Element-ui 官方文档对 Popconfirm气泡确认框的一些属性及事件的描述不够详细,导致第一次使用时会遇到各种各样的问题
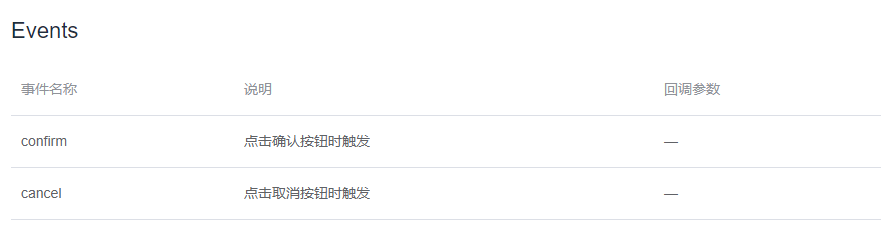
对确定事件及取消事件描述如下:

但是如果给组件绑定@confirm="confirm"时,发现点击确定按钮时,并不能触发confirm事件。
实际应该绑定的是onConfirm事件和onCancel事件
<el-popconfirm popper-class="tips" hide-icon v-if="item.isHandle" @onConfirm="recall" @onCancel="canlel"title="确定撤回吗?" >
<i class="el-icon-warning red" slot="reference"></i>
</el-popconfirm>
另外,官方文档由于Popconfirm 的属性与 Popover 的属性基本类似,因此只描述了一部分Popconfirm 的属性,如果需要其他属性,可以直接参考 Popover 的属性去实现。