}
</script>
-
定时器常见问题3
-
要求规定时间内让元素走到规定的结束位置,时间间隔可以更改
-
解决方法:步标整除;
总距离 = 步长 * 次数;
时间间隔自定义,总时长固定;
求出总次数 = 总时间 / 时间间隔
定义计数器变量,每执行一次定时器函数加1,直到执行达到总次数,停止定时器
-
如:3秒,让div从100px走到700px
<html> <head> <style> #box{ 100px; height: 100px; position: absolute; left: 100px; background-color: lightcoral; } </style> </head> <body> <input type="button" id="start" value="开始"> <input type="button" id="end" value="停止"> <div id="box"></div> <script> var start = document.getElementById("start"); var end = document.getElementById("end"); var box = document.getElementById("box"); //已知 开始位置、结束位置、总时长、时间间隔 // 总距离 = 步长 * 总次数 // 总距离可以由 开始位置 减 结束位置 得到;已知 // 总次数由 总时长 / 时间间隔 得到;已知 // 所以 步长 = (开始位置 减 结束位置)/(总时长 / 时间间隔); //信号量 ,相当于初始值 var boxleft = 100;//初始值必须与box的初始属性值一样 var endleft = 700;//结束位置 var time = 1000;//总时长 var interval = 50;//时间间隔 var step = (endleft - boxleft)/(time / interval);//步长 var boxInveral; var count = 0;//定义一个次数的累加器 start.onclick = function(){ clearInterval(boxInveral); boxInveral = setInterval(function(){ //每次加步长 boxleft += step; //每运动一次,累加器加1 count ++; //判断是否达到总次数 if(count >= (time / interval)){ //由于总距离与总时长可能求出的次数不是整数,这样最后停下来的位置也肯可能不准 // 拉钟停表 boxleft = endleft; clearInterval(boxInveral); } box.style.left = boxleft + "px"; },interval); }; //清除定时器 end.onclick = function(){ clearInterval(boxInveral); } </script> </body> </html>
-