
前言
bootstrap fileinput是一个很好的文件上传插件。
但是官方不出api,这就尴尬了。
百度一下,每个人写法都不相同,好多代码本身都是错的。我修改后才能跑起来。
综上所述:所以今天我摸索了一天,把今天能够跑的起来的程序核心代码贴上。
完整demo在文章末尾github地址上
基于本人习惯:所用前端控件均为2017年最新的。
最后再唠叨一句:bootstrap不支持IE8极其以下的。没必要与IE较真,毕竟微软人家自己的win10都抛弃ie了。我们又何苦抓着不放呢
功能说明
点击上传ico,图片就会发出请求,请求后台上传图片的控制器,文件被写入服务器后。会把写入的文件名和路径返回给前端。
前端再埋入隐藏于
点击提交时,与其它信息一并入库

核心代码
因为是ssm项目,所以dao层和pojo是逆向工程生成的,service层和controller层基本一样,所以这3层的代码我就不贴出来,仅仅贴出核心代码的controller和jsp
ArticleController.java
package com.isd.controller; import java.io.File; import java.io.IOException; import java.io.PrintWriter; import java.util.HashMap; import java.util.List; import java.util.Map; import java.util.UUID; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.multipart.MultipartFile; import org.springframework.web.servlet.ModelAndView; import com.isd.pojo.Article; import com.isd.service.ArticleService; @Controller public class ArticleController { @Autowired private ArticleService articleService; //新增文章页面跳转 @RequestMapping("goAdd") public String goAdd(){ return "add"; } //uploadFile @ResponseBody @RequestMapping("uploadFile") public Map<String,Object> uploadFile(HttpSession session,MultipartFile myfile) throws IllegalStateException, IOException{ //原始名称 String oldFileName = myfile.getOriginalFilename(); //获取上传文件的原名 //存储图片的物理路径 String file_path = session.getServletContext().getRealPath("WEB-INF/static/upload"); //上传图片 if(myfile!=null && oldFileName!=null && oldFileName.length()>0){ //新的图片名称 String newFileName = UUID.randomUUID() + oldFileName.substring(oldFileName.lastIndexOf(".")); //新图片 File newFile = new File(file_path+"/"+newFileName); //将内存中的数据写入磁盘 myfile.transferTo(newFile); //将新图片名称返回到前端 Map<String,Object> map=new HashMap<String,Object>(); map.put("success", "成功啦"); map.put("url",newFileName); return map; }else{ Map<String,Object> map=new HashMap<String,Object>(); map.put("error","图片不合法"); return map; } } //新增文章保存 @RequestMapping("addArticle") public void addArticle(HttpSession session,HttpServletResponse response,Article record,MultipartFile image) throws IllegalStateException, IOException { //如果不传图片,那么则用默认的图片 if(record.getUrl()==null||record.getUrl().equals("")){ record.setUrl("default.png"); } int i=articleService.insert(record); checkUpIsOk(i,response); } //用于判断插入是否成功 public void checkUpIsOk(int i,HttpServletResponse response) throws IOException{ response.setHeader("content-type", "text/html;charset=UTF-8"); response.setCharacterEncoding("UTF-8"); PrintWriter out = response.getWriter();//获取PrintWriter输出流 if(i==0){ out.write("插入失败"); out.write("<script>setTimeout(function(){"+ "history.go(-1);"+ "},500) </script>"); out.close(); }else{ out.write("插入成功"); out.write("<script>setTimeout(function(){"+ "location.href='goList'"+ "},500) </script>"); out.close(); } } //文章列表页面跳转 @RequestMapping("goList") public ModelAndView goList(){ List<Article> artall=articleService.selectAll(); System.out.println(artall.size()); ModelAndView mv=new ModelAndView(); mv.addObject("artall",artall); mv.setViewName("list"); return mv; } }
add.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <html> <head> <meta charset="utf-8"> <title>图片上传</title> <!-- jq --> <script type="text/javascript" src="<%=basePath%>static/plugs/jquery-3.1.1.min.js"></script> <!-- bootstrap --> <link rel="stylesheet" href="<%=basePath%>static/plugs/bootstrap/css/bootstrap.min.css"> <script type="text/javascript" src="<%=basePath%>static/plugs/bootstrap/js/bootstrap.min.js"></script> <!-- 图片上传即使预览插件 --> <link rel="stylesheet" href="<%=basePath%>static/plugs/bootstrap-fileinput/css/fileinput.min.css"> <script type="text/javascript" src="<%=basePath%>static/plugs/bootstrap-fileinput/js/fileinput.min.js"></script> <script type="text/javascript" src="<%=basePath%>static/plugs/bootstrap-fileinput/js/locales/zh.js"></script> <style> .container{padding-top:60px} </style> </head> <body> <div class="container"> <div class="row"> <div class="col-sm-6 col-sm-offset-3"> <form class="form-horizontal" role="form" method="post" action="<%=basePath%>addArticle" enctype="multipart/form-data" > <div class="form-group"> <label class="col-sm-2 control-label">描述</label> <div class="col-sm-10"> <input type="text" name="describ" class="col-sm-10 form-control" placeholder="请描述"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">缩略图</label> <div class="col-sm-10"> <input type="file" name="myfile" class="col-sm-10 myfile" value=""/> <input type="hidden" name="url" value=""> </div> </div> <button type="submit" class="btn btn-default col-sm-2 col-sm-offset-4">提交</button> </form> </div> </div> </div> <script> $(".myfile").fileinput({ uploadUrl:"<%=basePath%>uploadFile",//上传的地址 uploadAsync:true, //默认异步上传 showUpload: false, //是否显示上传按钮,跟随文本框的那个 showRemove : false, //显示移除按钮,跟随文本框的那个 showCaption: true,//是否显示标题,就是那个文本框 showPreview : true, //是否显示预览,不写默认为true dropZoneEnabled: false,//是否显示拖拽区域,默认不写为true,但是会占用很大区域 //minImageWidth: 50, //图片的最小宽度 //minImageHeight: 50,//图片的最小高度 //maxImageWidth: 1000,//图片的最大宽度 //maxImageHeight: 1000,//图片的最大高度 //maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小 //minFileCount: 0, maxFileCount: 1, //表示允许同时上传的最大文件个数 enctype: 'multipart/form-data', validateInitialCount:true, previewFileIcon: "<i class='glyphicon glyphicon-king'></i>", msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!", allowedFileTypes: ['image'],//配置允许文件上传的类型 allowedPreviewTypes : [ 'image' ],//配置所有的被预览文件类型 allowedPreviewMimeTypes : [ 'jpg', 'png', 'gif' ],//控制被预览的所有mime类型 language : 'zh' }) //异步上传返回结果处理 $('.myfile').on('fileerror', function(event, data, msg) { console.log("fileerror"); console.log(data); }); //异步上传返回结果处理 $(".myfile").on("fileuploaded", function (event, data, previewId, index) { console.log("fileuploaded"); $("input[name='url']").val(data.response.url); }); //同步上传错误处理 $('.myfile').on('filebatchuploaderror', function(event, data, msg) { console.log("filebatchuploaderror"); console.log(data); }); //同步上传返回结果处理 $(".myfile").on("filebatchuploadsuccess", function (event, data, previewId, index) { console.log("filebatchuploadsuccess"); console.log(data); }); //上传前 $('.myfile').on('filepreupload', function(event, data, previewId, index) { console.log("filepreupload"); }); </script> </body> </html>
list.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <html> <head> <meta charset="utf-8"> <title>图片上传</title> <!-- jq --> <script type="text/javascript" src="${basePath}static/plugs/jquery-3.1.1.min.js"></script> <!-- bootstrap --> <link rel="stylesheet" href="${basePath}static/plugs/bootstrap/css/bootstrap.min.css"> <script type="text/javascript" src="${basePath}static/plugs/bootstrap/js/bootstrap.min.js"></script> <!-- 图片上传即使预览插件 --> <link rel="stylesheet" href="${basePath}static/plugs/bootstrap-fileinput/css/fileinput.min.css"> <script type="text/javascript" src="${basePath}static/plugs/bootstrap-fileinput/js/fileinput.min.js"></script> <style> .container{padding-top:60px} .pic{width:100px;} td {vertical-align: middle!important;} </style> </head> <body> <div class="container"> <div class="row"> <button class="btn btn-default col-sm-2 pull-right add">新增</button> <table class="table table-striped table-bordered"> <caption>文章列表</caption> <thead> <tr> <th>id</th> <th>描述</th> <th>缩率图</th> </tr> </thead> <tbody> <c:forEach var="item" items="${artall}"> <tr> <td>${item.id}</td> <td>${item.describ}</td> <td> <img src="${basePath}static/upload/${item.url}" class="pic"/> </td> </tr> </c:forEach> </tbody> </table> </div> </div> <script> $(".add").click(function(){ location.href="${basePath}goAdd"; }) </script> </body> </html>
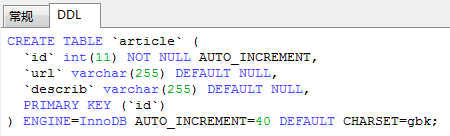
数据库设计

项目完整地址
https://git.oschina.net/dshvv/bootstrap_fileinput_v2.git