selet2是一款input+selet结合的组件,是最好的搜索下拉框,没有之一。原因是别的没有,只有它这么一家,你没得选择。正如有人说它‘Select2不是特别好用,但又找不到比它更好的下拉框插件。’
网上对它的介绍零零碎碎,又不是特别的全面,下边我就总结了一番
单选

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="plugs/select2/css/select2.min.css" /> <style> .mysel{width: 100px;} button{margin-top: 10px; display: block;} </style> </head> <body> <select class="mysel"></select> <button>取值</button> <script src="plugs/jquery-3.2.1.min.js" ></script> <script src="plugs/select2/js/select2.full.min.js" ></script> <script src="plugs/select2/js/i18n/zh-CN.js" ></script> <script type="text/javascript"> //后端返回的数据 var data = [ {id:123,text:"张三",say:"呵呵"}, {id:234,text:"李四",say:"中国"}, {id:345,text:"wang",say:"你懂个屁"}, {id:456,text:"张老大",say:"okok"} ]; $(".mysel").select2({ data: data, placeholder:'请选择', allowClear:true, language: 'zh-CN' }) $("button").click(function(){ var res=$(".mysel").select2("data"); console.log(res[0])//获取选中项 console.log($(".mysel").val())//获取选中的值(id) //tip:推荐使用第一种获取值的返回数组,单选就取res[0];好处是不进可以获取id、text还可以获取其他属性,如res[0].say }) </script> </body> </html>

特别说明:他对数据结构有要求,选项opion的对象,必须包含两个属性,id和text。id是用于取值val的,text是用于显示出来看的
多选

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="plugs/select2/css/select2.min.css" /> <style> .mysel{width: 200px;} button{margin-top: 10px; display: block;} </style> </head> <body> <select class="mysel"></select> <button>取值</button> <script src="plugs/jquery-3.2.1.min.js" ></script> <script src="plugs/select2/js/select2.full.min.js" ></script> <script src="plugs/select2/js/i18n/zh-CN.js" ></script> <script type="text/javascript"> //后端返回的数据 var data = [ {id:123,text:"张三",say:"呵呵"}, {id:234,text:"李四",say:"中国"}, {id:345,text:"wang",say:"你懂个屁"}, {id:456,text:"张老大",say:"okok"} ]; $(".mysel").select2({ data: data, placeholder:'请选择', allowClear:true, language: 'zh-CN', multiple: true }) $("button").click(function(){ var res=$(".mysel").select2("data"); console.log(res)//获取选中项 console.log($(".mysel").val())//获取选中的值(id) //tip:推荐使用第一种获取值的返回数组,单选就取res[0];好处是不进可以获取id、text还可以获取其他属性,如res[0].say }) </script> </body> </html>

设置选中项

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="plugs/select2/css/select2.min.css" /> <style> .mysel{width: 200px;} button{margin-top: 10px; display: block; } </style> </head> <body> <select class="mysel"></select> <button>选中某项</button> <button>清空选中</button> <script src="plugs/jquery-3.2.1.min.js" ></script> <script src="plugs/select2/js/select2.full.min.js" ></script> <script src="plugs/select2/js/i18n/zh-CN.js" ></script> <script type="text/javascript"> //后端返回的数据 var data = [ {id:123,text:"张三",say:"呵呵"}, {id:234,text:"李四",say:"中国"}, {id:345,text:"wang",say:"你懂个屁"}, {id:456,text:"张老大",say:"okok"} ]; $(".mysel").select2({ data: data, placeholder:'请选择', allowClear:true, language: 'zh-CN' }) $("button:nth-of-type(1)").click(function(){ //手动模拟选中某一条 $(".mysel").val("345").trigger("change"); }) $("button:nth-of-type(2)").click(function(){ //手动清空选中项 $(".mysel").val(null).trigger("change"); }) $(".mysel").change(function(){alert("我被触发啦!")}) /* tip: 1、单选初始化会默认选中第一条,而多选则默认为空 2、即便是模拟选中和清空,也会触发change事件(但是单选首次进入,插件自己默认选中的第一个不会触发change事件) */ </script> </body> </html>

动态更新option
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="plugs/select2/css/select2.min.css" /> <style> .mysel{width: 200px;} button{margin-top: 10px; display: block; } </style> </head> <body> <select class="mysel"></select> <button>ajax</button> <script src="plugs/jquery-3.2.1.min.js" ></script> <script src="plugs/select2/js/select2.full.min.js" ></script> <script src="plugs/select2/js/i18n/zh-CN.js" ></script> <script type="text/javascript"> //后端返回的数据 var data = [ {id:123,text:"张三",say:"呵呵"}, {id:234,text:"李四",say:"中国"} ]; $(".mysel").select2({ data: data, placeholder:'请选择', allowClear:true, language: 'zh-CN' }) $("button").click(function(){ //模拟后端请求的数据 var ajxData=[ {id:345,text:"wang",say:"你懂个屁"}, {id:456,text:"张老大",say:"okok"} ] $(".mysel").empty();//注意清空之前的option,否则会累加 $(".mysel").select2({ data: ajxData, placeholder:'请选择', allowClear:true, language: 'zh-CN' }) }) /*tip:异步请求数据,selet2有专门做的封装处理,但是我不喜欢用*/ </script> </body> </html>
其它一些配置,网上就很好找了,参考其它人的网站博客:
http://www.cnblogs.com/liuxiaobo93/p/5112993.html
http://www.cnblogs.com/zzsdream/p/5665520.html
集成进入angular
这里我封装了个指令,封装的代码你们下载自己看,使用代码如下
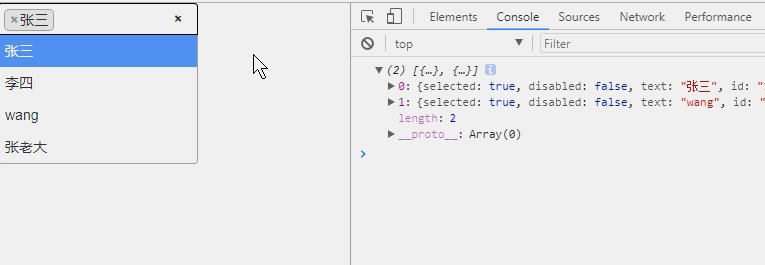
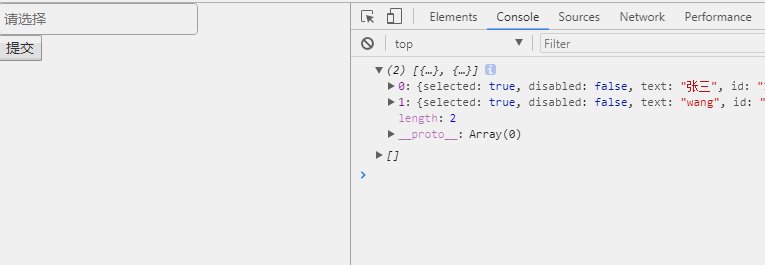
<html> <head> <title></title> <meta charset="utf-8" /> <link rel="stylesheet" href="lib/bootstrap/bootstrap.css" /> <link rel="stylesheet" href="lib/select2/select2.css" /> <link rel="stylesheet" href="lib/select2/select2-bootstrap.css" /> <link rel="stylesheet" href="select2Dire/main.css" /> </head> <body ng-app="myApp" ng-controller="myCtrl"> <select2 cfg='mycfg' vlue='myval'></select2> <button ng-click="save()">提交</button> <script src="lib/jquery-3.2.1.min.js" ></script> <script src="lib/bootstrap/bootstrap.js" ></script> <script src="lib/angular.js" ></script> <script src="lib/select2/select2.js" ></script> <script src="select2Dire/main.js" ></script> <script> var app = angular.module('myApp', ['ngSelect2']); app.controller('myCtrl', function($scope,$http) { $http.get('http://47.93.52.112:1234/').then(function(rep){ $scope.mycfg={ data: rep.data, placeholder:'请选择', allowClear:true, language: 'zh-CN', multiple: true } }); $scope.save=function(){ console.log($scope.myval) } }); </script> </body> </html>
效果演示
源码下载
https://gitee.com/dingshao/angular_select2.git
参考
http://www.angularjs.cn/A0AE
https://github.com/think2011/angularjs-select2
