你一、JQueryDom节点操作
2.1查找节点
获取p节点
var $pDm=$("p");
输出p节点的title属性
alert($pDm.attr("title"));
//获取第2个li节点
var $li_2=$("ul li:eq(1)");
//输出第2个li节点的title属性
alert($li_2.attr("title"));
//输出第2个li节点的文本内容
alert($li_2.html());
2.2创建节点
创建两个<li>元素节点,并且要把他们作为<ul>元素节点的子节点添加到DOM中
$(html);
$(html)方法会根据传入的HTML对象标记字符串,创建一个DOM对象,并将这个对象包装成一个jQuery对象然后返回。
创建2个li节点,要求这2个li节点包含文本包含属性title
var $dm1=$("<li title='西瓜44'>西瓜</li>");
var $dm2=$("<li title='香蕉55'>香蕉</li>");
//将新创建的第1个li节点追加到ul节点下的最后一个子节点
$("ul").append($dm1);
$("ul").append($dm1);
//将新创建的第2个li节点追加到ul节点下的第一个子节点
$("ul").prepend($dm2);
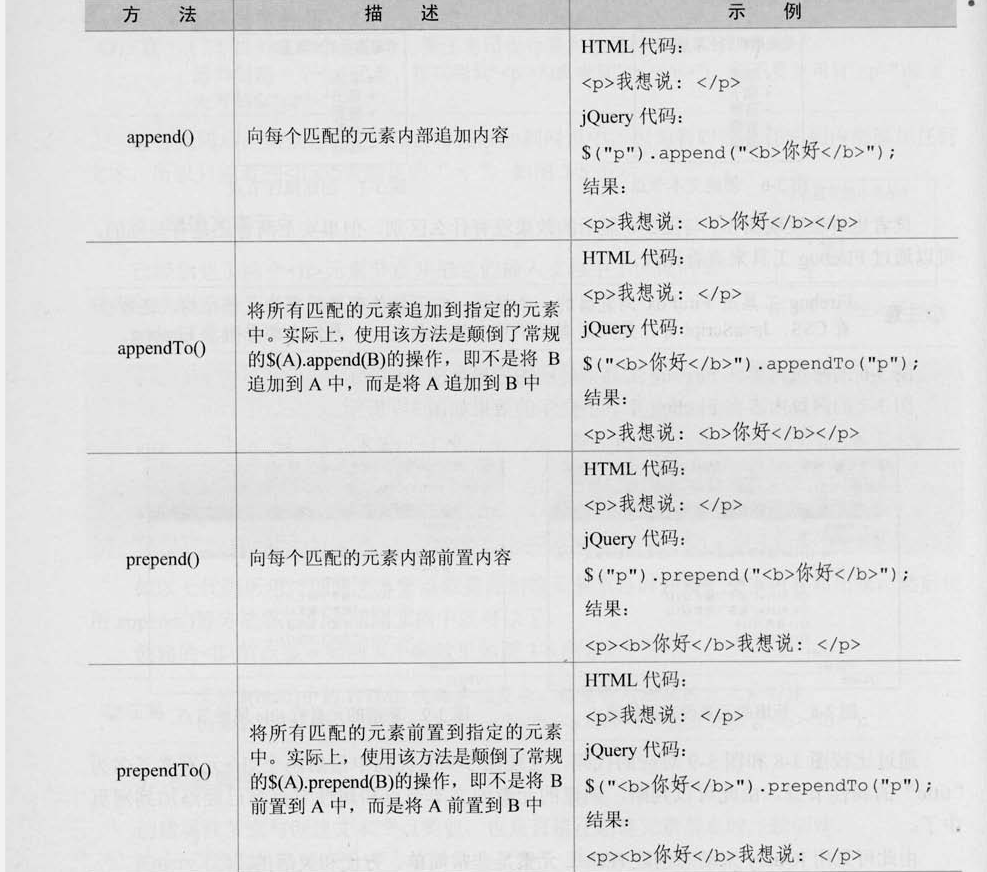
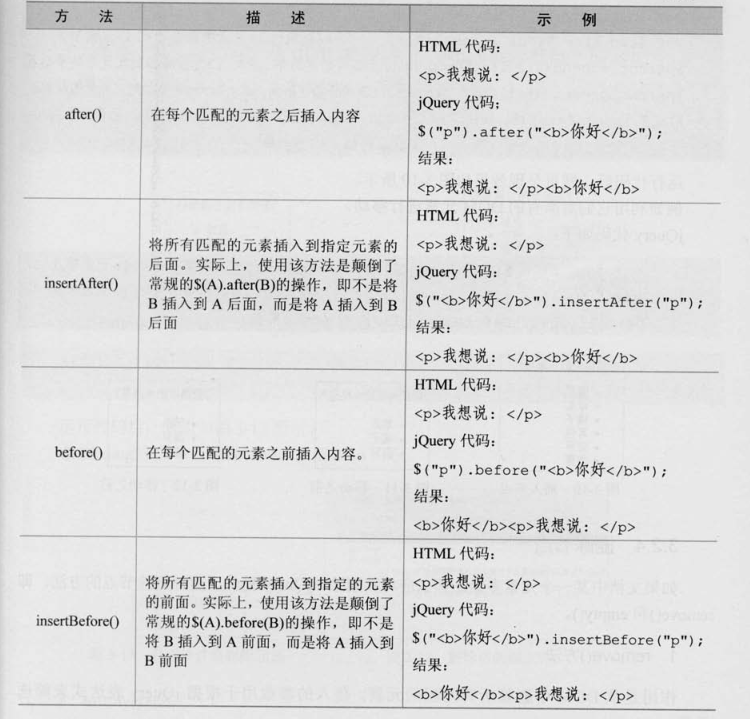
2.3插入节点
var $dm1=$("<li title='葡萄44'>葡萄</li>");
var $dm2=$("<li title='西瓜55'>西瓜</li>");
var $dm3=$("<li title='香蕉66'>香蕉</li>");
var $ulDm=$("ul");
var $li_2=$("ul li:eq(1)");
//用2种方式来将创造的第1个节点添加到ul下的最后一个子节点
//$ulDm.append($dm1);
//$dm1.appendTo($ulDm);
//用2种方式来讲创造的第2个节点添加到ul下的第一个子节点
//$ulDm.prepend($dm2);
//$dm2.prependTo($ulDm);
//用2种方式将创造的li节点追加到第2个已经存在的li节点之后
//$li_2.after($dm3);
//$dm3.insertAfter($li_2);
//用2种方式将创造的li节点追加到第2个已经存在的li节点之前
//$li_2.before($dm3);
//$dm3.insertBefore($li_2);


2.4删除节点
自杀:直接找到我们要操作的节点删除即可.
$("ul li:eq(1)").remove();
jquery种删除掉的节点还可以继续获得
var $dm=$("ul li:eq(1)").remove();
$dm.appendTo($("ul"));
JQuery中删除节点可以加过滤条件
$("ul li").remove("li[title!=菠萝]");
获取第2个li节点后,将其元素中的内容清空
$("ul li:eq(1)").empty();
复制元素

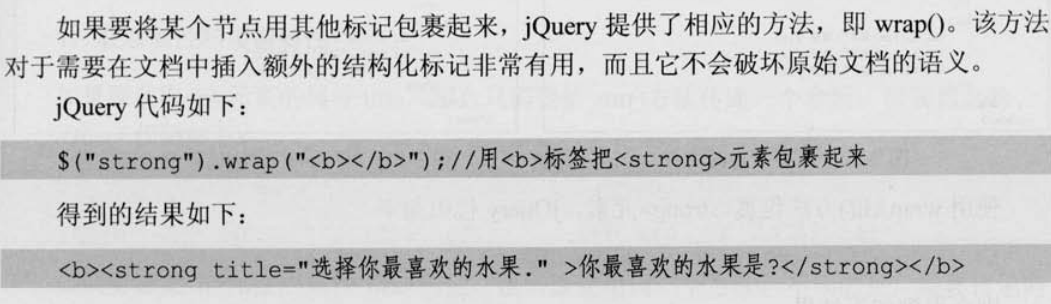
包裹节点

2.5属性操作
在JQuery中有很多类似的操作,获取节点的文本,获取节点的属性,
$dm.html(); $dm.html("AAAA");
$dm.attr("title"); $dm.attr("title","BBBBB");
删除属性
$("p").removeAttr("title");
2.6样式操作
获取样式
alert($("p").attr("class"));
设置样式 原先的样式不存在
$("p").attr("class","high")
追加样式 原先的样式还存在
$("p").addClass("high")
删除全部样式
$("p").removeClass()
删除指定样式
$("p").removeClass("high");
重复切换样式 $dm.toggleClass("another");
$("p").toggleClass("high");
判断元素p是否含有某样式 $dm.hasClass("another")
alert($("p").hasClass("high"));
JQuery提供了丰富的API让我们操作节点的样式:
获取节点的样式,设置节点的样式,追加节点的样式,删除节点的样式(全部,指定)
重复切换样式,判读节点是否包含指定的样式
2.7CSS-DOM
alert($("p").css("color"));
设置<p>元素的color
$("p").css("color","red");
设置<p>元素的fontSize和backgroundColor $dm.css({"k1":v1,"k2":v2});
$("p").css({"fontSize":30,"backgroundColor":'pink'});
获取<p>元素的高度
alert($("p").height());
获取<p>元素的宽度
alert($("p").width());
设置<p>元素的高度
$("p").height("100px");
设置<p>元素的宽度
$("p").width("300px");
获取<p>元素的的左边距和上边距 $dm.offset(); $dm.left $dm.top
var obj=$("p").offset();
alert(obj.left);
alert(obj.top);
JQuery中对节点的样式操作,有2种实现方案:
第一种是将节点的样式作为节点的一个属性来进行整体操作
$dm.attr("class","myClass");
第二种方案通过节点的CSSDOM来控制节点的样式
$dm.css("background","red");
$dm.css("background");
2.8遍历节点数
利用JQuery的chldren方法来获取页面上所有的body子元素
children()方法只考虑子元素而不考虑任何后代元素。。
alert($("body").children().length);
var dms=$("body").children();
for(var i=0;i<dms.length;i++){
alert(dms[i].innerHTML);
next()方法获取匹配元素后面紧临的同辈元素
prev()方法获取匹配元素前面紧临的同辈元素。
siblings()匹配元素前后所有的同辈元素。。
页面加载完毕之后,获取p节点后的同辈元素,输出其文本内容
页面加载完毕之后,获取p节点前的同辈元素,输出其文本内容
页面加载完毕之后,获取p节点所有的同辈元素
window.onload=function(){
//获取p节点之后所有的同辈元素
var dms=$("p").nextAll();
//for(var i=0;i<dms.length;i++){
// alert(dms[i].innerHTML);
//}
//获取节点P之前所有的兄弟节点
//dms=$("p").prevAll();
//for(var i=0;i<dms.length;i++){
// alert(dms[i].innerHTML);
//}
//获取p节点所有的兄弟节点
dms=$("p").siblings();
for(var i=0;i<dms.length;i++){
alert(dms[i].innerHTML);
}
2.9设置和获取HTML文本和值
获取<p>元素的HTML代码 $dm.html();
如果p节点中有HTML标签,那么标签也会被返回
alert($("p").html());
获取<p>元素的文本
通过方法text返回节点的内容,如果节点上包含HTML标签,那么这些标签不会被返回,仅仅返回文本信息
alert($("p").text());
PS: $dm.html(); $dm.text(); 区别:
设置<p>元素的HTML代码 $dm.html("夹杂HTML标签");
//如果文本中包含对应的HTML标签,那么这些标签将会被浏览器作为普通标签来识别
$("p").html("<span style='background:red'>DDDDD</span>");
设置<p>元素的文本 $dm.text("不夹杂html标签");
$("p").text("FFFFFF");
设置<p>元素的文本 $dm.text("夹杂HTML标签");
如果文本中包含了HTML标签,那么这些标签将会作为内容来识别
$("p").text("<span style='background:red'>DDDDD</span>");
获取当前按钮的value值
alert($("#btn1").val());
设置当前按钮的value值
$("#btn2").val("我是后来设置的内容");
在JQuery中获取和设置节点的文本有2种方式:$dm.html() $dm.text();
注意区分2者的不同之处
获取:
1、html()不仅能获取文本内容,还可以获取标签内容
2、text()仅仅获取文本内容
设置:
1、html()设置的文本中含有标签时,会被浏览器进行解析
2、text()设置的文本内容中含有标签时,不会被浏览器进行解析,作为字符串处理
获取和设置节点的value值用 $dm.val();
用JQuery的方式为页面上的按钮绑定事件
$("#address").bind("focus",function(){
if(this.value=='请输入邮箱地址'){
this.value="";
}
});
$("#address").bind("blur",function(){
if(this.value==''){
this.value="请输入邮箱地址";
Jquery的事件
3.1Window.onload和$(document).ready()
window.onload=function(){
alert("BBBBB");
}
JQuery提供的 页面加载完毕之后执行function中的代码
$(document).ready(function(){
alert("CCCCCC");
});
简写形式
$(function(){
alert("DDDDDD");
});
区别:
1.用window.onload的方式来加载页面:必须等页面上所有的元素(图片,.js文件,CSS文件)全部传递到客户端之后才去执行其中的代码
2.用JQuery的形式来加载页面,页面上的DOM树形成了,无需等到所有资源加载完毕之后才去执行代码
3.可以绑定的函数不一样 window.onload只能绑定1个函数 用JQuery的形式可以绑定多个
3.2JQuery完善的事件处理机制
JQuery为节点pv绑定事件之前已经做过判断处理了
window.onload=function(){
var dm=document.getElementById("pvv");
//为了保证代码的健壮性,为页面中的 节点绑定各种事件之前需要做大量的判断
if(dm!=null){
dm.onclick=function(){alert("ZZZZ");}
}
alert("ZZZZZZZ");
}
$("#pvv").bind("click",function(){alert("AAAAAA");});
alert("AAAAAAA");
});
3.3事件绑定与合成
获取id为panel下的class的值为head的h5元素,
* 为这个元素用JQuery的原始方式绑定点击事件
* 让当前元素的下一个兄弟节点显示
$("#panel h5.head").bind("click",function(){
$(this).next().show();
});
用JQuery的这种事件绑定方式可以很方便的实现 代码和内容分离, html标签和JS代码没有任何掺杂.
* 页面加载完毕之后为id为panel下的class值为head的h5元素用原始方式绑定一个click事件,
* 获取当前节点的下一个兄弟元素$content
* 当$coantent元素为的状态为可见状态是$dm.is(":visible")让节点$content节点隐藏.
* 否则让节点$content节点隐藏.
$("#panel h5.head").bind("click",function(){
var $dm=$(this).next();
//判断当前节点是否是显示
if($dm.is(":visible")){
$dm.hide(); //让当前节点隐藏
}else{
$dm.show(); //让当前节点显示
}
* 页面加载完毕之后,
* 为id为panel下的class的值为head的h5元素用原始方式绑定mouseover事件,
* 让当前节点的下一个兄弟节点显示
* 为id为panel下的class的值为head的h5元素用原始方式绑定mouseout事件,
* 让当前节点的下一个兄弟节点隐藏
$("#panel h5.head").bind("mouseover",function(){
$(this).next().show();
});
$("#panel h5.head").bind("mouseout",function(){
$(this).next().hide();
});*/
JQuery支持链式操作
$("#panel h5.head").bind("mouseover",function(){
$(this).next().show();
}).bind("mouseout",function(){
$(this).next().hide();
});
* 等待页面加载完毕之后,
* 为id为panel下的class值为head的h5元素用简写形式绑定一个mouseover事件,让当前节点的下一个兄弟节点显示
* 为id为panel下的class值为head的h5元素用简写形式绑定一个mouseout事件,让当前节点的下一个兄弟节点隐藏
用简写形式为节点绑定事件
$("#panel h5.head").mouseover(function(){
$(this).addClass("highlight");
$(this).next().show();
}).mouseout(function(){
$(this).removeClass("highlight");
$(this).next().hide();
})
合成事件
* 为元素"h5.head"绑定hover事件,
* 分别让当前节点的兄弟显示和隐藏
* hover事件是模拟了页面上的鼠标悬停和鼠标移开事件
$("h5.head").hover(function(){
$(this).next().show();
},function(){
$(this).next().hide();
});
* 为元素"h5.head"绑定toggle事件,
* 分别让当前元素的下一个兄弟节点显示和隐藏
* toggle模拟了鼠标的连续点击事件
$("h5.head").toggle(function(){
alert("1111");
},function(){
alert("22222");
},function(){
alert("3333");
});
$("h5.head").toggle(function(){
$(this).next().show();
},function(){
$(this).next().hide();
});
* 为元素绑定click事件,让当前节点下一个兄弟节点切换显示$dm.next().toggle();
* 2种方式实现 面试:toggle的2种用法分别代表什么?
$("h5.head").click(function(){
//如果将toggle当做一个函数来调用的话,可以切换当前节点的显示状态
$(this).next().toggle();
});
* 为元素绑定toggle事件.
* 1.当前节点增加样式.highlight 当前节点的下一个兄弟节点显示
* 2.为当前节点移除样式.highlight,当前节点的下一个兄弟节点隐藏
$(".head").toggle(function(){
$(this).addClass("highlight");
$(this).next().show();
},function(){
$(this).removeClass("highlight");
$(this).next().hide();
});
});
事件的简写绑定
基本的合成事件:hover toggle
toggle的2种用法
面试: window.onload和Jquery中的$(document).ready();区别?
Jquery完善的事件处理机制是什么?