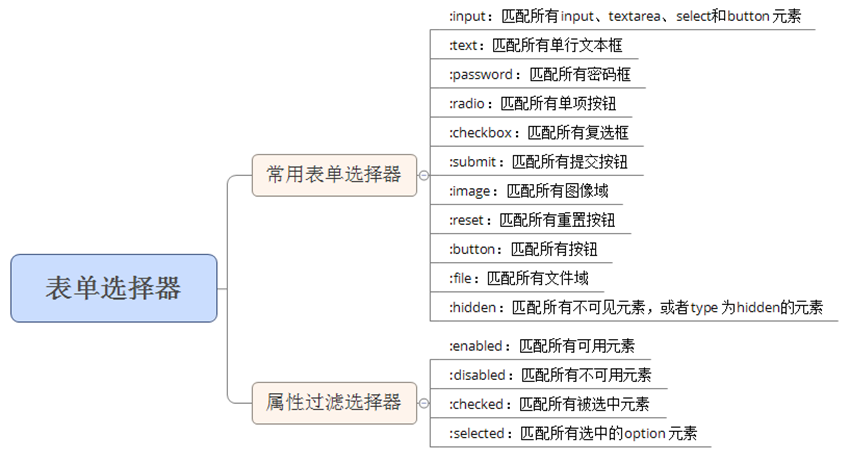
1.常用的表单选择器
input:匹配所有input、textarea、select和button元素
text:匹配所有单行文本框
password:匹配所有密码框
radio:匹配所有单项按钮
checkbox:匹配所有复选框
submit:匹配所有提交按钮
image:匹配所有图像域
reset:匹配所有重置按钮
button:匹配所有按钮
file:匹配所有文件域
hidden:匹配所有不可见元素
2.属性过滤选择器
enabled:匹配所有可用元素
disabled:匹配所有不可用元素
checked:匹配所有被选中元素
select:匹配所有选中的option元素

3.常用的验证表单内容
使用String对象验证邮箱
不能为空
格式正确
本框内容的验证
密码不能为空
不少于6个字符
姓名不能为空
不能有数字
4.使用string对象验证邮箱
非空验证
if (mail == "") { email是否为空
alert("Email不能为空");
return false;
}
字符串查找
indexOf():查找某个指定的字符串值在字符串中首次出现的位置
var str="this is JavaScript";
var selectFirst=str.indexOf("Java"); 返回8,从0开始
var selectSecond=str.indexOf("Java",12);
5.文本框内容的验证
length属性可以获取字符串长度
if(pwd.length<6){
alert("密码必须等于或大于6个字符");
return false;
}
substring()方法依次截取单个字符
isNaN()判断每个字符是否是数字
for (var i = 0; i < user.length; i++) {
var j = user.substring(i, i + 1);
if (isNaN(j) == false) {
alert("姓名中不能包含数字");
return false;
}
}
6.
表单验证需要综合运用元素的事件和方法
事件:onblur 失去焦点
onfoces 获得焦点
方法:blur() 从文本域中移开焦点
focus() 在文本域中设置焦点,即获得鼠标光标
select()选取文本域中的内容,突出显示输入区域的内容
正则表达式
1.为什么需要正则表达式?
简洁的代码
严谨的验证文本框中的内容
生产环境中更为常用的方式
2..定义正则表达式
普通方法
var reg=/表达式/附加参数
示例:
var reg=/white/;
var reg=/white/g;
构造函数
语法:
var reg=new RegExp("表达式","附加参数");
示例:
var reg=new RegExp("white");
var reg=new RegExp("white","g");
3.表达式的模式
简单模式
只能表示具体的匹配
示例
var reg=/china/;
var reg=/abc8/;
复合模式
可以使用通配符表达更为抽象的规则模式
示例
var reg=/^w+$/;
var reg=/^w+@w+.[a-zA-Z]{2,3}(.[a-zA-Z]{2,3})?$/;
RegExp对象的方法
|
exec( ) |
检索字符中是正则表达式的区配,返回找到的值,并确定其位置 |
|
test( ) |
检索字符串中指定的值,返回true或false |
RegExp对象的属性
|
global |
RegExp对象是否具有标志g,表示全局匹配 |
|
ignoreCase |
RegExp对象是否具有标志i,表示不区分大小写 |
|
multiline |
RegExp对象是否具有标志m,表示多行匹配 |
正则表达式符号
|
/…/ |
代表一个模式的开始和结束 |
|
^ |
匹配字符串的开始 |
|
$ |
匹配字符串的结束 |
|
s |
任何空白字符 |
|
S |
任何非空白字符 |
|
d |
匹配一个数字字符,等价于[0-9] |
|
D |
除了数字之外的任何字符,等价于[^0-9] |
|
w |
匹配一个数字、下划线或字母字符,等价于[A-Za-z0-9_] |
|
W |
任何非单字字符,等价于[^a-zA-z0-9_] |
|
. |
除了换行符之外的任意字符 |
|
{n} |
匹配前一项n次 |
|
{n,} |
匹配前一项n次,或者多次 |
|
{n,m} |
匹配前一项至少n次,但是不能超过m次 |
|
* |
匹配前一项0次或多次,等价于{0,} |
|
+ |
匹配前一项1次或多次,等价于{1,} |
|
? |
匹配前一项0次或1次,也就是说前一项是可选的,等价于{0,1} |
string对象的方法
match() 找到一个或多个正则表达式的匹配
search() 检索与正则表达式相匹配的值
replace() 替换与正则表达式匹配的字符串
split() 把字符串分割为字符串数组
使用HTML5的方式验证表单
4.HTML5新增属性
placeholder
required
validity属性
stepMismatch
customError
5.HTML5新增验证属性
|
placeholder |
提供一种提示(hint),输入域为空时显示,获得焦点输入内容后消失 |
|
required |
规定输入域不能为空 |
|
pattern |
规定验证input域的模式(正则表达式) |
总结: