前言碎语
Hygieia是什么?
Capitalone(全美十大银行之一)开源的DevOps利器。使用Hygieia后,在整个软件开发周期中,用户可以选择VersionOne或Jira进行用户故事的追踪,选择Subversion或GitHub作为代码仓库,选择Jenkins或Hudson进行构建,选择Selenium和SonarQube用于质量检测,以及选择uDeploy或Jenkins进行部署等等,当然Hygieia不止这点,它的api基于rest风格插件设计,其他的一些软件工程组件可以很轻松的接入到Hygieia,他的dashboard大盘可以展示软件创建到交付的整个生命周期数据。
项目地址:https://github.com/capitalone/Hygieia
Hygieia架构图?

如架构图,Hygieia主要由三大部分组成,【api模块】,【连接器模块(插件模块)】,【大盘模块(ui模块)】,UI和api是前后端分离的架构,可以单独打包不熟运行
Hygieia开发用到技术栈?
Hygieia主要java开发的,使用了spring boot框架,前端使用angular.js开发,阅读实践本文,你需要了解如下相关技术栈:
- 前端相关:node、npm、bower、gulp
- 后端相关:java、spring boot、maven
- 数据库:mongoDB
其中数所有的据都是存储在mongoDB中
Hygieia项目运行部署?
前提是已经有,java 、maven、node、mongoDB的环境了,这些环境的搭建不在本篇范围内
启动api模块
- 项目下载下来后,先mvn install root模块,有些查询对象使用了maven插件编译生成的,所以必须先编译
- 在Hygieiaapisrcmain esourcesapplication.properties中配置你的mongDB连接信息,基本不用动了,server.port先别改,默认使用8080
- 运行HygieiaapisrcmainjavacomcapitalonedashboardApplication.java中的mian方法启动服务
启动UI模块
进入HygieiaUI目录下,
- 执行 npm install ,bower install ,这个过程会比较长
- 待所有依赖都下载完成后,执行gulp serve启动UI模块,默认端口:3000
- UI模块不配置访问api接口地址,默认范围本地8080端口,所以刚刚的api模块不建议改端口,当然也可以在gulpfile.js的config中配置
以上步骤没有问题的话,浏览器会跳出http://localhost:3000/#/,界面如下图,代表已经成功了

启动插件模块
以scm插件gitlib为例,Hygieia支持的插件很多
1.至Hygieiacollectorsscmgitlabsrcmain esources 目录下新增文件application.properties,配置内容如下
gitlab.host=git.yudianbank.com
gitlab.port=80
gitlab.cron=0/10 * * * * ? #多久同步一次gitlib数据
gitlab.protocol=http
gitlab.apiVersion=3
gitlab.firstRunHistoryDays=200
注意gitlab.apiVersion版本的差异,gitlib api的接口会不一样
2.运行HygieiacollectorsscmgitlabsrcmainjavacomcapitalonedashboardApplication.java中的mian方法启动服务
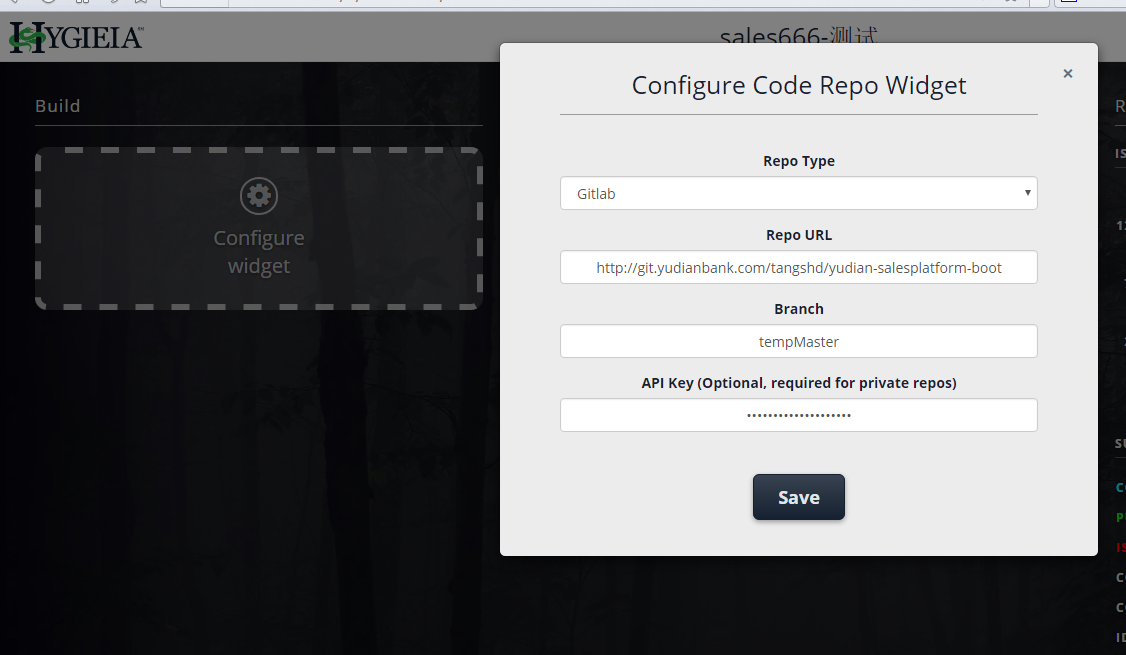
测试gitlib插件?
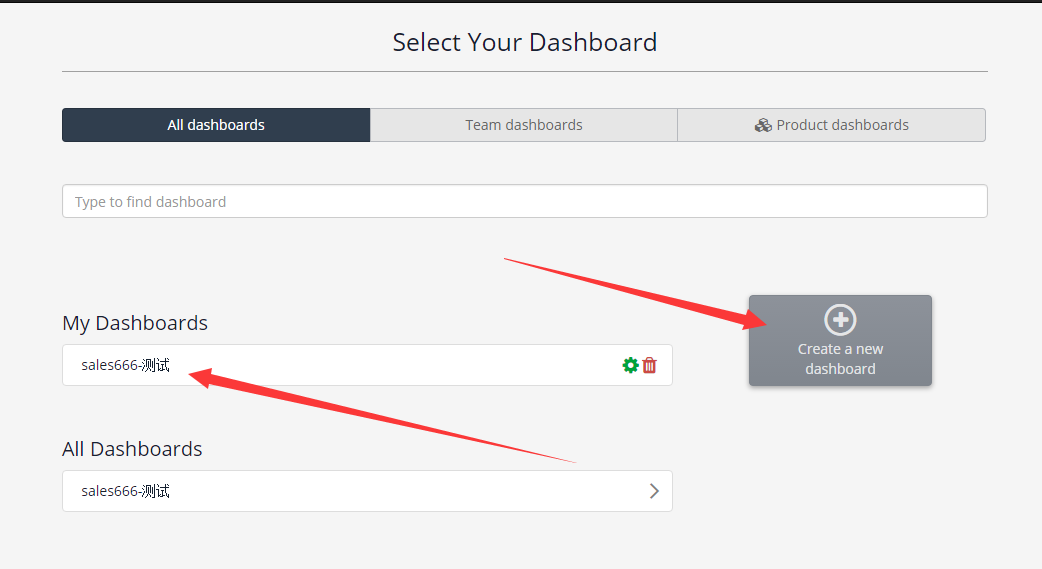
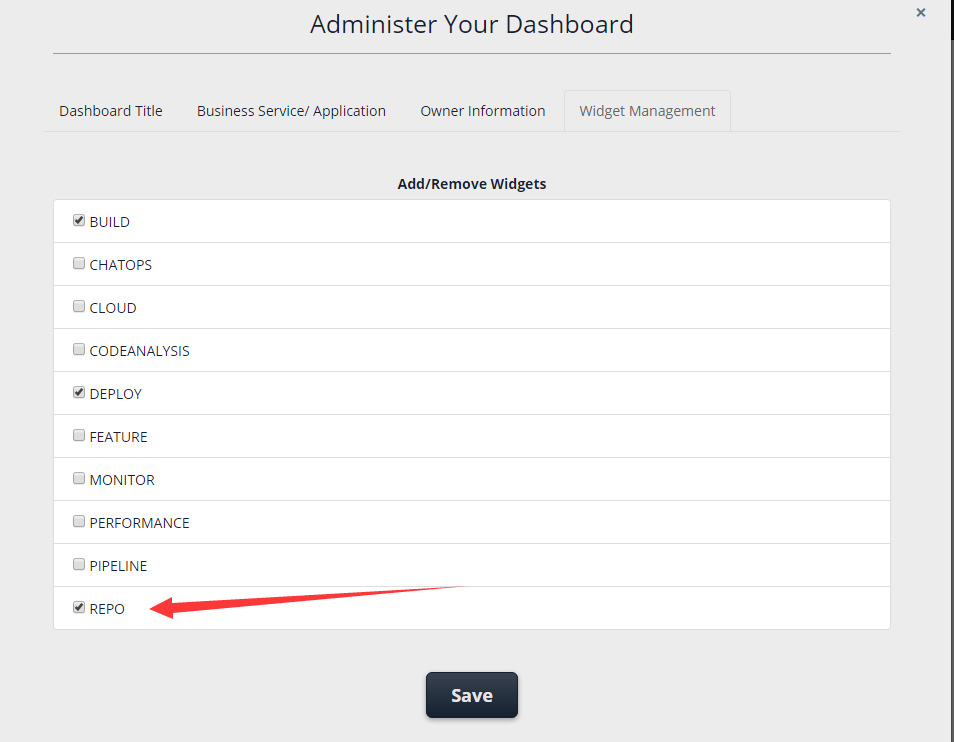
按如下图例操作,最后可看到软件提交的生命周期





文末结语
Hygieia框架本身使用spring boot+angular前后端分离的架构,在Hygieia基础上进行二次开发非常方便,可以很快的基于Hygieia定制开发落地具有公司业务特色的DevOps,乃DevOps利器也。
