记住真理: js函数传递参数,不管是简单数据类型,还是引用数据类型,都是值传递!!
下面是js红包书里面的例子:
function setName(obj) {obj.name = "Nicholas";obj = new Object();obj.name = "Greg";}var person = new Object();setName(person);alert(person.name); // "Nicholas"
肯定有人会问了,既然是值传递,那么我对setName这个函数传递了person对象,在函数里面对person对象进行修改,为什么会对全局的person 产生影响呢?
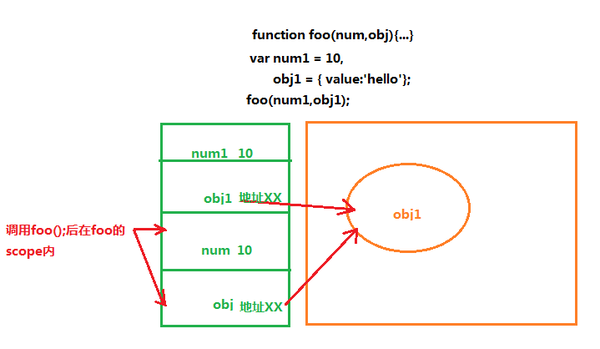
首先,我们要清楚,person 这个变量,是指向堆内存中一个对象的地址,这点要铭记!所以,它值传递复制给函数参数的,就是指向堆内存中那个对象的地址,这也就是为什么函数内部对这个参数的修改会体现在外部的原因了,因为它们都指向同一个对象呀。
请看图:

如果是引用传递,第二格中的内容整个传递进去,就不会有第四格的存在了,也就是说,如果是引用传递,person 函数的参数是对person 变量的一个引用,那么堆内存中 那个对象只有一个引用地址;
事实是值传递,person 函数的参数复制了一份对堆内存中那个对象的地址,堆内存中 那个对象有两个引用地址;如果我在函数内部,对该参数进行了修改,实际上是对堆内存中的那个对象进行了修改;
再看这道题:
var b = {b:1};function addB(b){b.b++; //函数形参b是指向堆内存中的那个对象,被修改了b={}; //函数形参b被指向另外一个空对象,堆内存中的那个对象只有全局的b 还在引用b.b=3; //函数形参b引用的空对象被修改,同时在这一行代码执行完后,被销毁}addB(b); // b变量对堆内存中对象的引用地址,被复制了一份,赋值到函数形参上console.log(b.b);