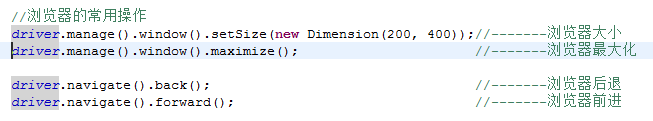
在测试过程中我们可能需要对浏览器进行控制,大小控制啊,刷新页面啊,前进后退等等,最常用的两个接口是window和Navigation。
我们最常用的就是这4个,那么你是否感兴趣它们后面是什么,它们是怎么写出来的,我能否通过这几个简单的方法拓展自己思路,而不是等用到了去百度,一起来看下

1.window接口

返回了一些方法来管理当前窗口,那么有哪些呢?我们来看下
interface Window { /** * Set the size of the current window. This will change the outer window dimension, * not just the view port, synonymous to window.resizeTo() in JS. * * @param targetSize The target size. */ void setSize(Dimension targetSize); /** * Set the position of the current window. This is relative to the upper left corner of the * screen, synonymous to window.moveTo() in JS. * * @param targetPosition The target position of the window. */ void setPosition(Point targetPosition); /** * Get the size of the current window. This will return the outer window dimension, not just * the view port. * * @return The current window size. */ Dimension getSize(); /** * Get the position of the current window, relative to the upper left corner of the screen. * * @return The current window position. */ Point getPosition(); /** * Maximizes the current window if it is not already maximized */ void maximize(); }
可以看到我们可以对当前窗口进行大小调整,进行位置调整,获取浏览器窗口大小,最大化等等。
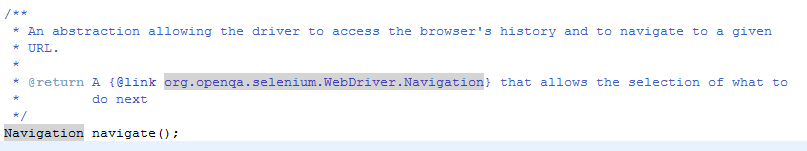
2.Navigation接口

可以让driver来访问历史或者访问地址,这个接口可以做什么呢?
interface Navigation { /** * Move back a single "item" in the browser's history. */ void back(); /** * Move a single "item" forward in the browser's history. Does nothing if we are on the latest * page viewed. */ void forward(); /** * Load a new web page in the current browser window. This is done using an HTTP GET operation, * and the method will block until the load is complete. This will follow redirects issued * either by the server or as a meta-redirect from within the returned HTML. Should a * meta-redirect "rest" for any duration of time, it is best to wait until this timeout is over, * since should the underlying page change whilst your test is executing the results of future * calls against this interface will be against the freshly loaded page. * * @param url The URL to load. It is best to use a fully qualified URL */ void to(String url); /** * Overloaded version of {@link #to(String)} that makes it easy to pass in a URL. * * @param url */ void to(URL url); /** * Refresh the current page */ void refresh(); }
浏览器的后退,前进,访问url,刷新等操作。
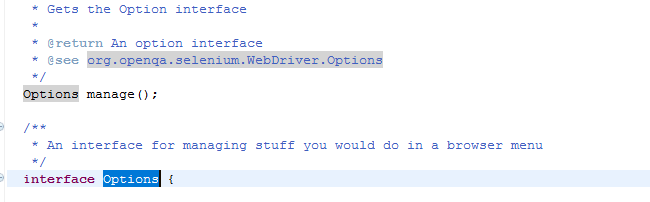
那么我们还看到driver有个manage接口,顾名思义是管理的意思,我们可以看下它到底起到了哪些作用。点进去看下。

有道一下,用来管理你想操作的浏览器菜单,那么我们可以想下浏览器菜单里有什么,历史记录,书签等等等。来看下提供了哪些方法。
/** * An interface for managing stuff you would do in a browser menu */ interface Options { /** * Add a specific cookie. If the cookie's domain name is left blank, it is assumed that the * cookie is meant for the domain of the current document. * * @param cookie The cookie to add. */ void addCookie(Cookie cookie); /** * Delete the named cookie from the current domain. This is equivalent to setting the named * cookie's expiry date to some time in the past. * * @param name The name of the cookie to delete */ void deleteCookieNamed(String name); /** * Delete a cookie from the browser's "cookie jar". The domain of the cookie will be ignored. * * @param cookie */ void deleteCookie(Cookie cookie); /** * Delete all the cookies for the current domain. */ void deleteAllCookies(); /** * Get all the cookies for the current domain. This is the equivalent of calling * "document.cookie" and parsing the result * * @return A Set of cookies for the current domain. */ Set<Cookie> getCookies(); /** * Get a cookie with a given name. * * @param name the name of the cookie * @return the cookie, or null if no cookie with the given name is present */ Cookie getCookieNamed(String name); /** * Returns the interface for managing driver timeouts. */ Timeouts timeouts(); /** * Returns the interface for controlling IME engines to generate complex-script input. */ ImeHandler ime(); /** * Returns the interface for managing the current window. */ @Beta Window window(); /** * Gets the {@link Logs} interface used to fetch different types of logs. * * <p>To set the logging preferences {@link LoggingPreferences}. * * @return A Logs interface. */ @Beta Logs logs(); }
这里面包含了对窗口的操作,对cookie的操作,对页面超时的处理,具体的可以再往里深究,在这里就不一一详述了,为大家提供一个思路。
-----------------------------------------------总结一下------------------------------------------------------
希望看到这篇文章的同学能有所启发,做过开发的同学可能觉得这很简单就是提供了许多接口给咱们调用,那么没有做过开发的同学肯定不会有这样的一个开发思路,点开每个方法,每个参数,每个接口去看下它后台是怎么实现的。那么我希望这部分同学在学习webdriver的时候能多些好奇心,拓展下自己的思维,而不是遇到了一个陌生的问题就去度娘,你比如我想操作浏览器前进,就去百度了怎么控制浏览器前进,那么等你想操作cookie的时候你还是会去百度,如果平时没事点开看下源码,那对于提高学习效率和开拓思维是极好的,,对提高自己的测试开发能力也是极好的。