浏览器扩展开发貌似时下很冷门啊,但是不少企业还是有类似的应用,360的抢票插件啊,笔者最近在做的网页翻译扩展之类的。笔者在开发的过程中,遇到了不少坑,说是坑,说白了就是各个厂商支持的API不统一导致的。
经过总结,发现有三大阵营:
|
Chrome系 |
|
|
Chrome |
各种友好,你想要的API它基本都有,谁叫人是谷歌呢 |
|
360 |
国产浏览器中比较NB的,有极速和兼容2中模式,如果你开发完了chrome的扩展,直接copy过去,基本不用大改 |
|
Baidu |
qq浏览器,不予评价,论copy能力,马寨主手下的兄弟们这方面绝对不逊色与任何一家公司的能力,chrome扩展copy过去没问题 |
|
|
百度算是一个中等偏上的浏览器,其内核估计也是chrome的,因为chrome的扩展,直接copy过去,基本也能用 |
|
UC |
现在uc属于阿里系,肯定好使,各种兼容啊,chrome的copy过去,基本没啥问题 |
|
Opera |
opera是挪威的,就像Linux诞生于美丽的芬兰一样,全球性产品。chrome扩展直接可以支持 |
|
Sougou |
搜狗嘛,我得吐槽一下了,你说你copy也copy的不完全,连浏 览器网页语言识别这样的基础API都不支持,但是还行,chrome的API基本支持90%,改改能用 |
|
liebao |
猎豹嘛,和搜狗一样一样滴,貌似网页语言识别API也不支持,chrome的API支持占比高于95%,比搜狗略屌,chrome扩展改改也能用 |
|
Firefox系 |
|
|
Firefox |
要不是有14%以上的市场占有率,我他喵的才不鸟你呢,各种恶心,各种不支持,48及以上版本开始支持webExtensions标准了,在向chrome靠拢,点赞 Safari系 |
|
Safari系 |
|
|
Safari |
你开发苹果的任何东西,你得先有资格,99美刀拥有一个个人开发者账号,再去搞一个证书,就可以开发了,苹果没有开放的情怀,也就那回事,踩踩
|
$.ajax({ url: languageTypeUrl, type: 'POST', xhrFields: { 'Access-Control-Allow-Origin': '*' }, success: function(data) { //called when successful if(data != null){ // console.log(data); //获取成功后,将列表信息发送到background缓存起来 chrome.runtime.sendMessage({action:"languageType2Cache",data:data},function(response){}); } }, error:function(XMLHttpRequest, textStatus, errorThrown){ console.log(XMLHttpRequest.status); console.log(XMLHttpRequest.readyState); console.log(textStatus); } });
response.setHeader("Access-Control-Allow-Origin", "*");
五.Safari
笔者正在开发中,开发结束后吐槽,修改本文。。。
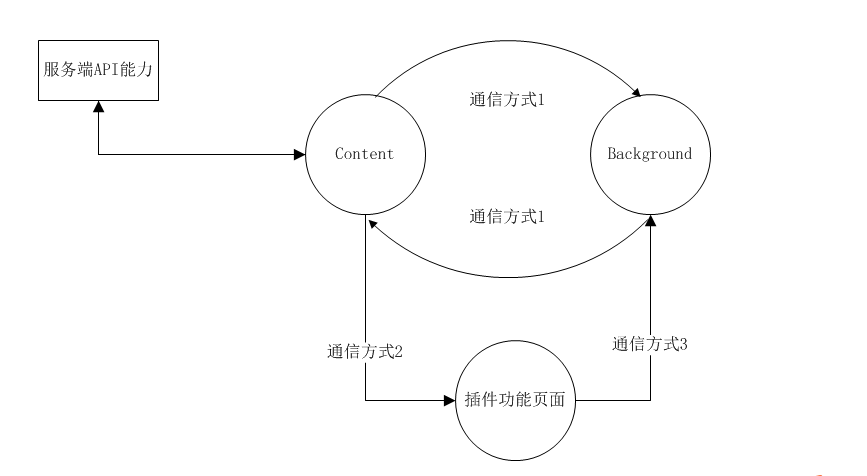
下面是笔者总结的chrome系和firefox系的插件内部通信方式的简要总结(该通信方式为笔者的风格,如有更好的建议,请留言共同进步):
*chrome系通信方式

*firefox系通信方式
因笔者在开发firefox时水平有限,只能用以下通信策略

通信方式1:
消息发送方:
chrome.runtime.sendMessage({action:show_plugin_action,hello:world},function(response){});
消息接受方:
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
//插件显示/移除动作监听
if (request.action == "show_plugin_action") {
//do sth
xxx(request.hello);
}
});
function(param){
console.log(param);
}
//控制台
world
通信方式(通道通信)2
消息发送方:
function() {
window.parent.postMessage({
action: "ACTION_HELLO",
hello:"world"
},
"*");
});
消息接受方:
var eventMethod = window.addEventListener ? "addEventListener" : "attachEvent";
var eventer = window[eventMethod];
var messageEvent = eventMethod == "attachEvent" ? "onmessage" : "message";
eventer(messageEvent, function(e) {
if(e.data.action=="ACTION_HELLO"){
// 查看原文
console.log(e.data.hello);
}
}, false);
// Connect to the background page. var port = chrome.runtime.connect(); port.postMessage({ action:"ACTION_HELLO", hello:"world" },"*");
chrome.runtime.onConnect.addListener(function (port) { port.onMessage.addListener( function(msg){ if(msg.action=="ACTION_HELLO"){ console.log(msg.hello); } } ); });
有感而发:既不回头,何必不忘?既然无缘,何须誓言?今日种种,似水无痕;明夕何夕,君已陌路;向来缘浅,奈何情深;既然琴瑟起,何以笙箫默!
最后,送上一句鸡汤:生活除了眼前的苟且,还有诗和远方!