table class="table"> <caption>上下文表格布局</caption> <thead> <tr> <th>产品</th> <th>付款日期</th> <th>状态</th></tr> </thead> <tbody> <tr class="active"> <td>产品1</td> <td>23/11/2013</td> <td>待发货</td></tr> <tr class="success"> <td>产品2</td> <td>10/11/2013</td> <td>发货中</td></tr> <tr class="warning"> <td>产品3</td> <td>20/10/2013</td> <td>待确认</td></tr> <tr class="danger"> <td>产品4</td> <td>20/10/2013</td> <td>已退货</td></tr> </tbody> </table>
Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素:

表格类

<tr>, <th> 和 <td> 类

基本的表格
<table class="table"> <caption>基本的表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> </tr> </tbody> </table>

条纹表格
通过添加 .table-striped class,您将在 <tbody> 内的行上看到条纹,如下面的实例所示:
<table class="table table-striped"> <caption>条纹表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table>

边框表格
通过添加 .table-bordered class,您将看到每个元素周围都有边框,且占整个表格是圆角的,如下面的实例所示:
<table class="table table-bordered"> <caption>边框表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table>

悬停表格
通过添加 .table-hover class,当指针悬停在行上时会出现浅灰色背景,如下面的实例所示:
<table class="table table-hover"> <caption>悬停表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table>

精简表格
通过添加 .table-condensed class,行内边距(padding)被切为两半,以便让表看起来更紧凑,如下面的实例所示。这在想让信息看起来更紧凑时非常有用。
<table class="table table-condensed"> <caption>精简表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th></tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td></tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td></tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td></tr> </tbody> </table>

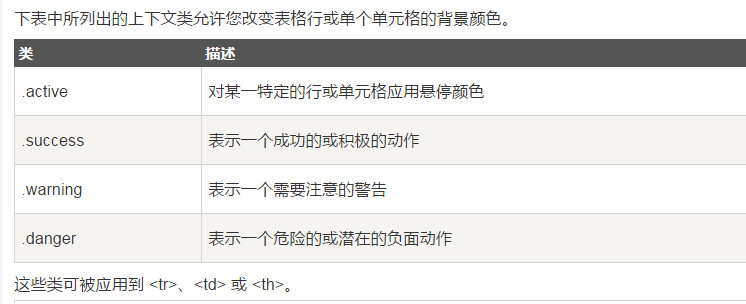
上下文类
下表中所列出的上下文类允许您改变表格行或单个单元格的背景颜色。