环境:
系统: Window 7以上;
工具:VS2013及以上。
研发语言及工程:
C# WPF 应用程序
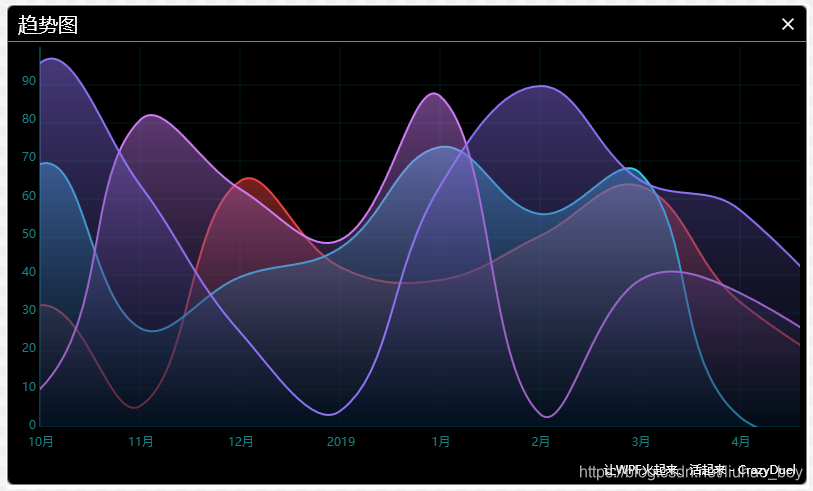
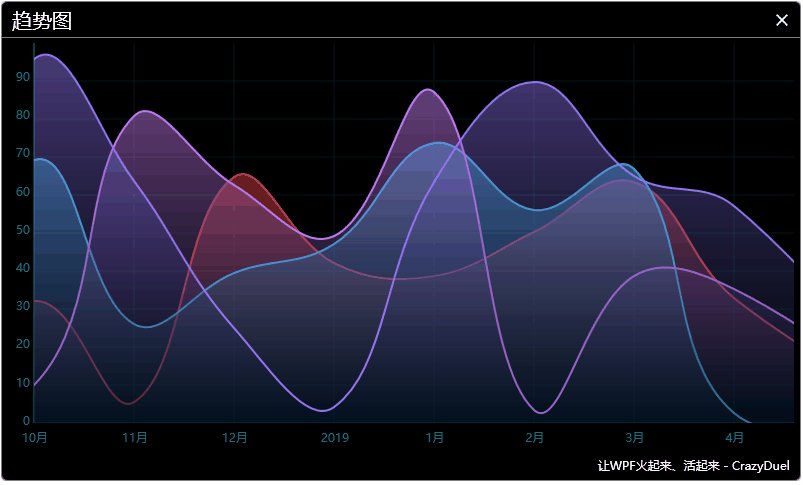
效果:
简介:
不需要调用第三方Dll, 仅仅在WPF中使用贝塞尔曲线,不到500行代码构建自定义的趋势图效果。
原理:
WPF中路径Path的Data值为PathGeometry。如:
PathGeometry.Figures的Value类型为PathFigureCollection;即PathFigure对象的集合,将一系列的Point数据已构建Beizer曲线的形式处理后生成PathFigureCollection对象,最终以PathGeometry对象赋值给Path.Data即可实现如上述所示的效果。
主要处理函数: