code push cli全局安装:
npm install -g code-push-cli
1.常用命令集
code-push deployment history <appName> Staging
可以看到Staging版本更新的时间、描述等等属性。
eg:
code-push release Equipment ./bundles 1.0.1
code-push的一些常用命令:
code-push login //登录 code-push loout //注销 code-push access-key ls //列出登录的token code-push access-key rm <accesskey> //删除某个access-key code-push app add <appName> <os> <platform> // 即可完成注册
关于code-push release-react更多的可选参数,可在终端输入以下查看:
code-push release-react
心得:
如果你的应用分为android和ios版,那么再向CodePush注册应用的时候需要注册两个App获取两套deployment key,如:
code-push app add myApp-Android android react-native
code-push app add myApp-ios android react-native
相关命令:
code-push app add <appName> <os> <platform> //在账号里面添加一个新的app code-push app remove //或者 rm 在账号里移除一个app code-push app remame //重命名一个存在app code-push app list //或则ls列出账号下面的所有app
集成CodePush SDK:
#Android
第一步: 项目根目录安装react-native-code-push 插件,终端进入你的根项目目录:
npm install --save react-native-code-push
第二部: 在Android project中安装插件。
CodePush 提供两种方式: RNPM和Manual,以下是RNPM
安装RNPM:(RN0.61及以上版本自动link,可以忽略二三步骤)
npm i -g rnpm
第三步:
运行
rnpm link react-native-code-push
这条命令将会自动帮我们在android文件中添加好设置
在终端运行此命令后,终端会提示你输入deploymentKey ,这时,你只需要将你的deployment staging key输入进去即可,如果不输入则直接单击enter跳过即可。
第四步: 在android/app/build.gradle文件中添加如下代码“
apply from: "../../node_modules/react-native/react.gradle" apply from: "../../node_modules/react-native-code-push/android/codepush.gradle"
然后在/android/setting.gradle中添加如下代码:
include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')
第五步:
code-push deployment ls [APP_NAME] -k
上述命令获取部署密匙,默认的部署名是staging,所以部署密匙(deployment key)就是staging
第六步:添加配置。
当app启动时,我们需要让app想codepush咨询JS Bundle的所在位置,这样CodePush就可以控制版本,更新MainApplication.java文件。
public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { @Override protected boolean getUseDeveloperSupport() { return BuildConfig.DEBUG; } @Override protected String getJSBundleFile() { return CodePush.getJSBundleFile(); } @Override protected List<ReactPackage> getPackages() { // 3. Instantiate an instance of the CodePush runtime and add it to the list of // existing packages, specifying the right deployment key. If you don't already // have it, you can run "code-push deployment ls <appName> -k" to retrieve your key. return Arrays.<ReactPackage>asList( new MainReactPackage(), new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG) ); } }; @Override public ReactNativeHost getReactNativeHost() { return mReactNativeHost; } }
打包:
第一种打包更新:
code-push release-react MyApp-iOS ios --t 1.0.0 --dev false --d Production --des "1.优化操作流程" --m true
第二种打包更新:
打包bundles:
第一步: 在工程目录里面新增bundles文件
第二部: 运行打包命令: react-native bundle --platform 平台 --entry-file 启动文件 --bundle-output 打包js输出文件 --assets-dest 资源输出目录 --dev 是否调试
android
react-native bundle --platform android --entry-file index.js --bundle-output ./bundles/index.android.bundle --assets-dest ./bundles --dev false
ios
react-native bundle --platform ios --entry-file index.js --bundle-output ./bundles/main.jsbundle --assets-dest ./bundles --dev false
需要注意的是:
忽略了资源输出是因为 输出资源文件后,会把bundle文件覆盖了。
输出的bundle文件名不叫其他,而是 index.android.bundle,是因为 在debug模式下,工程读取的bundle就是叫做 index.android.bundle。
平台可以选择 android 或者 ios。
发布更新:
打包结束后,就可以通过CodePush发布更新,在终端输入:
code-push release <应用名称> <Bundles所在目录> <对应的应用版本> --deploymentName: 更新环境 --description: 更新描述 --mandatory: 是否强制更新
code push
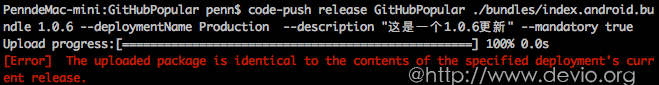
code-push release GitHubPopular ./bundles/index.android.bundle 1.0.6 --deploymentName Production --description "1.支持文章缓存。" --mandatory true
需要注意的是:
CodePush默认是更新 staging 环境的,如果是staging,则不需要填写 deploymentName。
如果有 mandatory 则Code Push会根据mandatory 是true或false来控制应用是否强制更新。默认情况下mandatory为false即不强制更新。
对应的应用版本(targetBinaryVersion)是指当前app的版本(对应build.gradle中设置的versionName “1.0.6”),也就是说此次更新的js/images对应的是app的那个版本。不要将其理解为这次js更新的版本。 如客户端版本是 1.0.6,那么我们对1.0.6的客户端更新js/images,targetBinaryVersion填的就是1.0.6。
对于对某个应用版本进行多次更新的情况,CodePush会检查每次上传的 bundle,如果在该版本下如1.0.6已经存在与这次上传完全一样的bundle(对应一个版本有两个bundle的md5完全一样),那么CodePush会拒绝此次更新。 如图: