遇到异常,通常会有两种处理办法
1、处理异常
try{ //可能出现异常的代码 }catch(e){ //处理异常 }
2、抛出异常
public void getName throws Exception(){ }
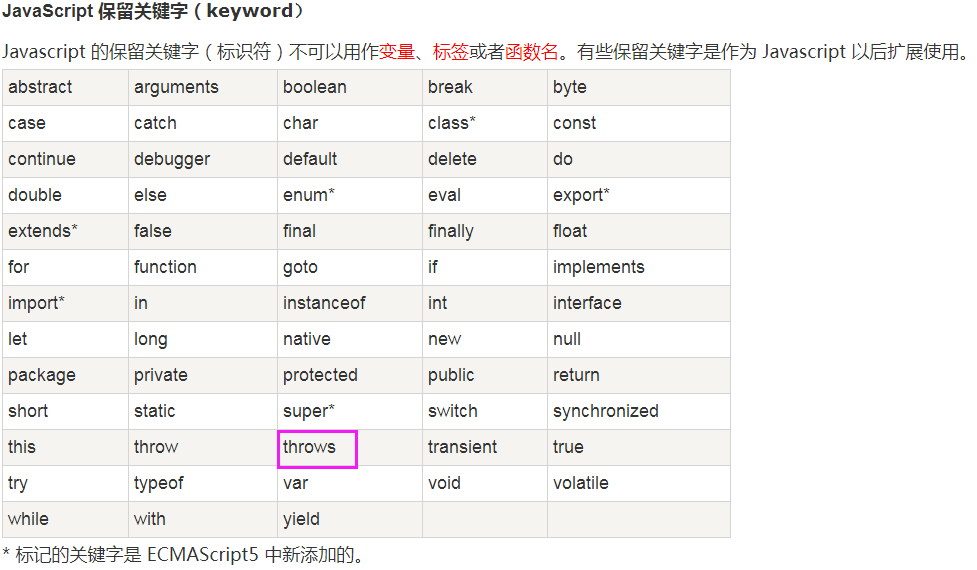
但是呢,我百度js的关键字竟然发现竟然很少有人去说thows。
为啥呢,难道js里没有,一查,果然没有
那它怎么抛出异常呢,毕竟我不想到处try啊???难道...js不用如果你不处理的话,会自动抛出去?
带着好奇的新,写了个小demo
,,,,果然是这样!!!js的语法页太不严谨了吧。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button>提交</button> <script src="jquery-3.2.1.min.js" ></script> <script> //模拟某个异步模块处理 var doSomething=function(){ return new Promise(function(resolve, reject){ setTimeout(function(){ var a=2;var b=0;var i=a/b;var result; if(b==0){ reject('除数不能为0'); }else{ result={status:true,data:i} } resolve(result) },2000) }) }; //自己封装的服务 var service={ // getList:async function() throws Exception{你不用手动去抛出异常,调用者直接处理好了,这跟java是有区别的 getList:async function() { var data=await doSomething(); // var data;//我不在此处做处理 // try{data=await doSomething();}catch(e){data=e;} return data; } }; //使用 $('button').click(function(){ (async function(){ // var data=await service.getList(); var data; try{data=await service.getList();}catch(e){data=e;}//直接处理好了 console.log(data) })() }); </script> </body> </html>
再来看看人家java是如何抛出异常的
public class Jsq{ //利用throws关键字声明该方法可能出现的异常 public void division(int a,int b) throws Exception{ return a/b; /*或者手动抛出你定义的异常 if(b == 1){ this.id = id; }else { throw new xxxException("除数为1,你觉得有意义吗?"); }*/ } }
不过呢,值得欣慰的是,js保留了其关键字,相信随着js的发展,这些关键字都会慢慢用上呢