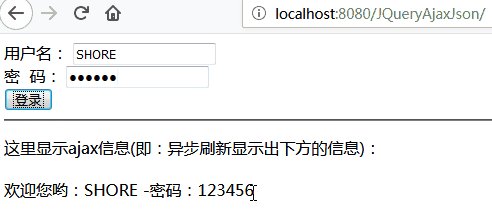
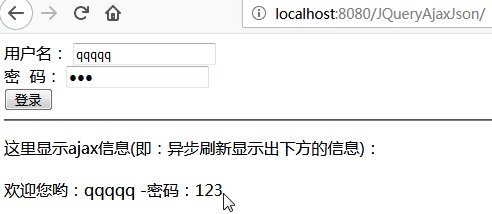
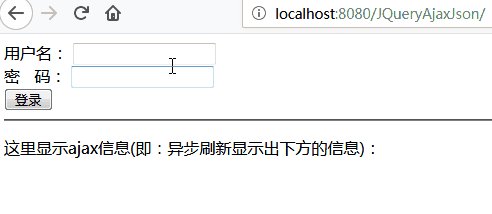
1、效果图示

横线上方的部分不动(没有刷新),下方实现刷新(异步刷新)
2、实现步骤
jquery+ajax+struts技术实现异步刷新功能的步骤:
1、需要用到 jquery+ajax+struts 那么需要用几个包:(commons-logging-1.0.4.jar、freemarker-2.3.13.jar、ognl-2.6.11.jar、struts2-core-2.1.6.jar、xwork-2.1.2.jar、commons-fileupload-1.2.1.jar)
说明: 需要的包 六个基本包外加 json-lib.jar,struts2-json-plugin.jar,ezmorph.jar 这三个包
2、加入 jquery.js ,调用 jquery里面的 ajax方法,$.get()、$.post()、$.getJSON();
3、Action中 写 JSONObject
先将所有的值存入map中 ,然后将map集合转换为json对象
JSONObject jo = JSONObject.fromObject(map);
4、struts.xml中 设置result 的type=json 并且指定输入的 数据名称
<result name="success" type="json">
<param name="root">outinfo</param>
</result>
3、相关代码
页面端(index.jsp)
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 7 <script type="text/javascript" src="js/jquery.js" ></script> 8 9 <script type="text/javascript"> 10 $( function() { 11 //使用 Ajax 的方式 判断登录 12 $("#btn_login").click( function() { 13 var url = 'ajaxLogin.action'; 14 //alert("==="); 15 //获取表单值,并以json的数据形式保存到params中 16 var params = { 17 loginName:$("#loginName").val(), 18 password:$("#password").val(), 19 }; 20 21 /* //使用$.post方式 $.post(url,params,function(data){data},'json'); 22 $.post( 23 url, //服务器要接受的url 24 params, //传递的参数 25 function cbf(data){ //服务器返回后执行的函数 参数 data保存的就是服务器发送到客户端的数据 26 //alert(data); 27 //eval里面的字符串以JavaScript的方式执行 //比如:eval('alert('你好!')'); 28 var member = eval("("+data+")"); //包数据解析为json 格式 29 $('#result').html("欢迎您: "+member.name+" -密码:"+member.pwd); 30 }, 31 'json' //数据传递的类型 json 32 ); 33 */ 34 35 //上面注释掉的部分,和下面三行代码的效果是一样的 36 $.getJSON(url,params,function(data){ 37 var member = eval("("+data+")"); 38 $("#result").html("欢迎您哟:"+member.name+" -密码:"+member.pwd); 39 }); 40 }); 41 }); 42 </script> 43 </head> 44 45 <body> 46 <span>用户名:</span> 47 <input type="text" id="loginName" name="loginName"> 48 <br /> 49 50 <span>密 码:</span> 51 <input type="password" name="password" id="password"> 52 <br /> 53 54 <input type="button" id="btn_login" value="登录" /> 55 56 <br /> 57 <hr/> 58 <p> 59 这里显示ajax信息(即:异步刷新显示出下方的信息): 60 <br /><br /> 61 <span id="result"></span> 62 </p> 63 </body> 64 </html>
struts.xml 配置文件
1 <?xml version="1.0" encoding="UTF-8" ?> 2 <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd"> 3 <struts> 4 <package name="ajax" extends="json-default"> 5 <action name="ajaxLogin" class="com.shore.ajax.ation.AjaxLoginAction"> 6 <!-- 返回类型为json 在sjon-default中定义 --> 7 <result name="success" type="json"> 8 <!-- root表示返回对象的层级为根部 root的值对应要返回的值的属性 --> 9 <!-- 这里的outInfo值即是 对应action中的 outInfo --> 10 <param name="root">outinfo</param> <!-- 输出到页面的信息,JavaScript函数中的data参数接收此值 --> 11 </result> 12 </action> 13 </package> 14 </struts>
Action层下的 AjaxLoginAction 类
1 package com.shore.ajax.ation; 2 3 import java.util.HashMap; 4 import java.util.Map; 5 6 import net.sf.json.JSONObject; 7 8 import com.opensymphony.xwork2.ActionSupport; 9 10 /** 11 * @author DSHORE/2019-8-1 12 * 13 */ 14 public class AjaxLoginAction extends ActionSupport { 15 // 用户Ajax返回数据 16 private String outinfo; //输出信息 17 18 // struts的属性驱动模式,自动填充页面的属性到这里 (注入) 19 private String loginName; 20 private String password; 21 22 @Override 23 public String execute() { 24 // 用一个Map做例子 25 Map<String, String> map = new HashMap<String, String>(); 26 // 为map添加一条数据,记录一下页面传过来loginName 27 map.put("name", this.loginName); 28 map.put("pwd", this.password); 29 // 将要返回的map对象进行json处理 30 JSONObject jo = JSONObject.fromObject(map); 31 32 // 调用json对象的toString方法转换为字符串然后赋值给outInfo 33 this.outinfo = jo.toString(); 34 //测试一下outInfo的结果 35 System.out.println(this.outinfo); 36 37 return SUCCESS; 38 } 39 40 public String getOutinfo() { 41 return outinfo; 42 } 43 public void setOutinfo(String outinfo) { 44 this.outinfo = outinfo; 45 } 46 47 public String getLoginName() { 48 return loginName; 49 } 50 public void setLoginName(String loginName) { 51 this.loginName = loginName; 52 } 53 54 public String getPassword() { 55 return password; 56 } 57 public void setPassword(String password) { 58 this.password = password; 59 } 60 }
web.xml 配置文件
1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app version="2.5" 3 xmlns="http://java.sun.com/xml/ns/javaee" 4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 5 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee 6 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> 7 <welcome-file-list> 8 <welcome-file>index.jsp</welcome-file> 9 </welcome-file-list> 10 11 <filter> 12 <filter-name>struts2</filter-name> 13 <filter-class> 14 org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter 15 </filter-class> 16 </filter> 17 18 <filter-mapping> 19 <filter-name>struts2</filter-name> 20 <url-pattern>/*</url-pattern> 21 </filter-mapping> 22 </web-app>
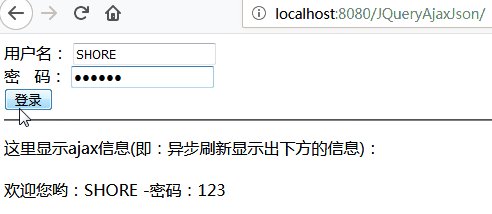
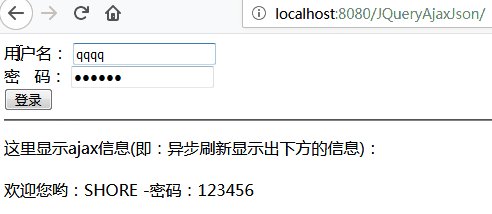
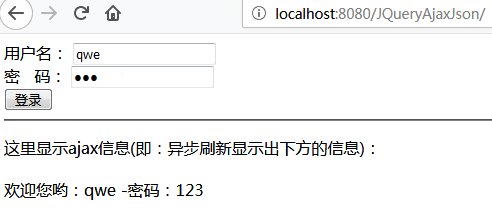
实例效果图

Java基础96 ajax技术的使用(servlet)
|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/11284860.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |