1.简介
上一篇宏哥已经介绍了通过id来定位元素,今天继续介绍其他剩下的七种定位方法中的通过name来定位元素。本文来介绍Webdriver中元素定位方法之By name,顾名思义,就是我们想要定位的目标元素节点上,有一个name ="value"的属性,这样我们就可以通过name的value直接去找到这个元素。宏哥还是用百度首页搜索输入和点击提交来演示,由于搜索输入文本框有name属性,而点击提交没有name属性,所以宏哥这里只有一个元素定位采用了By name来定位。
2.常用定位方法(8种)
(1)id
(2)name(今天讲解)
(3)class name
(4)tag name
(5)link text
(6)partial link text
(7)xpath
(8)css selector
3.自动测试实战:百度搜索:北京宏哥
3.1.知识点
Selenium定位web元素的方法
浏览器调试工具使用
3.2.步骤
1) 人工走一遍流程,对自动化的流程心中有数
2) 按步骤拆分,然后对每一个小步骤编写自动化脚本
3) 将所有步骤合起来,多次运行,测试脚本
3.3打开百度
#打开网址
driver.get("http://wwww.baidu.com");
3.4.输入搜索内容:北京宏哥
1)在chrome界面,按F12快捷键,弹出chrome的调试工具
2)找到输入框的name,然后输入:北京宏哥
3)找到百度一下按钮的id,然后点击一下
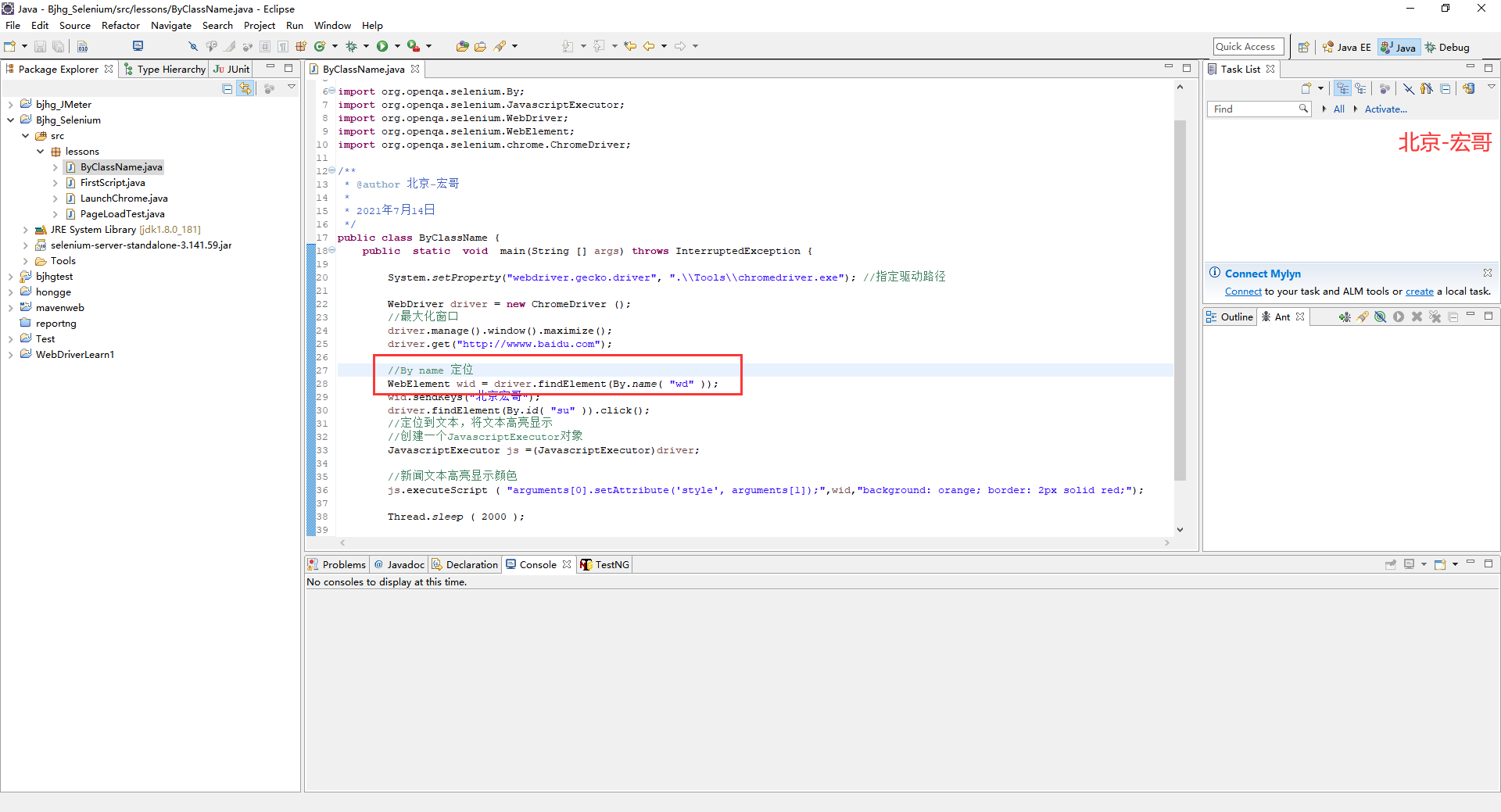
根据name定位元素
//By name 定位 WebElement wid = driver.findElement(By.name( "wd" )); wid.sendKeys("北京宏哥"); driver.findElement(By.id( "su" )).click();
3.5.代码设计
通过主要步骤把代码都设计好了,宏哥只需要将其串起来,调试脚本即可。如下图所示:

3.6参考代码
/** * */ package lessons; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * 2021年7月14日 */ public class ByName { public static void main(String [] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\Tools\chromedriver.exe"); //指定驱动路径 WebDriver driver = new ChromeDriver (); //最大化窗口 driver.manage().window().maximize(); driver.get("http://wwww.baidu.com"); //By name 定位 WebElement wid = driver.findElement(By.name( "wd" )); wid.sendKeys("北京宏哥"); driver.findElement(By.id( "su" )).click(); //定位到文本,将文本高亮显示 //创建一个JavascriptExecutor对象 JavascriptExecutor js =(JavascriptExecutor)driver; //新闻文本高亮显示颜色 js.executeScript ( "arguments[0].setAttribute('style', arguments[1]);",wid,"background: orange; border: 2px solid red;"); Thread.sleep ( 2000 ); driver.quit(); } }
3.7运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.小结
好了,今天到这里通过name定位就介绍完了,其实很简单,就是找元素的name,一般来说name不都是唯一的,那就需要换其他的定位方法了,当然了特殊的另说。一般都是绝大多数,特殊是个例,也就是我们常说的另类,如果目标元素节点有这个name属性,我们就采用By name,如果没有,就换成其他方法,例如id,例如XPath,一般XPath是万能的。感谢你耐心的阅读。
5.拓展
5.1如何去查找findElement接口的源码
前面有一篇文章介绍了Eclipse上如何查看Selenium源码。其实前面文章介绍不够完整,只是介绍了如何查看Selenium相关接口或者方法的声明,更多的是接口文档形式,读了之后,你可以知道哪些方法有哪些作用。如果要看真正的java源码,今天宏哥在这里给你拓展一下就可以满足你的要求。
1. 如何查看某一个接口的实现代码。
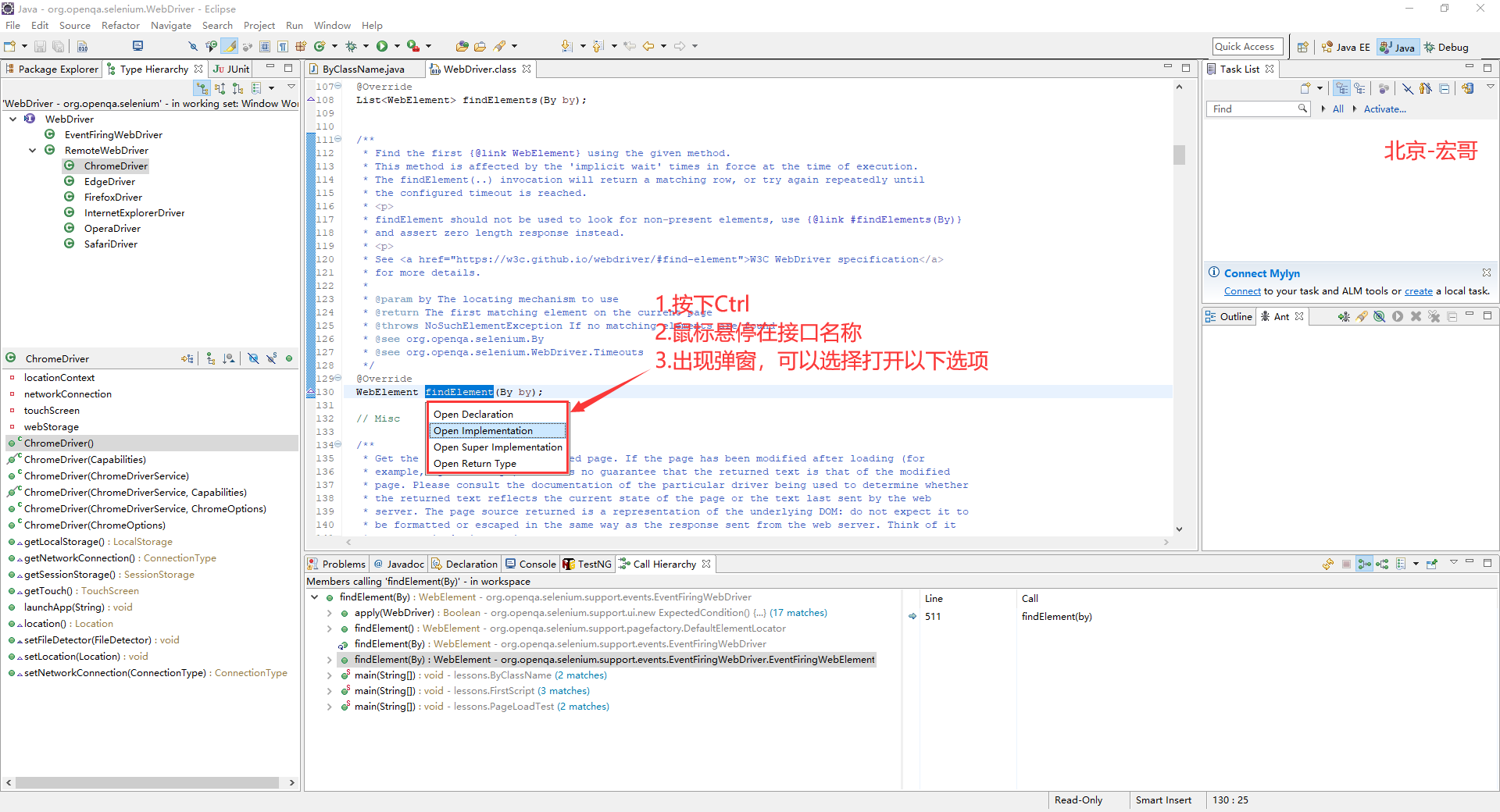
在测试代码中的driver.findElement,通过前面介绍的方法,进入到WebDriver.java这个文件,搜索找到 findElement()这个接口,然后按照如下图的方法进入实现代码的文件。如下图所示:

open declaration:是打开该方法的接口文件(一般没实在意义,只是简单一句);
open implementation:是打开具体实现该方法的类文件(具体逻辑的处理地方,方法的主要实现的地方);
open super implementation:是打开实现该方法的类文件的父文件(几乎没人用这个)。
open return Type:是打开该方法的返回类型(查看该方法的返回类型)。
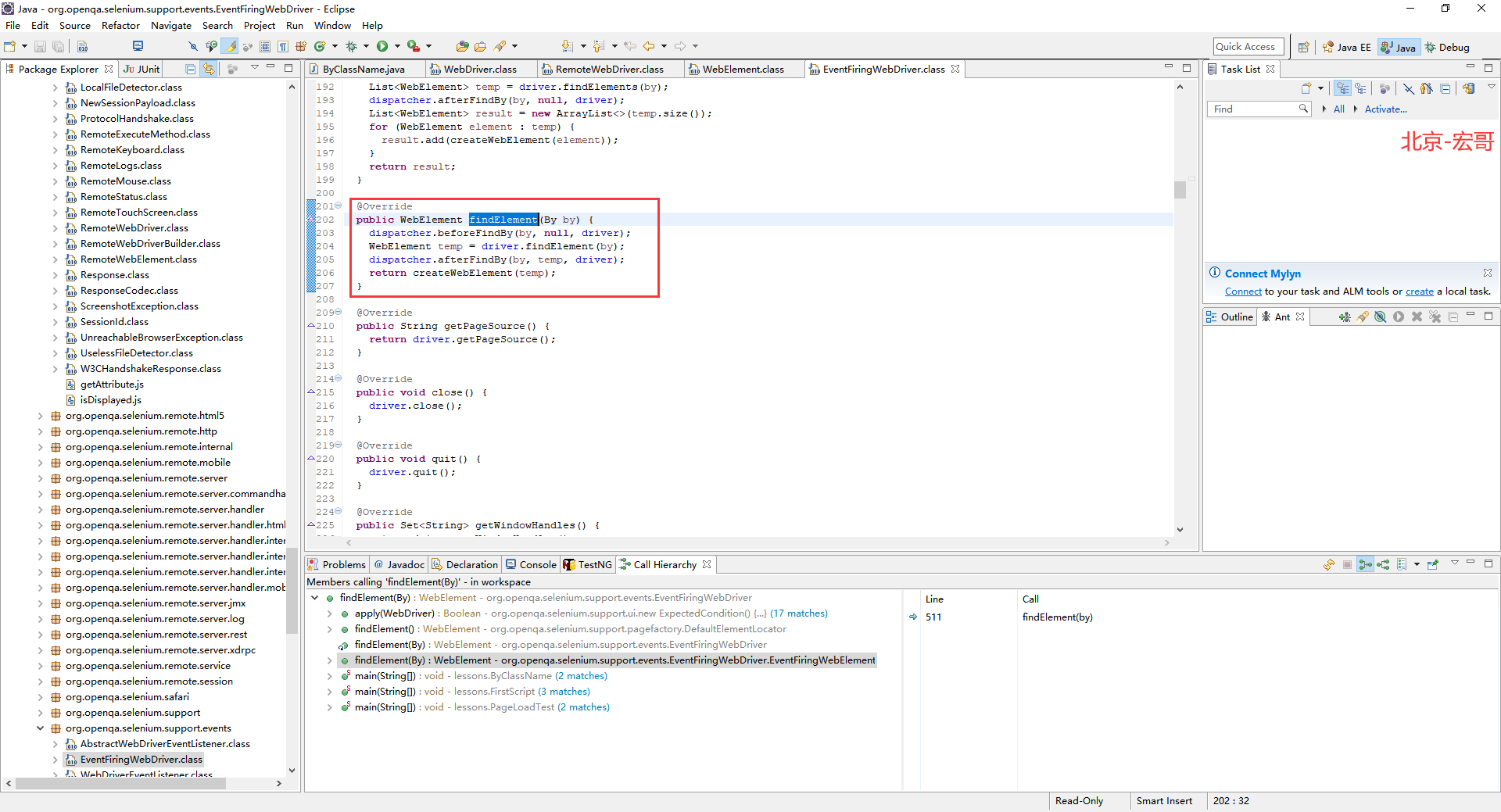
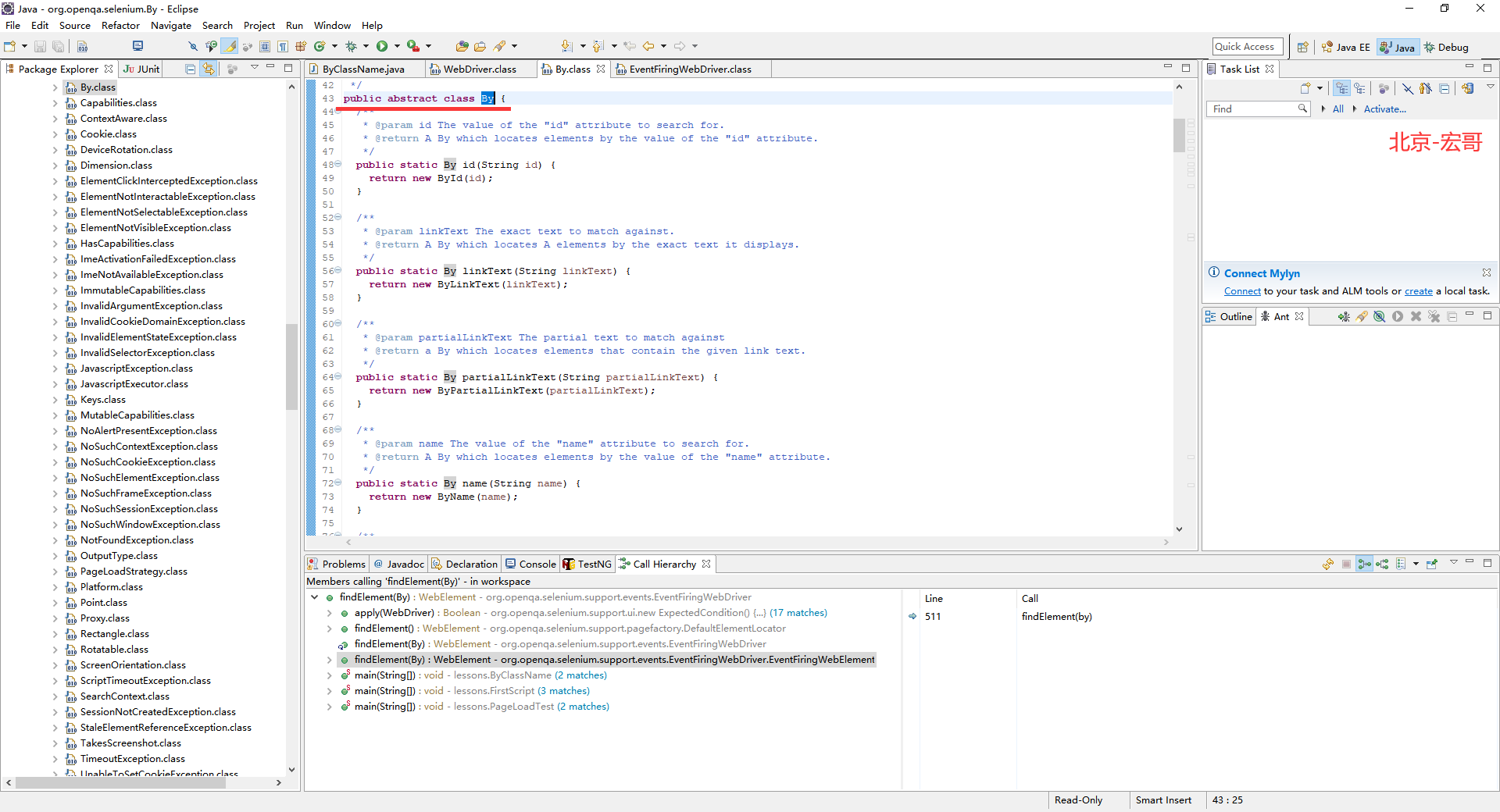
2.点击open implementation,进入如下图所示:

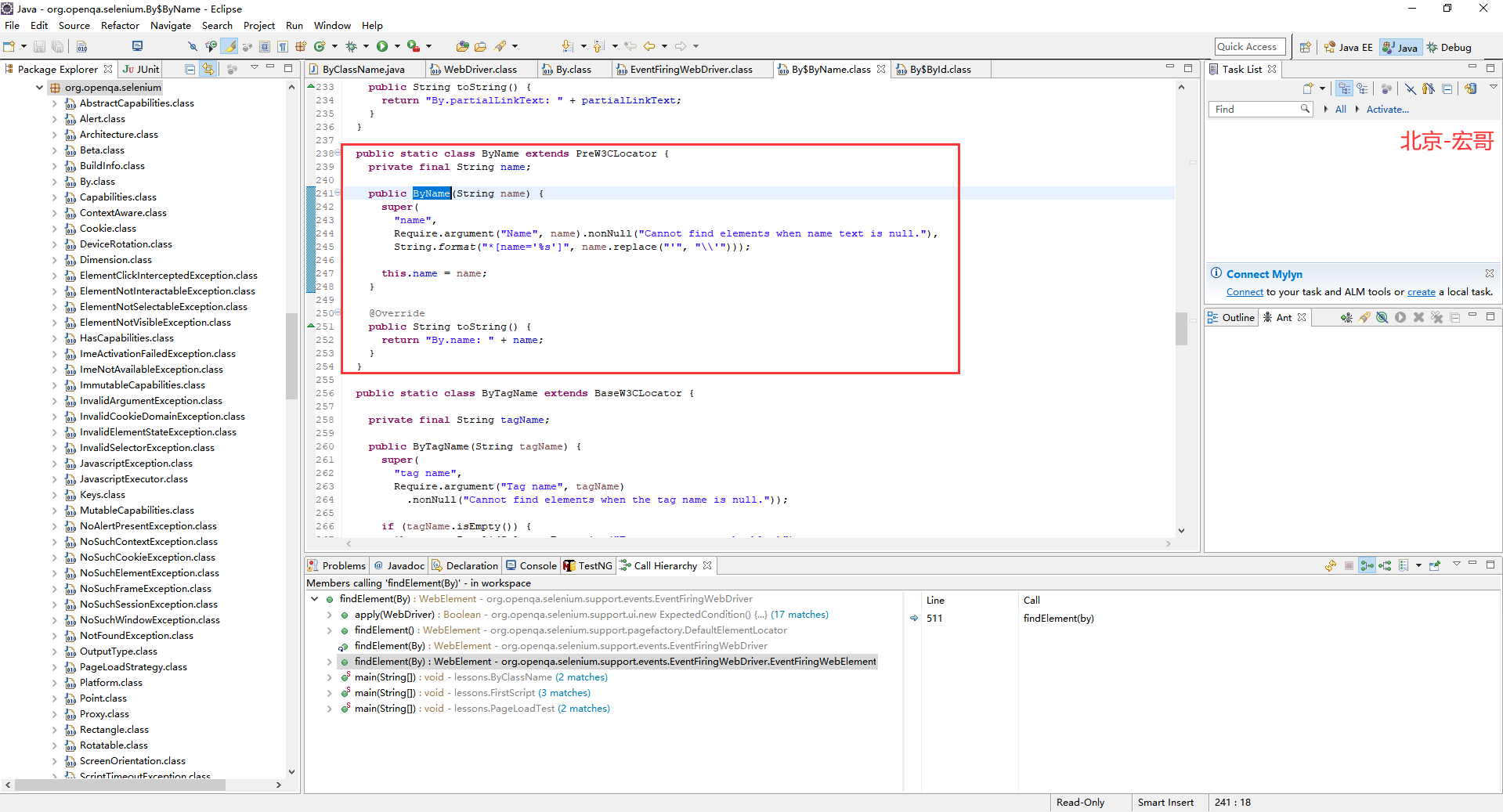
如果你还想看看By这个类如何实现的,你继续Ctrl,然后鼠标悬停在By 这个单词,选择进入源码。

这里我们选择查看ByName这个方法。如下图所示: