一、浮动产生的原因
一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了。
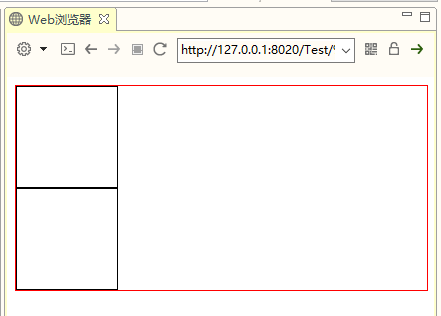
不用float属性,高可以被撑起来
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> .box{width:100%; border:red solid 1px;} .one,.two{width: 100px; height: 100px; border:black solid 1px; } </style> </head> <body> <div class="box"> <div class="one"></div> <div class="two"></div> </div> </body> </html>

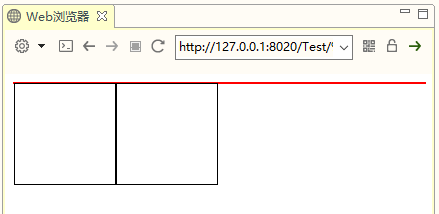
但是用了float后:本来两个黑色对象盒子是在红色盒子内,因为对两个黑色盒子使用了float浮动,所以两个黑色盒子产生了浮动,导致红色盒子不能撑开,这样浮动就产生了。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> .box{width:100%; border:red solid 1px;} .one,.two{width: 100px; height: 100px; border:black solid 1px; } .one{float: left;} .two{float: left;} </style> </head> <body> <div class="box"> <div class="one"></div> <div class="two"></div> </div> </body> </html>

二、浮动带来的影响
1、背景不能显示
由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景不能显示。
2、边框不能撑开
如上图中,如果父级设置了CSS边框属性(css border),由于子级里使用了float属性,产生浮动,父级不能被撑开,导致边框不能随内容而被撑开。
3、margin padding设置值不能正确显示【现在浏览器已经修复这个BUG,所以不会影响了,忽略此条】
由于浮动导致父级子级之间设置了css padding、css margin属性的值不能正确表达。特别是上下边的padding和margin不能正确显示。
三、清除浮动
1、对父级设置适合CSS高度
对父级设置适合高度样式清除浮动,这里对“父级DIV”设置一定高度即可,一般设置高度需要能确定内容高度才能设置。这里我们假设知道内容高度是100PX+上下边框为2px,这样具体父级高度为102px
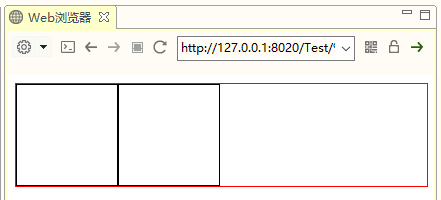
2、clear:both清除浮动
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> .box{width:100%; border:red solid 1px;} .one,.two{width: 100px; height: 100px; border:black solid 1px; } .one{float: left;} .two{float: left;} .clear{clear: both;} </style> </head> <body> <div class="box"> <div class="one"></div> <div class="two"></div> <div class="clear"></div> </div> </body> </html>

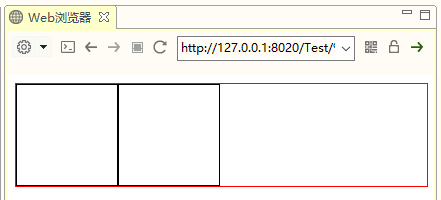
3、父级div定义 overflow:hidden
为什么加入overflow:hidden即可清除浮动呢?那是因为overflow:hidden属性相当于是让父级紧贴内容,这样即可紧贴其对象内内容(包括使用float的div盒子),从而实现了清除浮动。Css overflow:hidden清除浮动方法我推荐使用。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> .box{width:100%; border:red solid 1px; overflow:hidden ;} .one,.two{width: 100px; height: 100px; border:black solid 1px; } .one{float: left;} .two{float: left;} </style> </head> <body> <div class="box"> <div class="one"></div> <div class="two"></div> </div> </body> </html>

小结:以上三点即是兼容各大浏览器清除浮动的方法,其它有的浏览器不兼容有的不兼容的方法就没必要介绍了,大家记住以上三点解决float浮动清除浮动方法。但这里推荐第三点和第二点解决清除浮动方法。
参考:http://www.divcss5.com/jiqiao/j406.shtml