捆绑和压缩原理是:将多个css文件动态合并和压缩为一个css文件、多个js文件动态合并和压缩为一个js文件,如此达到减少浏览器对服务器资源文件的请求数量、缩小资源文件的尺寸来提高页面反应速度的目的。ASP.NET 4.5及以上版本支持此技术(Optimization)。
使用方法:
先nuget下载包Microsoft.AspNet.Web.Optimization,然后配置做以下配置:
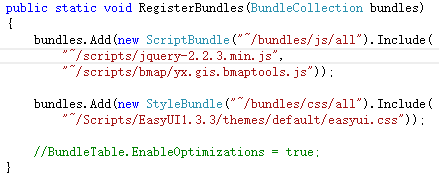
第一步:照惯例,在App_start文件夹下新建类,如图:

这里有个参数“BundleTable.EnableOptimizations”的设置:如果不设置此项,则System.Web.Optimization使用了默认策略,在Debug模式下将不启用合并与压缩。若设置了则将覆盖默认策略;
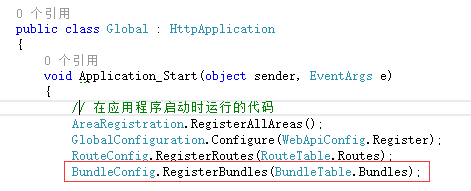
第二步:在Global.Application_Start下注册,如图:

第三步:视图页面调用,在视图页面分别用Scripts.Render和Styles.Render调用,如图:

注意以下问题:
1)Render("virtualPath")中虚拟路径名不能有静态文件的后缀,如:"***.js""***.css",否则IIS只会去找对应静态文件,找不到则作请求失败处理,虚拟路径名也不能与存在的文件夹名相同,否则IIS会当是浏览该文件夹的请求。例如:如果存在路径“content/css”,则不能Render为”content/css“,当然这样是可以的:”centent/css/abc“;
2)css需考虑有引用image的情况,若为相对路径,方法有:
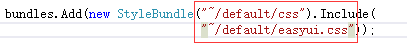
只做压缩,不做合并。每个css分别创建Styles.Render,并且动态文件虚拟路径父级与真实css文件父级路径相同,再取一个不会与文件名相冲突的终点名称,如图:

实现压缩与合并。此时得创建一个专门的目录,目录名与动态虚拟目录的父级目录相同,再把各css引用的图片复制进来。
![]()

![]()

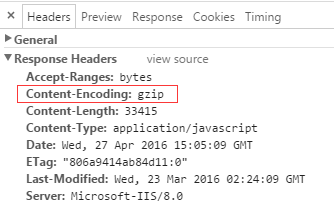
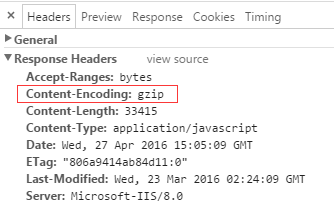
3)此功能原理为动态生成的内容js/css,IIS下请“启用动态内容压缩”,否则可能出现压缩后的文件传输时比未压缩时还大的尴尬场景。因为默认情况下”静态内容压缩“是开启的,所以静态文件做了压缩传输。而动态文件尽管做了代码字符串的压缩,但没做传输压缩处理(gzip),所以传输的数据大了。如图:

( 注:gzip为Internet 上使用非常普遍的一种数据压缩格式,或者说一种文件格式。HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术,一般对纯文本内容可压缩到原大小的40% ),如图:

4)CSS不正常显示问题:有的css文件合并压缩后会出现在ie浏览器上显示不正常,有时chrome上也显示不正常。网上有人也说过遇到类似情况,比如某些版本的bootstrap.css会出现。
遇到此情况,我的处理方式是把有问题的css文件从合并列表中剔除,单独加载它。在还没找到是哪个css文件又赶进度时,则整个css列表设为不合并压缩:BundleTable.EnableOptimizations = false;
System.Web.Optimization的更多知识,请参阅: