1. kivy安装
pip install --upgrade pip wheel setuptools # 确保你的pip是最新版本 # 2.7版本 python -m pip install docutils pygments pypiwin32 kivy.deps.sdl2 kivy.deps.glew # 依赖包 python -m pip install kivy.deps.gstreamer # 依赖包 # 3.5版本 python -m pip install kivy.deps.angle # 依赖包 python -m pip install kivy # 安装kivy
# 以上安装方法会比较慢或者会出现请求超时的情况,遇到以上情况的请修改pip的请求源:
首先在window的文件夹窗口输入 : %APPDATA%

然后在底下新建pip文件夹,然后到pip文件夹里面去新建个pip.ini,然后再里面输入内容
[global] trusted-host=mirrors.aliyun.com index-url=http://mirrors.aliyun.com/pypi/simple/
2. kv模板语法介绍
KV语言允许你以声明的方式创建控件树,以及绑定控件属性到其他的控件或使用一种自然的方式进行回调。
- 它允许非常快速并灵活的改变你的UI。
- 它还可以让你的应用程序与应用程序的界面进行分隔。
KV源自规则的搭建,这些规则被用于描述一个Widget的内容,你可以有一个根规则,以及一些类或模板规则。
你可以以如下方式声明你的根控件类:
Widget:
使用如下方式声明其他控件:
<MyWidget>:
KV语言有三个特殊的关键字:
- app: 总是与你的应用关联
- root: 与当前控件的根控件关联
- self: 与控件关联
示例:
MyRootWidget:
BoxLayout:
Button:
Button:
这里不在做详诉,想了解kv语法的朋友请点击 http://www.cnblogs.com/sitemanager/p/4119058.html
kivy所有api介绍:https://kivy.org/docs/api-kivy.html
kv模板使用中文仅支持python2.7版本,其他版本不支持kv模板上使用中文会出现编译错误
3. 简单的实例
实例地址:https://github.com/DudeYouth/kivy-deom.git
目录结构

kv模板(hello.kv)
<NButton@Button>: # 扩展Button组件 font_size:'25sp' NButton: # 定义一个根组件(关联视图的组件) text:'hello word!11234' on_release:root.onclick() # 事件绑定
python(main.py)
from kivy.app import App from kivy.uix.button import Button # 关联kv模板的处理类 # 格式: 文件名+App # 系统会自动关联同一目录下与类名相同的kv模板 class HelloApp(App): pass # NButton组件的处理类 # Button是父类(父组件) class NButton(Button): def onclick(self): # 组件相关的处理方法 self.text = 'Hi boy!' # 改变NButton的text内容 # 运行app HelloApp().run()
进入工作目录执行
python main.py
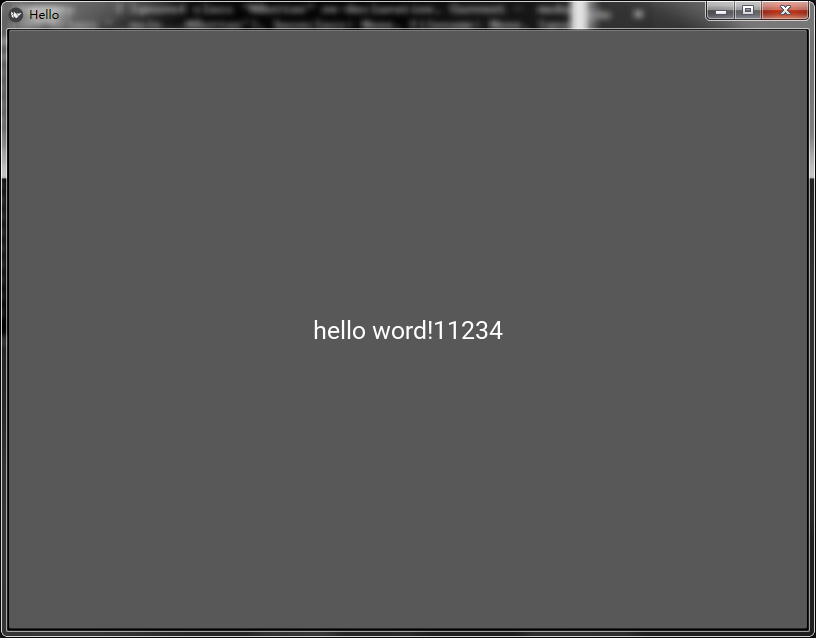
视图:

点击视图触发事件,显示结果:
