CPF netcore跨平台桌面UI框架
系列教程
CPF 入门教程 - 控件布局(六)
布局流程和WPF差不多,先Measure再Arrange,如果自定义布局容器,可以参考WPF的代码
元素布局,支持百分比布局,margin调整定位,默认居中。相当于CSS里中的绝对定义position: absolute;
MarginLeft,MarginTop,MarginRight,MarginBottom,一般默认值是Auto,当设置值之后固定对应边到父容器的内边的距离
Width,Height,一般默认值也是Auto,如果没设置,实际尺寸由内容或者子元素尺寸决定,或者由Margin决定
使用百分比布局需要注意的:在某些布局容器里使用的时候尽量不使用百分比,
因为某些情况下百分比布局会有冲突。

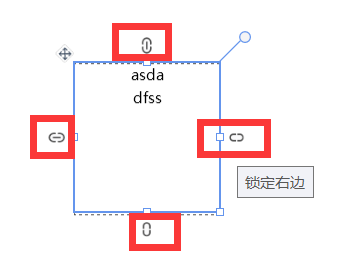
new ListBox { MarginLeft = 112, MarginTop = "10%", Height = 122, Width = 118, Items = { "asda", "dfss" } },
设计器中四个边上的椭圆圈圈就是设置对应的Margin,设置有值的Margin圈圈里有一条线段
布局容器,基本和wpf里的一致
除了Panel,其他布局容器当布局内容超过布局容器默认是左上角的
Grid:类似于table,通过属性RowDefinitions,ColumnDefinitions 来添加行和列
grid.Children.Add(new Control { Width = "100%", Height = "100%", Background = "100,110,120,120" },1,2,1,2);
//添加控件到第2列,第3行,索引位置从0开始,跨一列,跨两行,这些位置信息是通过附加属性的方式设置的
Grid.RowIndex(control, 1);//使用附加属性方式设置行索引
var index = Grid.RowIndex(control);//获取附加属性值
new Grid { Children = { new Button { Attacheds = { { Grid.ColumnIndex, 0 }, { Grid.RowIndex, 1 }, }, Content = "Button", }, }, Height = 171, Width = 253, },
GridSplitter
用于鼠标拖拽调整Grid的行或者列的布局范围的,
//定义一个可以拖拽调整左右尺寸的Grid new Grid { IsGroup = true, ColumnDefinitions = { new ColumnDefinition { }, new ColumnDefinition { }, }, Children = { new GridSplitter { Height = "100%", MarginLeft = 0f, Attacheds = { { Grid.ColumnIndex, 1 }, }, }, }, Height = 147, Width = 165, }

DockPanel:支持让元素简单地停靠在整个面板的某一条边上,然后拉伸元素以填满全部宽度或高度。它也支持让一个元素填充其他已停靠元素没有占用的剩余空间。
子元素设置 DockPanel.Dock 附加属性来定义停靠方向
new DockPanel { Children = { new Button { Attacheds = { { DockPanel.Dock, Dock.Top }, }, Content = "Button", }, }, Height = 131, Width = 205, },

StackPanel:水平或者垂直方向的布局
WrapPanel:类似于网页中的浮动,以流的形式由左到右,由上到下显示控件
子元素都是通过Children添加
元素旋转

设计器里可以直接通过右边旋转手柄来调整旋转角度
new Button { RenderTransform = new GeneralTransform { Angle = -9.8f, }, Height = 44, Width = 92, Content = "Button", },
RenderTransform 就是渲染的矩阵变换,还可以设置缩放,切变,平移等等。。。
ScrollViewer
表示可包含其他可视元素的可滚动区域。当你需要做内容滚动的时候,内容超过ScrollViewer范围就可以显示滚动条
内容设置给Content属性
new ScrollViewer { Content = new Button { Height = 133, Width = 150, Content = "Button", }, Height = 114, Width = 141, },