前言
HTTP协议是整个Web的基础,是客户端和服务器端协同工作的基石,要想了解Web的工作原理、优化Web应用,就要完全理解HTTP协议。
HTTP的操作过程
1 ,浏览器分析指向页面的URL
2 ,浏览器向DNS系统请求解析域名所对应的服务器IP地址
3 ,DNS系统解析出服务器的IP,并返回给主机
4 ,浏览器与该服务器的进程建立TCP链接(三次握手,端口默认为80)
5 ,浏览器发出HTTP请求:如GET /article/index.html
6 ,服务器收到请求并作出相应处理,把文件index.html发送给浏览器
7 ,释放TCP链接(四次握手)
8 ,浏览器解析index.html文件,将web页显示出来。
HTTP协议的特点
HTTP协议是无状态的,即多次访问一个服务器上的页面,服务器并不知道你曾经访问过,每次访问的响应都当做第一次访问一样。所以,在实际应用中,通常使用CooKie加数据库的方式记录和跟踪用户的活动。
HTTP有非持久连接和持久连接:
采用非持久连接时,网页的每个元素对象(如.png,jpeg图等)的传输都需单独建立一个TCP连接(第三次握手可携带请求信息)
采用持久连接时,仅需建立一次TCP连接,服务器发送响应后仍保持连接,客户和服务器可以继续在这条连接上发送请求和响应报文。
Cookie以及其作用
CooKie是由服务器生成,但存储在用户主机上的文本文件,它保存了服务器和客户之间传递的状态信息,作为识别用户的手段。通过Cookie服务器就能从数据库中查询该用户的活动记录,进而可以执行一些个性化操作
get和post方法的区别:
一般我们在浏览器输入一个网址访问网站都是GET请求;在FORM表单中,可以通过设置Method指定提交方式为GET或POST,默认时为GET提交方式。
get请求一般不会修改服务器的信息,仅用于请求页面;post请求可能会修改服务器中的资源信息,如提交评论、博客等都是通过post请求实现。
get请求的信息附加在URL后面,这些被显示的暴露在外面。post请求的数据放在包体中,不容易暴露,因此一般用户登录等保密性高的不宜采用get请求,而用post请求。
HTTP协议与SPDY协议
HTTP(HyperText Transfer Protocol,超文本传输协议)是万维网协会(World Wide Web Consortium)和Internet工作小组(Internet Engineering Task Force, IETF)合作的结果,最终发布了一系列的RFC(Request For Comments)。RFC1945定义了HTTP1.0版本,最著名的是RFC2616,其中定义了今天普遍使用的版本——HTTP 1.1。
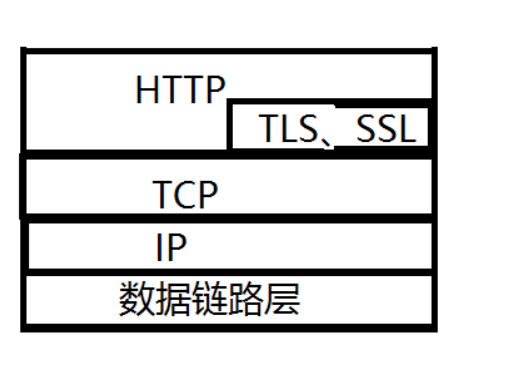
HTTP是一个应用层协议,由请求和相应构成,是一个标准的客户端服务器模型。HTTP通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了常说的HTTPS。默认HTTP的端口号为80,HTTPS的端口号为443。
HTTP协议在OSI模型中的位置如图所示:
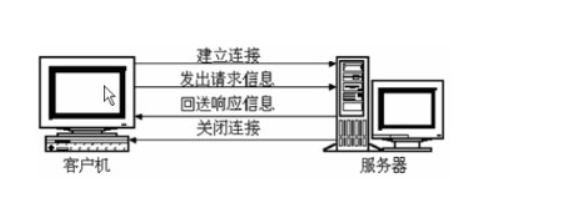
HTTP协议的模型就是客户端发起请求,服务器回送响应,如图4-2所示。HTTP协议是一个无状态的协议,同一个客户端的这次请求和上次请求没有对应关系。

这种设计属于典型”问答式”交互,客户端和服务器端一问一答,使HTTP协议模型异常简单。这种设计也存在问题,比如服务器不会主动向客户端PUSH,一问一答的轮询也会使TCP连接频繁建立和断开,导致其交互效率不高。基于以上缺点,SPDY协议应运而生。
SPDY协议是Google推出的协议,优化了浏览器和服务器之间的通信,支持流复用,具备优先级的请求、主动发起请求、强制SSL安全传输等先进的特性。目前,Chrome和Firefox浏览器均支持SPDY协议,一些服务器也纷纷开始支持SPDY协议。可以预见,在未来几年,SPDY协议将得到大大推广。
注:SPDY并不用于取代HTTP,它只是修改了HTTP的请求与应答在网络上传输的方式;这意味着只需增加一个SPDY传输层,现有的所有服务端应用均不用做任何修改。SPDY协议类似于HTTP,但旨在缩短网页的加载时间和提高安全性。SPDY协议通过压缩、多路复用和优先级来缩短加载时间。SPDY协议的应用需要客户端和服务器端同时支持。
HTTP协议如何工作
浏览器网页是HTTP协议的主要应用,但并不代表HTTP协议只能应用于网页的浏览,只要通信的双方都遵守HTTP协议,其就有用武之地。比如腾讯QQ、迅雷等软件都使用HTTP协议(当然还包括其他的协议)。
那么,HTTP协议是如何工作的呢?
首先,客户端发送一个请求给服务器,服务器在接收到这个请求后将生成一个响应返回客户端。一次HTTP协议称为一个事务,其工作过程可分为四步:
1)客户端与服务器需要建立连接。单击某个超链接,HTTP协议的工作开始。
2)建立连接后,客户端发送一个请求给服务器。格式为:前边是统一 资源标识符(URL)、中间是协议版本号,后边是MIME信息(包括请求修饰符、客户机信息和可能的内容)。
3)服务器接到请求后,给予相应的响应信息。格式为:首先是一个状态运行(包括信息的协议版本号、一个成功或错误的代码),然后是MIME信息(包括服务器信息、实体信息和可能的内容)。
4)客户端接收服务器返回的信息并显示在用户的显示屏上,然后客户端机与服务器断开连接
如果这四步的某一步出错产生错误的信息将返回到客户端,由显示屏输出。这些过程是由HTTP协议自己完成的,用户只需要单击鼠标,等待信息显示就可以了。
主要概念
1、请求
在发起请求前,需要先建立链接。
连接是一个传输层的实际环流,它建立在两个相互通信的应用程序之间。在HTTP1.1协议中,request和response头中都有可能出现一个connection的头,其决定当Client和Server通信时对于长链接如何处理。
HTTP1.1协议中,Client和Server默认对方支持长链接,如果Client使用HTTP1.1协议,但又不希望使用长链接,需要在header指明connection的值为close;同理,Server端也一样。不论request还是responese的header中包含了值为close的connection,都表明当前正在使用的TCP连接在请求处理完毕后会被断掉,以后Client再进行新的请求时必须创建新的TCP连接。
HTTP请求由三部分组成:请求行、消息报头、请求正文。
请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本,格式如下:
Method Request-URI HTTP-Version CRLF
上述格式中各参数说明如下:
Method:请求方法。
Request-URI:一个统一资源标识衔。
HTTP-Version:请求的HTTP协议版本。
CRLF:回车和换行(除了作为结尾的CRLF外,不允许出现单独的CR或LF字符)。
请求方法(所有方法全为大写)有多种,各个方法的解释如下:
GET:请求获取Request-URI所标识的资源。
POST:在Request-URI标识的资源后附加新的数据。
HEAD:请求获取由Request-URI的标识资源的响应消息报头。
PUT:请求服务器存储一个资源,并用Request-URI作为其标识。
DELETE:请求服务器删除Request-URI所标识的资源。
TRACE:请求服务器回送收到的请求信息,主要用于测试或诊断。
CONNECT:保留以备将来使用。
OPTIONS:请求查询服务器的性能,或者查询与资源相关的选项和要求。
2.响应
在接收和解释请求消息后,服务器返回一个HTTP响应消息。HTTP响应也由三个部分组成,分别是:状态行、消息报头、响应正文。
状态行格式如下:
HTTP-Version Status-Code Reason-Phrase CRLF
上述格式中各参数说明如下:
HTTP-Version:服务器HTTP协议的版本。
Status-Code:服务器发回的响应状态代码。
Reasion-Phrase:状态代码的文本描述。
状态代码由三位数字组成,第一个数字定义了响应的级别,有五种可能取值:
1xx:指示信息—请求已接收,继续处理。
2xx:成功—请求已被成功接收、理解、接受。
3xx:重定向—要完成请求必须进行更进一步的操作。
4xx:客户端错误–请求有语法错误或请求无法实现。
5xx:服务器端错误—服务器未能实现合法的请求。
常见的状态代码、状态描述和说明如下:
200 OK:客户端请求成功。
400 Bad Request:客户端请求有语法错误,不能被服务器所理解
401 Uauthorize:请求未经授权,这个状态码必须和WWW-Authenticate报头域一起使用
403 Forbidden:服务器端收到请求,但是拒绝提供服务器。
404 Not Found:请求资源不存在,例如输出了错误的URL。
500 Internal Server Error:服务器发生不可预期的错误。
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常。
例如,响应信息“HTTP/1.1 200 OK(CRLF)”,表示响应请求到达服务器后被成功识别成功标记。响应正文就是服务器返回的资源的内容。
3.报头
HTTP消息报包括普通报头、请求报头、响应报头、实体报头。每个报头域的组成如下:
名字+:+空格+值
1)普通报头中有少数报头域用于所有的请求和响应信息,但并不用于被传输的实体,只用于传输的消息(如缓存控制、连接控制)。
2)请求报头允许客户端向服务器端传递请求的附加信息以及客户端自身的信息(如UA头、Accept等)。
3)响应报头允许客户端向服务器端传递不能放在状态行中的附加响应信息,以及关于服务器的信息和对Request-URI所标识的资源进行下一步访问的信息(如Location)。
4)实体报头定义了关于实体正文和请求所标识的资源的元信息,例如有无实体正文。
比较重要的几个报头如下。
Host:头域指定请求资源的Internet主机和端口号,必须表示请求URL的原始服务器或网关的位置。HTTP1.1请求必须包含主机头域,否则系统会以400状态码返回。
Use-Agent:简称UA,内容包含发出请求的用户信息。通常UA包含浏览者的信息,主要是浏览器的名称版本和所用的操作系统。这个UA头不仅仅是否使用浏览器才存在,只要使用使用了基于HTTP协议的客户端软件都会发送这个请求,无论是手机端还是PDA等。这个UA头是辨别客户端所用设备的重要依据。
Accept:告诉服务器可以接受的文件格式通常这个值在各种浏览器中都差不多。不过WAP浏览器所能接受的格式要少一些,这也是用来区分WAP和计算机浏览器的主要依据之一。随着WAP浏览器的升级,其已经和计算机浏览器越来越接近,因此这个判断所起的作用也变得越来越弱。
Cookie:Cookie分两种,一种是客户端向服务器端发送的,使用Cookie报头,用来标记一些信息;别一种是服务器发送给浏览器的,报头为Set-Cookie.二者的主要区别是Cookie报头的value里可以有多个Cookie值,并且不需要显式指定domain等。而Set-Cookie报头里一条记录只能一个Cookie的value,需要指明domain、path等。
Cache-Control:指定请求和响应遵循的缓存机制。在请求消息或响应消息中设置Cache-Control并不会修改另一个消息处理过程中的缓存处理过程。请求时缓存指令包括:no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached;响应消息中的指令包括public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age。
Referer:头域允许客户指定请求URI的源资源地址,这可以允许服务器生成回退链表,可用来登录、优化缓存等。也允废除的或错误的连接由于 维护的目的被追踪,如果请求的URI没有自己的URI地址,Referer不能被发送。如果指定的是部分URI地址,则此地址应该是一个相对地址。Referer通常是流量统计系统用来记录来访者地址的参数。
Content-Length:内容长度。
Content-Range:响应的资源范围。可以在每次请求中标记请求的资源范围,在连接断开重连时,客户端只请求该资源未下载的部分。而不是重新请求整个资源,实现断点续传。迅雷就是基于这个原理,使用多线程分段读取网络上的资源,最后再合并。
Accept-Encoding:指定所能够接受的编码方式。通常服务器会对页面进行GZIP压缩后再输出以减少流量,一般浏览器均支持对这种压缩后的数据进行处理。但对于我们来说,如果不想接收到这些看似“乱码”的数据,可以指定不接受任何服务器端压缩处理,要求其原样返回。
自定义报头:在HTTP消息中,也可使用一些在HTTP1.1正式规范里没有定义的头字段,这些头字段统称为自定义的HTTP头或者扩展头。比如sever字段,这个报头一般是由服务器发送的。也可以定义一些“不正规”的报头,如“WEBMASTER:chenqionghe@qq.com”。在PHP里,使用header即可实现 。