该文章来自 http://www.roncoo.com/article/detail/124243
分布式系统架构中,分布式事务问题是一个绕不过去的挑战。而微服务架构的流行,让分布式事问题日益突出!
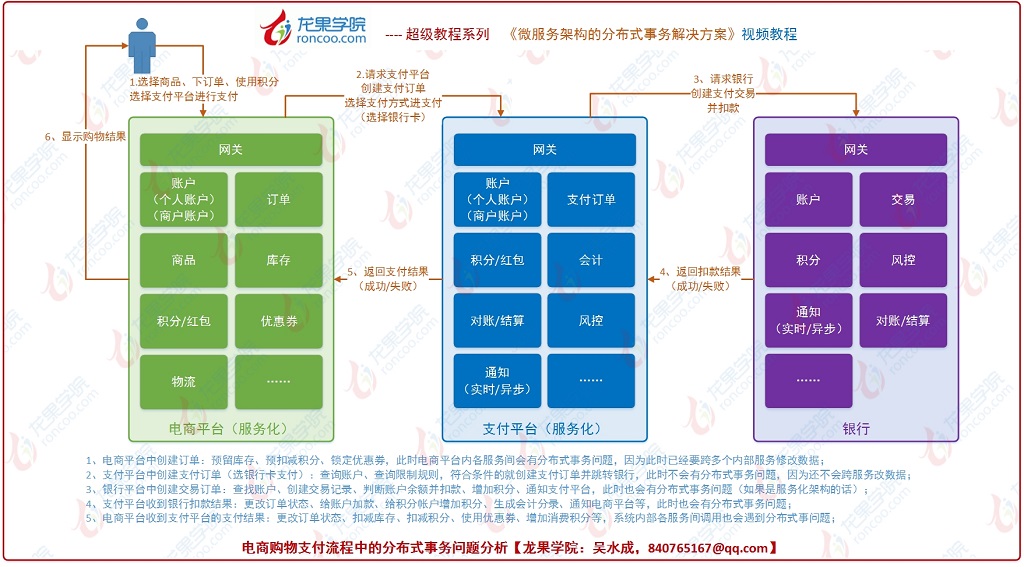
下面我们以电商购物支付流程中,在各大参与者系统中可能会遇到分布式事务问题的场景进行详细的分析!

如上图所示,假设三大参与平台(电商平台、支付平台、银行)的系统都做了分布式系统架构拆分,按上数中的流程步骤进行分析:
1、电商平台中创建订单:预留库存、预扣减积分、锁定优惠券,此时电商平台内各服务间会有分布式事务问题,因为此时已经要跨多个内部服务修改数据;
2、支付平台中创建支付订单(选银行卡支付):查询账户、查询限制规则,符合条件的就创建支付订单并跳转银行,此时不会有分布式事务问题,因为还不会跨服务改数据;
3、银行平台中创建交易订单:查找账户、创建交易记录、判断账户余额并扣款、增加积分、通知支付平台,此时也会有分布式事务问题(如果是服务化架构的话);
4、支付平台收到银行扣款结果:更改订单状态、给账户加款、给积分帐户增加积分、生成会计分录、通知电商平台等,此时也会有分布式事务问题;
5、电商平台收到支付平台的支付结果:更改订单状态、扣减库存、扣减积分、使用优惠券、增加消费积分等,系统内部各服务间调用也会遇到分布式事问题;

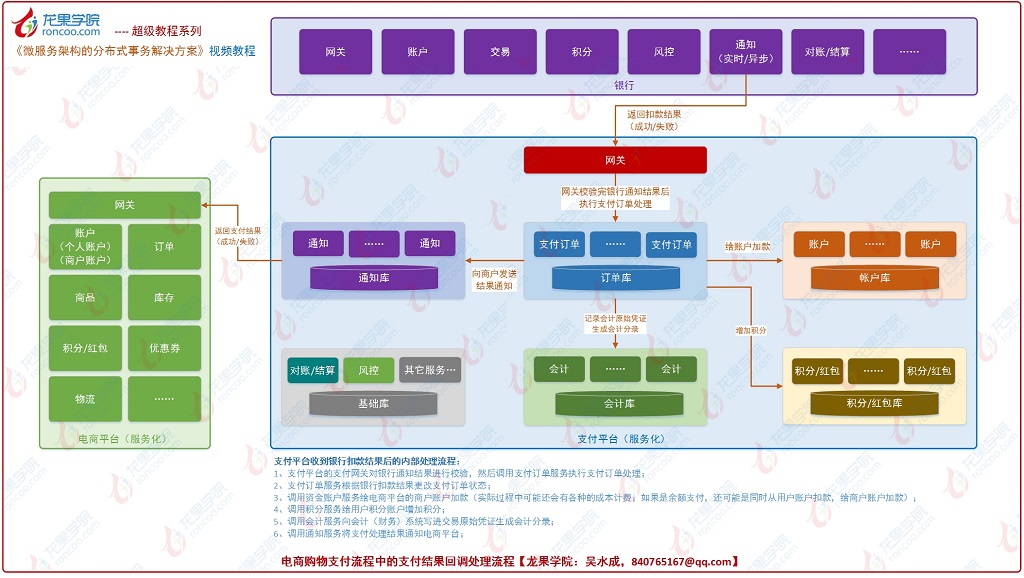
如上图,支付平台收到银行扣款结果后的内部处理流程:
1、支付平台的支付网关对银行通知结果进行校验,然后调用支付订单服务执行支付订单处理;
2、支付订单服务根据银行扣款结果更改支付订单状态;
3、调用资金账户服务给电商平台的商户账户加款(实际过程中可能还会有各种的成本计费;如果是余额支付,还可能是同时从用户账户扣款,给商户账户加款);
4、调用积分服务给用户积分账户增加积分;
5、调用会计服务向会计(财务)系统写进交易原始凭证生成会计分录;
6、调用通知服务将支付处理结果通知电商平台;

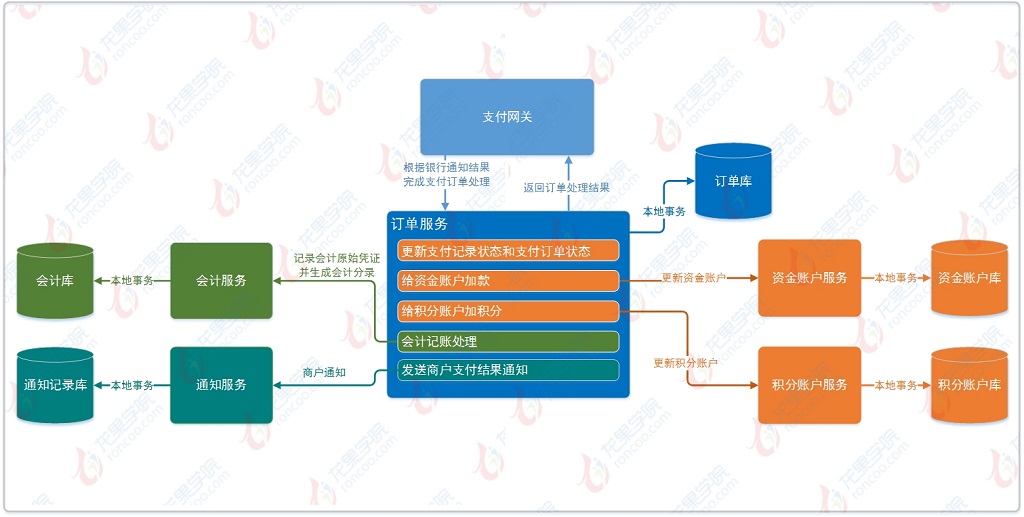
如上图,把支付系统中的银行扣款成功回调处理流程提取出来,对应的分布式事务问题的代码场景:
/** 支付订单处理 **/
@Transactional(rollbackFor = Exception.class)
public void completeOrder() {
orderDao.update(); // 订单服务本地更新订单状态
accountService.update(); // 调用资金账户服务给资金帐户加款
pointService.update(); // 调用积分服务给积分帐户增加积分
accountingService.insert(); // 调用会计服务向会计系统写入会计原始凭证
merchantNotifyService.notify(); // 调用商户通知服务向商户发送支付结果通知
}
本地事务控制还可行吗?
以上分布式事务问题,需要多种分布式事务解决方案来进行处理。
订单处理:本地事务
资金账户加款、积分账户增加积分:TCC型事务(或两阶段提交型事务),实时性要求比较高,数据必须可靠。

会计记账:异步确保型事务(基于可靠消息的最终一致性,可以异步,但数据绝对不能丢,而且一定要记账成功)

商户通知:最大努力通知型事务(按规律进行通知,不保证数据一定能通知成功,但会提供可查询操作接口进行核对)

龙果支付系统(开源版)

开源中国地址: http://www.oschina.net/p/roncoo-pay
http://www.oschina.net/p/roncoo-pay http://git.oschina.net/roncoocom/roncoo-pay
http://git.oschina.net/roncoocom/roncoo-pay
GitHub地址: https://github.com/roncoo/roncoo-pay
https://github.com/roncoo/roncoo-pay
在线支付演示: http://demo.pay.roncoo.com
http://demo.pay.roncoo.com
后台运营管理: http://demo.pay.roncoo.com/boss
http://demo.pay.roncoo.com/boss
点击链接加入群【龙果支付系统】:https://jq.qq.com/?_wv=1027&k=46KFTAA