- css内边距属性: padding padding-top right bottom left
- 如果是两个数字,指的是上下,左右 padding: 10px 20px 上下10 左右20
- 如果是三个数字,指的是上,左右,下 padding: 10px 20px 30px 上10 左右20 下30
- css外边距属性:margin
- 两个数字: 上下 左右
- 三个数字: 上 左右 下
- 居中: 0 auto
- css背景: background
- background-color: 背景色
- background-img: 背景图
- background-repeat: 背景图是否重复
- background-position: 背景图定位 left right bottom top center
- background-attachment: 背景图是否固定
- css浮动和清除
浮动的元素可以理解为该元素已经脱离文档流。‘已经不存在了’
浮动只有两个方向:left 。 right Float:left (左浮动) 。 Float right
浮动的位置:浮动到包含元素的边界。或具有浮动属性的边上
浮动元素的层级高于普通元素。
凡是浮动的元素都是块元素。如果浮动前行内元素,浮动后自动转为块元素。备注:行内元素没有宽高,只有块元素才有宽高
凡是设置了浮动,一定要有清除浮动,主要目的是清除上面的有浮动属性的。(上面的浮动属性不清除,下面的元素会默认继承)
清除浮动的写法:clear:left, right,both
clear:both 清除两边,通常用在版权,独占一行
清除写的位置:具有浮动属性的最后面,通常用一个空的 <div class='clear'></div>
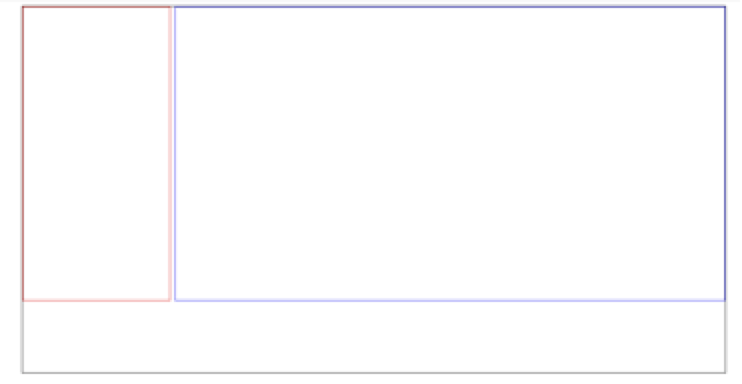
<style type="text/css">
.box{
960px;
height: 500px;
margin: 0 auto;
border: 1px solid black;
}
.left{
200px;
height: 400px;
border: 1px solid red;
float: left;
}
.right{
750px;
height: 400px;
border: 1px solid blue;
float: right;
}
</style>