ECMAScript 部分
ECMAScript是一个标准,JS只是它的一个实现,其他实现包括ActionScript;
“ECMAScript可以为不同种类的宿主环境提供核心的脚本编程能力”,即ECMAScript不与具体的宿主环境相绑定,如JS的宿主环境是浏览器,AS的宿主环境是Flash;
ECMAScript描述了以下内容:语法、类型、语句、关键字、保留字、运算符、对象。
1、JavaScript中的类型转换 2、作用域、作用域链和闭包 3、函数与函数表达式 4、arguments对象 5、call与apply的应用 6、callee与caller的应用 7、原型和原型链 8、面向对象与继承 9、this的理解 10、引用/深浅拷贝/JavaScript中的参数传递规则 11、Object原型中的函数及应用 12、Object静态方法的应用 13、Array相关API的应用 14、Date相关API的应用 15、异步编程
DOM
DOM 全称是 Document Object Model,也就是文档对象模型。是针对XML的基于树的API。描述了处理网页内容的方法和接口,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。针对XHTML和HTML的DOM。这个DOM定义了一个HTMLDocument和HTMLElement做为这种实现的基础,就是说为了能以编程的方法操作这个 HTML 的内容(比如添加某些元素、修改元素的内容、删除某些元素),我们把这个 HTML 看做一个对象树(DOM树),它本身和里面的所有东西比如 <div></div> 这些标签都看做一个对象,每个对象都叫做一个节点(node),节点可以理解为 DOM 中所有 Object 的父类。
- DOM 是 W3C的标准;[所有浏览器公共遵守的标准];
- DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。
1、DOMReady 2、DOM操作。增删改查遍历 3、DOM继承层级 5、DOM类型与相应的API 6、事件与事件流 7、浏览器兼容性
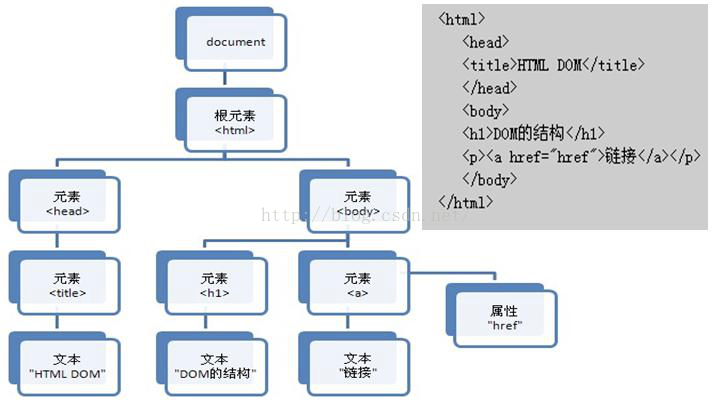
如图所示为DOM结构示意图:

DOM模型将整个文档(XML文档和HTML文档)看成一个树形结构,在DOM中,HTML文档的层次结构被表示为一个树形结构。并用document对象表示该文档,树的每个子节点表示HTML文档中的不同内容。每个载入浏览器的 HTML 文档都会成为Document对象,Document是探索DOM的入口,利用全局变量document可以访问Document对象。
DOM通过创建树来表示文档,描述了处理网页内容的方法和接口,从而使开发者对文档的内容和结构具有空前的控制力,用DOM API可以轻松地删除、添加和替换节点。
DOM节点类型
DOM规定文档中的每个成分都是一个节点(Node),HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点(Element):上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点(Text):向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点(Attr):元素属性,元素才有属性,如<a>标签的链接属性href="http://www.baidu.com"。
DOM节点三大属性(XML DOM)
1. nodeName:元素节点、属性节点、文本节点分别返回元素的名称、属性的名称和#text的字符串。
2. nodeType:元素节点、属性节点、文本节点的nodeType值分别为1、2、3.、
3. nodeValue:元素节点、属性节点、文本节点的返回值分别为null、属性值和文本节点内容。
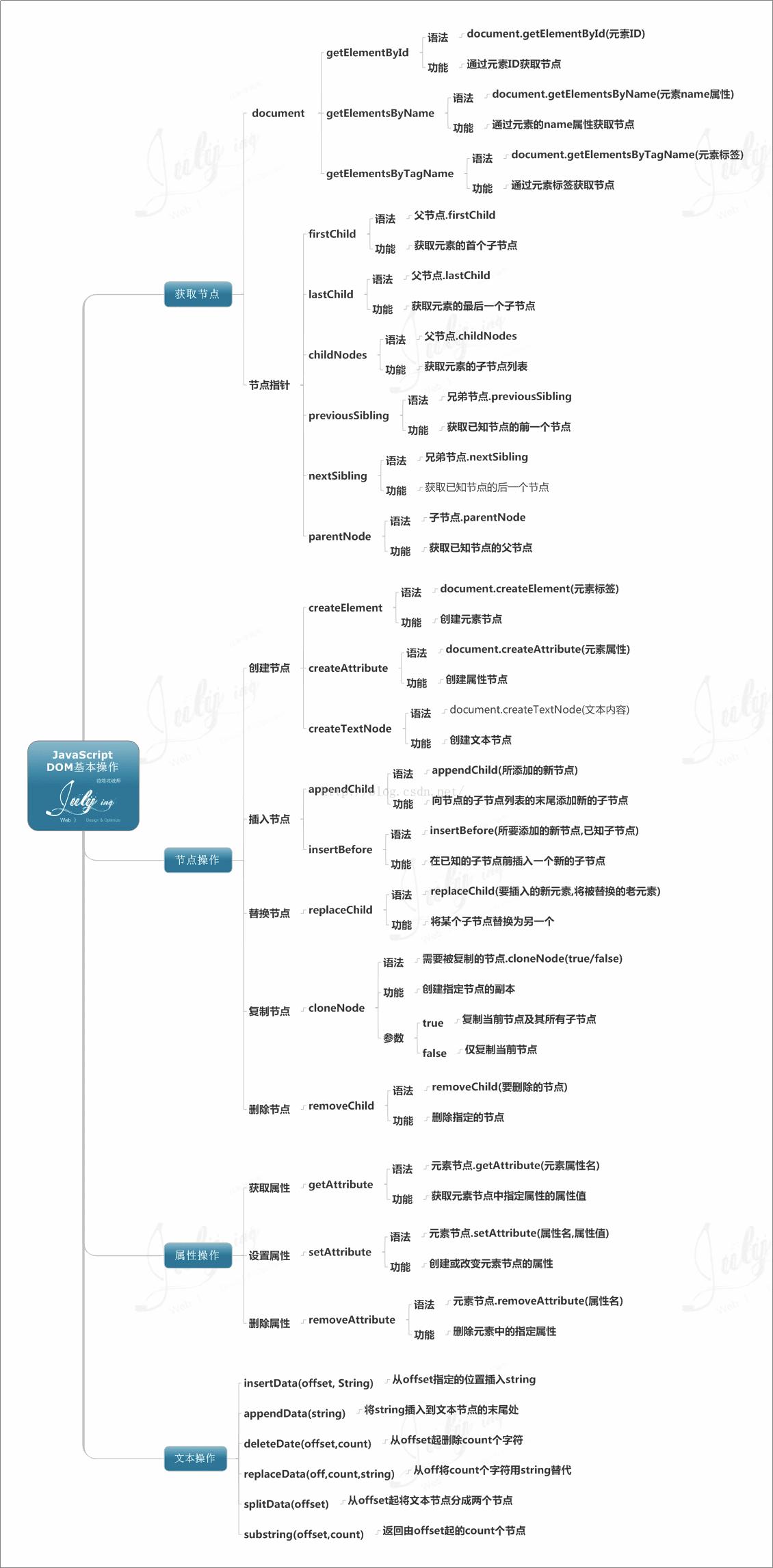
DOM常见操作
1. 获取/设置 节点--包括获取/设置 元素节点、属性节点、文本节点 :
获取元素节点:document.getElementById("ID");
获取属性节点:getAttributeNode(attrName);
获取文本节点:parentNode/childNodes;
设置元素节点: innerHTML属性(innerText属性返回去掉标签的innerHTML);
设置属性节点: setAttribute(attrName,value);
设置文本节点:通过改变文本节点的nodeValue来设置文本节点的值;
2. 删除节点
删除元素节点: removeChild();
删除属性节点:removeAttribute();
删除文本节点:textNode.nodeValue='';
3. 创建和添加节点
创建节点:通过document对象的createElement(eleName)、createTextNode(nodeValue)方法可分别创建元素节点和文本节点。属性节点也有自己的create方法,但是用的少,直接用元素节点的setAttribute()方法即可添加属性。
添加节点:appendChild()和insertBefore()
DOM事件
DOM同时两种事件模型:冒泡型事件和捕获型事件。冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标的顺序触发;捕获型事件:与冒泡事件相反的过程,事件从最不精确的对象开始触发,然后到最精确。
DOM事件类型
- 鼠标事件:click、dbclick、mousedown、mouseup、mouseover、mouseout、mousemove
- 键盘事件:keydown、keypress、keyup
- HTML事件:load、unload、abort、error、select、change、submit、reset、resize、scroll、focus、blur
事件处理程序
事件就是用户或浏览器自身执行的某种动作。比如click,mouseup,keydown,mouseover等都是事件的名字。而响应某个事件的函数就叫事件处理程序(事件监听器),事件处理程序以on开头,因此click的事件处理程序就是onclick。
DOM 0级事件处理程序:把一个函数赋值给一个事件的处理程序属性。
<input type="button" value="按钮2" id="ben2"/> <script> var btn2=document.getElementById('btn2');//获得btn2按钮对象 btn2.onclick=function(){} //添加匿名函数 btn2.onclick=null //删除onclick属性 </script>
DOM 2级事件处理程序
DOM 2级事件定义了两个方法,用于指定和删除事件处理程序的操作。addEventListener()和removeEventListener()
BOM
- BOM 是 各个浏览器厂商根据 DOM,在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同];
- window 是 BOM对象,而非js对象,location也是BOM的一个对象;
- BOM 为了控制浏览器的行为而出现的接口,主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
- 弹出新的浏览器窗口;
- 移动、关闭浏览器窗口以及调整窗口大小;
- 提供 Web 浏览器详细信息的定位对象;
- 提供用户屏幕分辨率详细信息的屏幕对象;
- 跳转到另一个页面、前进、后退
Document 当浏览器下载到一个网页,通常是 HTML,这个 HTML 就叫 document(当然,这也是 DOM 树中的一个 node),从上图可以看到,document 通常是整个 DOM 树的根节点。这个 document 包含了标题(document.title)、URL(document.URL)等属性,可以直接在 JS 中访问到。
- 在一个浏览器窗口中可能有多个 document,例如,通过 iframe 加载的页面,每一个都是一个 document。
- 在 JS 中,可以通过 document 访问其子节点(其实任何节点都可以),如 document.body;document.getElementById('xxx');
BOM与DOM的关系
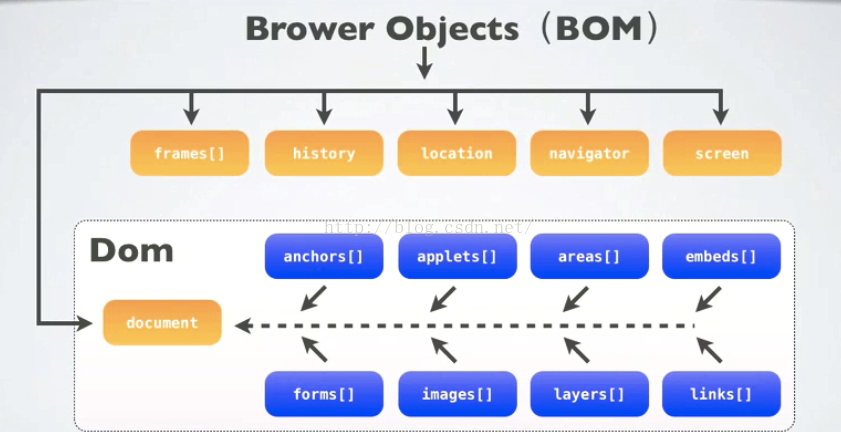
javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。其中
- DOM包含:window
- Window对象包含属性:document、location、navigator、screen、history、frames
- Document根节点包含子节点:forms、location、anchors、images、links
从window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。DOM 是为了操作文档出现的 API,document 是其的一个对象;BOM 是为了操作浏览器出现的 API,window 是其的一个对象。

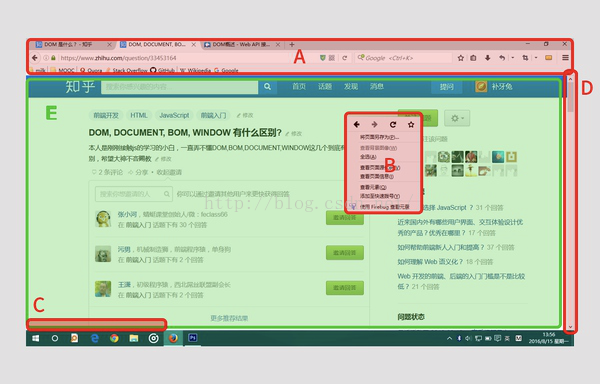
属于DOM的:
E区(就是你说的document啦。由web开发人员呕心沥血写出来的一个文件夹,里面有index.html,CSS和JS什么鬼的,部署在服务器上,我们可以通过浏览器的地址栏输入URL然后回车将这个document加载到本地,浏览,右键查看源代码等。
属于BOM的:
A区(浏览器的标签页,地址栏,搜索栏,书签栏,窗口放大还原关闭按钮,菜单栏等等)
B区(浏览器的右键菜单)
C区(document加载时的状态栏,显示http状态码等)
D区(滚动条scroll bar)
下图为BOM的结构示意图:

Window对象
- Window 对象是 JavaScript层级中的顶层对象。
- Window 对象代表一个浏览器窗口或一个框架。
- Window 对象会在 <body>或<frameset>每次出现时被自动创建。
window对象属性
1. window //窗户自身, window=window.self可使用全局属性window访问 Window对象
2. document 对 Document 对象的只读引用。请参阅Document对象。
3. history 对 History 对象的只读引用。请参数History对象。
4. location 用于窗口或框架的 Location 对象。请参阅Location对象。
5. screen 对 Screen 对象的只读引用。请参数Screen对象。
6. navigator 对 Navigator 对象的只读引用。请参数Navigator对象。
7. defaultStatus 设置或返回窗口状态栏中的默认文本。
8. innerheight 返回窗口的文档显示区的高度。
9. innerwidth 返回窗口的文档显示区的宽度。
10. outerheight 返回窗口的外部高度。
11. outerwidth 返回窗口的外部宽度。
12. pageXOffset 设置或返回当前页面相对于窗口显示区左上角的 X 位置。
13. pageYOffset 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。
14. name 设置或返回窗口的名称。
15. parent 返回父窗口。
16. top 返回最顶层的先辈窗口。
17. status 设置窗口状态栏的文本。
对象方法
1. window.close(); //关闭窗口
2. window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
3. window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
4. window.prompt("What's your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
5. window.status //可以使状态栏的文本暂时改变
6. window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
7. window.setTimeout("alert('xxx')", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
8. window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
9. window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
10. window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
11. window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
12. window.history.back(); //同上
13. window.history.forward(); //同上
14. window.history.length //可以查看历史中的页面数
15. clearInterval() 取消由 setInterval() 设置的timeout。
16. clearTimeout() 取消由 setTimeout() 方法设置的timeout。
17. createPopup() 创建一个 pop-up 窗口。
18. moveBy() 可相对窗口的当前坐标把它移动指定的像素。
19. moveTo() 把窗口的左上角移动到一个指定的坐标。
20. open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
21. print() 打印当前窗口的内容。
22. resizeBy() 按照指定的像素调整窗口的大小。
23. resizeTo() 把窗口的大小调整到指定的宽度和高度。
24. scrollBy() 按照指定的像素值来滚动内容。
25. scrollTo() 把内容滚动到指定的坐标。
26. setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
27. setTimeout(方法,秒数) 在指定的毫秒数后调用函数或计算表达式。
28. timeOutEvent = setTimeout("longPress('" + obj + "')",1500);定时器传参数
成员对象
window.event
window.document //见document对象详解
window.history
window.screen
window.navigator
Window.external
screen对象
- screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它
- window.screen.width //屏幕宽度
- window.screen.height //屏幕高度
- window.screen.colorDepth //屏幕颜色深度
- window.screen.availWidth //可用宽度(除去任务栏的高度)
- window.screen.availHeight //可用高度(除去任务栏的高度)
external对象
- window.external.AddFavorite("地址","标题" ) //把网站新增到保藏夹
navigator对象
navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用
- window.navigator.appCodeName //浏览器代码名
- window.navigator.appName //浏览器步伐名
- window.navigator.appMinorVersion //浏览器补钉版本
- window.navigator.cpuClass //cpu类型x86
- window.navigator.platform //操作体系类型win32
- window.navigator.plugins
- window.navigator.opsProfile
- window.navigator.userProfile
- window.navigator.systemLanguage //客户体系语言zh-cn简体中文
- window.navigator.userLanguage //用户语言,同上
- window.navigator.appVersion //浏览器版本(包括 体系版本)
- window.navigator.userAgent//用户代理头的字符串表示
- window.navigator.onLine //用户否在线
- window.navigator.cookieEnabled //浏览器是否撑持cookie
- window.navigator.mimeTypes
Document对象
1)对象属性
document.body//提供对 <body>元素的直接访问。对于定义了框架集的文档,该属性引用最外层的<frameset>。
document.cookie 返回与当前文档有关的所有 cookie。
document.title //返回文档标题等价于HTML的title标签
document.domain 返回当前文档的域名。
document.bgColor //返回页面背景色
document.fgColor //返回前景色(文本颜色)
document.linkColor //未点击过的链接颜色
document.alinkColor //激活链接(焦点在此链接上)的颜色
document.vlinkColor //已点击过的链接颜色
document.URL //设置URL属性从而在同一窗口打开另一网页
document.fileCreatedDate //文件建立日期,只读属性
document.fileModifiedDate //文件修改日期,只读属性
document.lastModified 返回文档被最后修改的日期和时间。
document.fileSize //文件大小,只读属性
document.cookie //设置和读出cookie
document.charset //返回字符集 简体中文:gb2312
document.URL 返回当前文档的 URL。
document.referrer 返回载入当前文档的文档的 URL。
document.styleSheets 返回样式表的集合,返回值CSSStyleSheet[]
document.styleSheets[0].cssRules.style.paddingTop=”10px”设置样式,样式名去掉连字符,
2)常用对象方法
document.write() //动态向页面写入内容
document.writeln() 等同于 write() 方法,不同的是在每个表达式之后写一个换行符。
document.createElement(<Tag>) //用指定标签类型创建一个新的element对象)
document.getElementById(ID) //获得指定ID值的对象
document.getElementsByName(Name) //获得指定Name值的对象
getElementsByTagName() 返回带有指定标签名的对象集合。
document.body.appendChild(oTag)
———————————————————————
3)body-主体子对象
document.body //指定文档主体的开始和结束等价于body>/body>
document.body.bgColor //设置或获取对象后面的背景颜色
document.body.link //未点击过的链接颜色
document.body.alink //激活链接(焦点在此链接上)的颜色
document.body.vlink //已点击过的链接颜色
document.body.text //文本色
document.body.innerText //设置body>…/body>之间的文本
document.body.innerHTML //设置body>…/body>之间的HTML代码
document.body.topMargin //页面上边距
document.body.leftMargin //页面左边距
document.body.rightMargin //页面右边距
document.body.bottomMargin //页面下边距
document.body.background //背景图片
document.body.appendChild(oTag) //动态生成一个HTML对象
4)常用对象事件
document.body.onclick=”func()”//鼠标指针单击对象是触发
document.body.onmouseover=”func()”//鼠标指针移到对象时触发
document.body.onmouseout=”func()”//鼠标指针移出对象时触发
———————————————————————
5)location-位置子对象
location对象:表示载入窗口的URL,也可用window.location引用它
location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的协议,即双斜杠之前的部分,如http
location.host //服务器的名字,如www.wrox.com
location.hostname //通常等于host,有时会省略前面的www
location.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
location.pathname //URL中主机名后的部分,如/pictures/index.htm
location.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
location.hash //如果URL包含#,返回该符号之后的内容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都会被加到浏览器的历史栈中
location.replace("http:www.baidu.com"); //同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
location.reload(true | false); //重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为false
document.location.reload(URL) //打开新的网页
6)selection-选区子对象
document.selection
7)forms集合(页面中的表单)
a)通过集合引用
document.forms //对应页面上的form标签
document.forms.length //对应页面上/formform标签的个数
document.forms[0] //第1个/formform标签
document.forms[i] //第i-1个/formform标签
document.forms[i].length //第i-1个/formform中的控件数
document.forms[i].elements[j] //第i-1个/formform中第j-1个控件
b)通过标签name属性直接引用
/formform name=”Myform”>input name=”myctrl”/>/form
document.Myform.myctrl //document.表单名.控件名
c)访问表单的属性
document.forms[i].name //对应form name>属性
document.forms[i].action //对应/formform action>属性
document.forms[i].encoding //对应/formform enctype>属性
document.forms[i].target //对应/formform target>属性
document.forms[i].appendChild(oTag) //动态插入一个控件
document.all.oDiv //引用图层oDiv
document.all.oDiv.style.display=” //图层设置为可视
document.all.oDiv.style.display=”none”//图层设置为隐藏
document.getElementId(”oDiv”) //通过getElementId引用对象
document.getElementId(”oDiv”).style=”
document.getElementId(”oDiv”).display=”none”
/*document.all表示document中所有对象的集合
只有ie支持此属性,因此也用来判断浏览器的种类*/
....
HTMLElement对象
HTML DOM 节点
在 HTML DOM (文档对象模型)中,每个部分都是节点:
1.文档本身是文档节点
2.所有 HTML元素是元素节点
3.所有 HTML属性是属性节点
4.HTML 元素内的文本是文本节点
5.注释是注释节点
Element 对象
在 HTML DOM 中,Element对象表示HTML元素。
Element 对象可以拥有类型为元素节点、文本节点、注释节点的子节点。
NodeList 对象表示节点列表,比如 HTML元素的子节点集合。
元素也可以拥有属性。属性是属性节点
获取
document.getElementById(ID) //获得指定ID值的对象
document.getElementsByName(Name) //获得指定Name值的对象
getElementsByTagName() 返回带有指定标签名的对象集合。
属性和方法
方法里有a,b的参数仅仅是为了加深说明,其他元素没有a,b不代表是无参方法
Element.add(<class>)给元素添加指定的类
element.accessKey 设置或返回元素的快捷键。
element.appendChild() 向元素添加新的子节点,作为最后一个子节点。
element.attributes 返回元素属性的集合。
element.childNodes 返回元素子节点的 NodeList。
element.className 设置或返回元素的 class 属性。
element.clientHeight 返回元素的可见高度。
element.clientWidth 返回元素的可见宽度。
element.cloneNode() 克隆元素。
element.compareDocumentPosition() 比较两个元素的文档位置。
element.contentEditable 设置或返回元素的文本方向。
element.dir 设置或返回元素的文本方向。
element.firstChild 返回元素的首个子。
element.getAttribute() 返回元素节点的指定属性值。
element.getAttributeNode() 返回指定的属性节点。
element.getElementsByTagName() 返回拥有指定标签名的所有子元素的集合。
element.getFeature() 返回实现了指定特性的 API 的某个对象。
element.getUserData() 返回关联元素上键的对象。
Element.hidden获取或设置hidden属性的存在状态
element.hasAttribute() 如果元素拥有指定属性,则返回true,否则返回false。
element.hasAttributes() 如果元素拥有属性,则返回 true,否则返回false。
element.hasChildNodes() 如果元素拥有子节点,则返回 true,否则false。
element.id 设置或返回元素的 id。
element.innerHTML 设置或返回元素的内容。
element.insertBefore(<a>,<b>) 在指定的已有的子节点之前插入新节点。A插到b前
element.isContentEditable 设置或返回元素的内容。
element.isDefaultNamespace() 如果指定的 namespaceURI是默认的,则返回true,否则返回false。
element.isEqualNode(<a>) 检查a元素是否与当前元素相等。
element.isSameNode(a) 检查指定元素是否就是当前元素.
element.isSupported() 如果元素支持指定特性,则返回 true。
element.lang 设置或返回元素的语言代码。
element.lastChild 返回元素的最后一个子元素。
element.namespaceURI 返回元素的 namespace URI。
element.nextSibling 返回当前元素之后的兄弟元素
element.nodeName 返回元素的名称。
element.nodeType 返回元素的节点类型。
element.nodeValue 设置或返回元素值。
element.normalize() 合并元素中相邻的文本节点,并移除空的文本节点。
element.offsetHeight 返回元素的高度。
element.offsetWidth 返回元素的宽度。
element.offsetLeft 返回元素的水平偏移位置。
element.offsetParent 返回元素的偏移容器。
element.offsetTop 返回元素的垂直偏移位置。
element.ownerDocument 返回元素的根元素(文档对象)。
element.parentNode 返回元素的父节点。
element.previousSibling 返回当前元素之前的兄弟元素
Element.remove(<class>) 从元素移除指定的类
element.removeAttribute() 从元素中移除指定属性。
element.removeAttributeNode() 移除指定的属性节点,并返回被移除的节点。
element.removeChild(a) 从元素中移除子节点。
element.replaceChild(a,b) 替换元素中的子节点。
element.scrollHeight 返回元素的整体高度。
element.scrollLeft 返回元素左边缘与视图之间的距离。
element.scrollTop 返回元素上边缘与视图之间的距离。
element.scrollWidth 返回元素的整体宽度。
element.setAttribute() 把指定属性设置或更改为指定值。
element.setAttributeNode() 设置或更改指定属性节点。
element.setIdAttribute()
element.setIdAttributeNode()
element.setUserData() 把对象关联到元素上的键。
element.style 设置或返回元素的 style 属性。
Element.toggle(<class>)如果类不存在就添加它存在就移除它
element.tabIndex 设置或返回元素的 tab 键控制次序。
element.tagName 返回元素的标签名。
element.textContent 设置或返回节点及其后代的文本内容。
element.title 设置或返回元素的 title 属性。
element.toString() 把元素转换为字符串。
nodelist.item() 返回 NodeList 中位于指定下标的节点。
nodelist.length 返回 NodeList 中的节点数。
Event对象
1)Event对象的常用属性
|
名称 |
说明 |
返回 |
|
type |
事件的名称如mouseover |
字符串 |
|
target |
事件指向的元素 |
HTMLElement |
2)Window 事件属性
(没加蓝的都是h 5新事件)
针对 window 对象触发的事件(应用到<body>标签):
属性
onafterprint 文档打印之后运行的脚本。
onbeforeprint 文档打印之前运行的脚本。
onbeforeunload 文档卸载之前运行的脚本。
onerror 在错误发生时运行的脚本。
onhaschange 当文档已改变时运行的脚本。
onload 页面结束加载之后触发。
onmessage 在消息被触发时运行的脚本。
可以使用调用 postMessage ()向主线程发送消息,在某些场景下,业务调用方可能需要主动跟定位组件通信,可以通过html5 postMessage的方式主动与定位组件发起通信
onoffline 当文档离线时运行的脚本。
ononline 当文档上线时运行的脚本。
onpagehide 当窗口隐藏时运行的脚本。
onpageshow 当窗口成为可见时运行的脚本。
onpopstate 当窗口历史记录改变时运行的脚本。
onredo 当文档执行撤销(redo)时运行的脚本。
onresize 当浏览器窗口被调整大小时触发。
onstorage 在 Web Storage 区域更新后运行的脚本。
onundo 在文档执行 undo 时运行的脚本。
onunload 一旦页面已下载时触发(或者浏览器窗口已被关闭)。
3)Form 事件
由 HTML 表单内的动作触发的事件(应用到几乎所有HTML元素,但最常用在form元素中):
属性
onblur 元素失去焦点时运行的脚本。
onchange在元素值被改变时运行的脚本。
oncontextmenu 当上下文菜单被触发时运行的脚本。
onfocus 当元素失去焦点时运行的脚本。
onformchange 在表单改变时运行的脚本。
onforminput 当表单获得用户输入时运行的脚本。
oninput 当元素获得用户输入时运行的脚本。
oninvalid 当元素无效时运行的脚本。
onreset 当表单中的重置按钮被点击时触发。HTML5中不支持。
onselect 在元素中文本被选中后触发。
onsubmit 在提交表单时触发。
4)oninput,onpropertychange,onchange的用法
oninput:
oninput 事件在用户输入时触发。
该事件在 <input> 或<textarea>元素的值发生改变时触发。
提示: 该事件类似于 onchange 事件。不同之处在于oninput事件在元素值发生变化是立即触发,onchange在元素失去焦点时触发。另外一点不同是onchange事件也可以作用于<keygen>和<select>元素。
onchange
onchange 事件会在域的内容改变时发生。
onchange 事件也可用于单选框与复选框改变后触发的事件。
onchange触发事件必须满足两个条件:
a)当前对象属性改变,并且是由键盘或鼠标事件激发的(脚本触发无效)
b)当前对象失去焦点(onblur);
onpropertychange的话,只要当前对象属性发生改变,都会触发事件,但是它是IE专属的;
oninput是onpropertychange的非IE浏览器版本,支持firefox和opera等浏览器,但有一点不同,它绑定于对象时,并非该对象所有属性改变都能触发事件,它只在对象value值发生改变时奏效。
在textarea中,如果想捕获用户的键盘输入,用onkeyup检查事件就可以了,但是onkeyup并不支持复制和粘贴,因此需要动态监测textarea中值的变化,这就需要onpropertychange(用在IE浏览器)和oninput(非IE浏览器)结合在一起使用了。
5)移动端 触摸事件
ontouchstart、ontouchmove、ontouchend、ontouchcancel
1、Touch事件简介
pc上的web页面鼠 标会产生onmousedown、onmouseup、onmouseout、onmouseover、onmousemove的事件,但是在移动终端如iphone、ipod Touch、ipad上的web页面触屏时会产生ontouchstart、ontouchmove、ontouchend、ontouchcancel事件,分别对应了触屏开始、拖拽及完成触屏事件和取消。
当按下手指时,触发ontouchstart;
当移动手指时,触发ontouchmove;
当移走手指时,触发ontouchend。
当一些更高级别的事件发生的时候(如电话接入或者弹出信息)会取消当前的touch操作,即触发ontouchcancel。一般会在ontouchcancel时暂停游戏、存档等操作。
2、Touch事件与Mouse事件的出发关系
在触屏操作后,手指提起的一刹那(即发生ontouchend后),系统会判断接收到事件的element的内容是否被改变,如果内容被改变,接下来的事 件都不会触发,如果没有改变,会按照mousedown,mouseup,click的顺序触发事件。特别需要提到的是,只有再触发一个触屏事件时,才会 触发上一个事件的mouseout事件。
借用前辈的知识,梳理下:
(1)DOM结构图

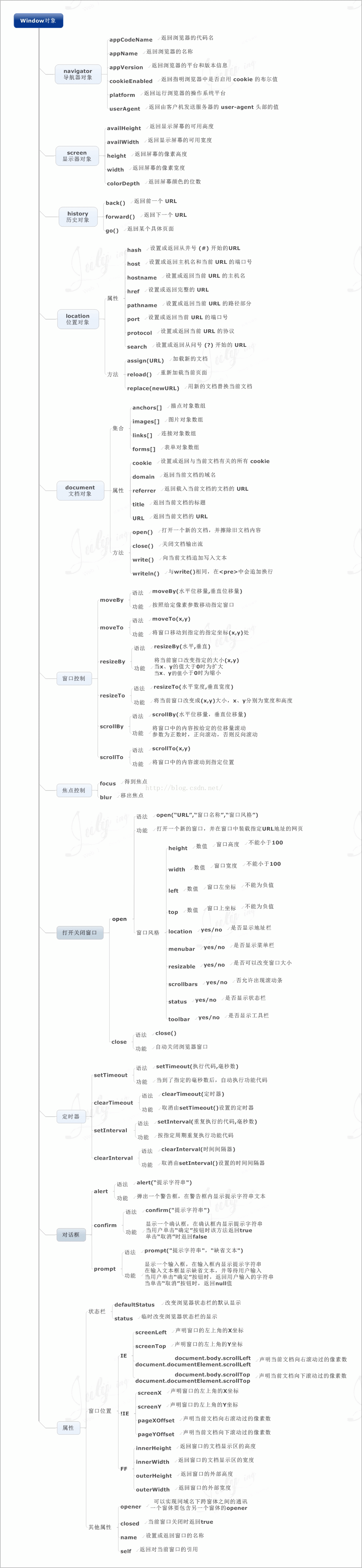
(2)window对象