概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的onclick事件也会被触发。js里称这种事件连续发生的机制为事件冒泡或者事件捕获。
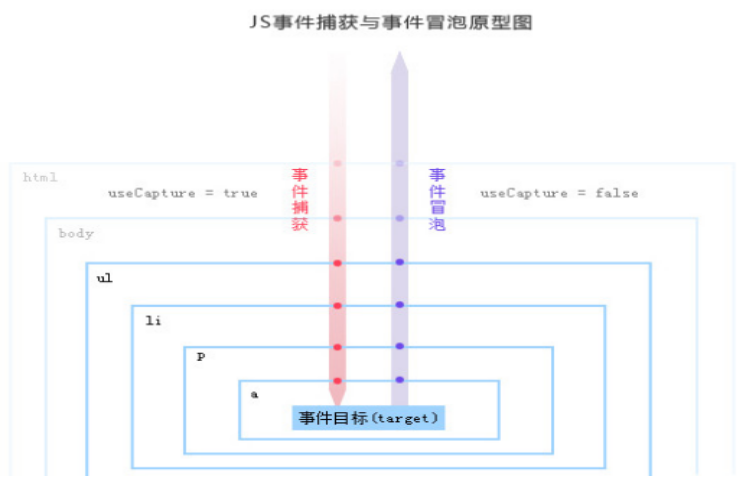
IE浏览器:事件从里向外发生,事件从最精确对象(target)开始触发,然后到最不精确的对象(document)触发, 即事件冒泡
Netscape:事件从外向里发生,事件从最不精确的对象(document)开始触发,然后到最精确对象(target)触发, 即事件捕获。
W3C标准将两者进行中和,在任何的W3C的事件模型中, 事件先进入捕获阶段,再进入冒泡阶段。

一般的绑定事件方式
div1.onclick=function () {
alert('div被点击');
};
在一个支持W3C DOM的浏览器中,一般的绑定事件方式,采用的是事件冒泡方式。
程序员可以选择绑定事件时采用事件捕获还是事件冒泡,办法就是绑定事件时通过addEventListener( )方法
addEventListener( )方法 支持W3C标准的浏览器在绑定事件时可以用addEventListener(type,fn,useCapture) 方法
参数:type----------事件类型,例:click
fn--------------事件处理函数
useCapture----布尔值true或false ( true表示事件捕获,false表示事件冒泡 ) 为了兼容浏览器,第三个参数一般设置为false。
事件移除removeEventListener(type, fn, useCapture)。
因为IE678只支持事件冒泡,不支持事件捕获,所以它也不支持addEventListener( )方法,IE提供了另一个函数attachEvent( type , fn )
参数:type---------事件类型,例:onclick
fn-------------事件处理函数
没有第三个参数
事件移除detachEvent( type , fn );
事件冒泡或事件捕获都有传播的特征
阻止事件传播的方法: 在W3C中使用 Event.stopPropagation();
在IE中使用 Event.cancelBubble=true;
var Event=ev||window.event;
if (Event.stopPropagation){
Event.stopPropagation();//非IE阻止事件传播 }else{
Event.cancelBubble=true;//IE阻止事件冒泡
}
基本的就这些,谢谢大家。