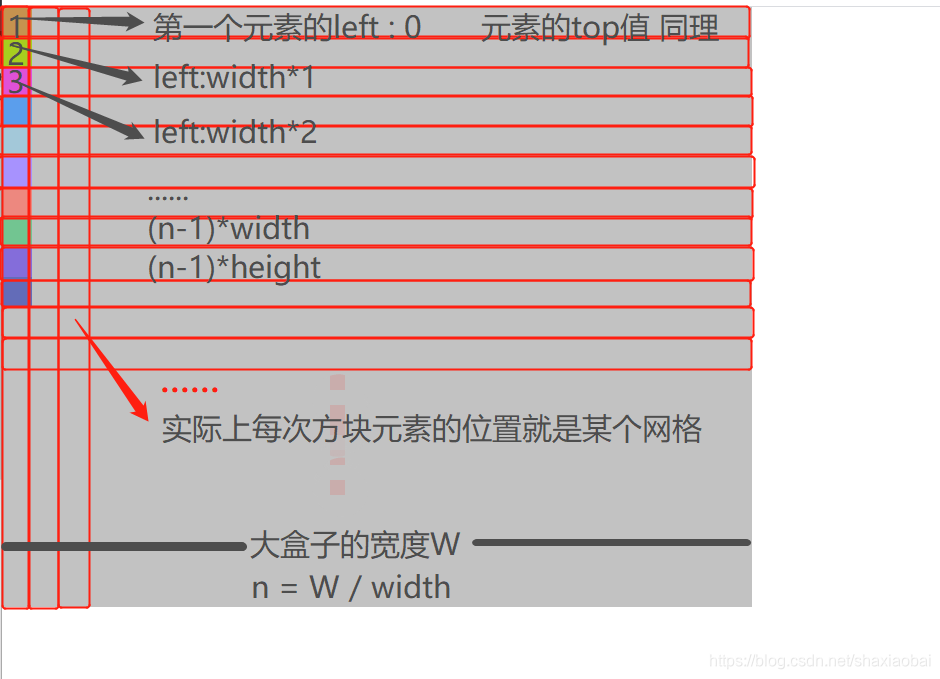
一个简单Js的练习,在div盒子中生成随机的方块。这里可以将div划分成n个方块,每个方块的位置可以由横纵坐标来确定,方块的实际left、top位置就是方块的横坐标*方块的宽、纵坐标**方块的高。这样每次就可以确定除随机方块出现的位置在哪里。

这是页面布局html:
<body>
<div class="stage" id="stage">
</div>
<script src="js/tools.js"></script>
<script src="js/block.js"></script>
<script src="js/quote.js"></script>
</body>
这是div的css:
*{
margin: 0;
padding: 0;
}
.stage{
position: relative;
500px;
height: 400px;
background-color: rgba(182, 182, 182, 0.836);
}
.stage div{
position: absolute;
}
定义一个工具类Js,这个工具JS代码包含两个方法,随机获取数字getRandom()和随机获取颜色getColor()(color颜色是rgb(000,000,000)的形式,所以随机获取颜色也就可以调用上方的getRandom()方法,在0~255之间随机获取数字,这样就实现了随机获取颜色的效果了。)
var Tool = {
//获取一个范围内部的随机整数,包括两数在内
getRandom : function(min,max){
min = Math.ceil(min);//向上取整
max = Math.floor(max);//向下取整
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
},
//获取随机颜色
getColor : function(){
//rgb(r,g,b) 三个色值 正好是随机获取数字 0~255之间
//调用同方法内部的方法,使用this即可
var r = this.getRandom(0,255);
var g = this.getRandom(0,255);
var b = this.getRandom(0,255);
//返回颜色值 , 需要注意的是这里传的值是字符串形式的 “rgb(r,g,b)” 形式,所以字符串拼接需要注意
return "rgb(" + r + "," + g + "," + b + ")";
}
};
这是随机生成方块的构造函数Block,包括了设置方块的各种属性,渲染方块到页面,更改方块位置功能。
//自定义 随机生成方块色构造函数
function Block(parent,option){
//设置方块属性 : 宽度、高度、颜色、定位位置{水平方向位置、垂直方向位置}
//属性太多,让参数传一个对象进来更方便
//确保输入的是一个对象,不论输入是否为对象(输入的是对象或undefined),option最后都取的是对象类型
option = option || {};
// this添加 属性
this.width = option.width || 20;
this.height = option.height || 20;
this.backgroundColor = option.backgroundColor || "pink";
//定位位置
this.x = option.x || 0;
this.y = option.y || 0;
//存储自己的父级到对象上
this.parent = parent;
}
//需要生成随机方块对象,渲染render到页面上, 将这个设置给原型对象
Block.prototype.render = function(){
//创建一个新的div
// var ele = document.createElement("div");
//换成this.ele 这样就直接给Block添加了一个新属性,没有额外增加变量,下面其他函数也可以直接使用
this.ele = document.createElement("div");
//添加div到指定的父级(id=stage的div)
this.parent.appendChild(this.ele);
//给新div添加css属性
this.ele.style.width = this.width + "px";
this.ele.style.height = this.height + "px";
this.ele.style.backgroundColor = this.backgroundColor;
this.ele.style.left = this.x + "px";
this.ele.style.top = this.y + "px";
}
//随机更改位置的方法
Block.prototype.positionRandom = function(){
//获取元素坐标(随机) clientwidth(border以内的宽度,不含边框)
//Tool.getRandom(0,this.parent.clientWidth / this.ele.width - 1)
// 是随机的一个方块(有n -1块) 用第n块 乘以 方块元素的宽高 ,就是新随机的方块位置
this.x = Tool.getRandom(0,this.parent.clientWidth / this.width - 1) * this.width;
this.y = Tool.getRandom(0,this.parent.clientHeight / this.height - 1) * this.height;
//赋值给ele样式,因为这个方法内不能调用另一个方法内部的变量,所以使用this.ele
this.ele.style.left = this.x + "px";
this.ele.style.top = this.y + "px";
}
最后通过一个for循环,给页面渲染出10个随机位置的方块,然后将方块的位置、颜色信息再存储再数组中,设置一个定时器,调用随机更改位置的方法positionRandom(),实现页面上1s出现随机方块(也就是1s的时间方块颜色、位置发生改变)。
//console.log(Tool.getColor());
var stage = document.getElementById("stage");
//生成一个实例
// var block = new Block(stage);
// block.render();
var arr = [];
//循环生成10个方块
for (var i = 0; i < 10; i++) {
//block对象的参数一个是父级,另一个是对象(方块属性 : 宽度、高度、颜色、定位位置{水平方向位置、垂直方向位置})
var block = new Block(stage, { backgroundColor: Tool.getColor() });
//随机生成方块div,并且获取到各项属性值,后期获取属性值就可以直接用这个生成的就行了
block.render();
//随机位置
block.positionRandom();
//数组中记录每一项
arr.push(block);
}
//添加定时器,用数组arr存储对象block的值
//数组循环,对对象block的属性值进行改变
setInterval(function () {
for (var i = 0; i < arr.length; i++) {
// arr[i].render();
arr[i].positionRandom();
}
}, 1000);