WebSocket
WebSocket是一种网络传输协议,可在单个TCP连接上进行全双工通信。浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。
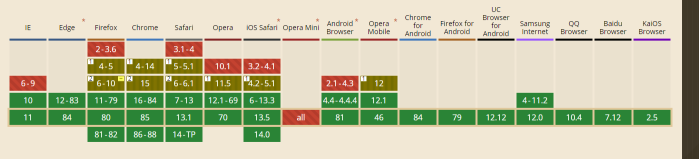
浏览器支持情况

现代浏览器基本都支持WebSocket
在vue中的使用
data(){
return {
socket:null
}
},
mounted () {
window.onbeforeunload = function () {
this.close()
}
this.initSocket()
},
destroyed () {
// 销毁组件时关闭socket
this.close()
},
methods: {
initSocket: function () {
if(typeof(WebSocket) === "undefined"){
alert("您的浏览器不支持socket")
}else{
// 实例化socket
let path = `ws://10.0.2.15:8800/ws/${id}`;
this.socket = new WebSocket(path)
this.socket.onopen = this.open
this.socket.onerror = this.error
this.socket.onmessage = this.getMessage
this.socket.onclose = this.close
}
},
open () { //连接成功调用send发送数据
console.log("socket连接成功");
let msg = {"test":"hellow"};
this.send(JSON.stringify(msg));
},
error () { //连接失败重连
console.log("socket连接错误")
this.initSocket()
},
getMessage (msg) { // 接收数据
const redata = JSON.parse(msg.data);
console.log("socket接收数据",redata);
},
send (Data) {
this.socket.send(Data)
},
close () {
console.log("socket关闭")
},
详情请查看这里
nginx配置websocket
平时很多项目都是使用nginx部署上线的,那么如果项目里使用了websocket,相对应的也需要去配置nginx。
server {
listen 8099; #端口号
server_name http:10.0.1.55; #服务器地址或绑定域名
#charset koi8-r;
#access_log logs/host.access.log main;
location /{
root E:/www/; #项目文件夹
index index.html index.htm;
}
location /api/ {
proxy_pass http://10.0.2.15:8800/;#应用服务器HTTP地址
}
#websocket代理配置如下
location /ws/ {
proxy_pass http://10.0.2.15:8800;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 36000s; #10小时未传输数据则关闭连接
}
}
默认情况下,如果代理服务器在60秒内未传输任何数据,则连接将关闭。可以使用proxy_read_timeout指令来增加此超时时间 。或者,可以将代理服务器配置为定期发送WebSocket ping帧以重置超时并检查连接是否仍然有效。