1、build后部署会白屏
出现白屏说明路径不对,类似于vue的basePath
react官方并没有给出明显的配置
不过新版node的packge.json倒是支持一个homepage的属性
如果设了此属性,那么文件资源应用路径将按照此属性的值,这对于前端的框架来说就很好用了
比如:比如我们用 create-react-app 开发的 React 应用,以及 Vue CLI 开发的项目,默认是继承了 webpack 的,当不配置 homepage 属性,build 打包之后的文件资源应用路径默认是 /
当我们在package.json的homepage设置如下
{ "name": "aegis-monitor-page", "homepage": "./" }
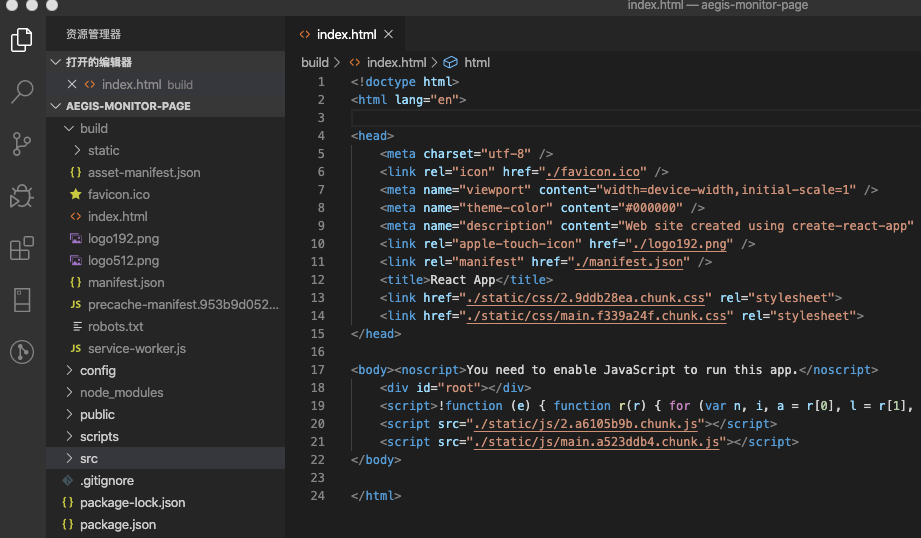
编译后的效果如下,就不会白屏了

2、一刷新页面就丢失了
这是因为你用了historyRouter而且后端也没有和你做适配,改成hashRouter就行。
3、如何在组件之外使用路由
创建history对象模块,将其绑定到路由上,然后再在别的地方使用
4、如何在路由控制外使用路由
使用withRouter高阶组件包裹
import style from './style.less'; import React, { useEffect } from 'react'; import { withRouter } from 'react-router-dom'; const TopNav = (props: any) => { useEffect(() => { }, []) const topNavClick = (id: any) => { props.history.push(id); console.log(props.location.pathname) }; const servers = [ { id: '/base-info', name: '基本信息' }, { id: '/log', name: '日志查看' }, { id: '/shell', name: '执行脚本' }, { id: '/redeploy', name: '重新部署' }, { id: '/other', name: '其他操作' } ]; return ( <div className={style.topNav}> <div className={style.logo}>我是logo</div> <div className={style.navs}> {servers.map((item: any) => { const isCuree = props.location.pathname === item.id; const styles = isCuree ? style.navActive : style.nav; return (<div key={item.id} className={styles} onClick={() => { topNavClick(item.id) }}> {item.name} </div>) })} </div> </div> ); } const cmp = withRouter(TopNav); export default cmp;