在添加entity时,3d视图是正常的白色,切换到2d视图时变成灰色。
查阅:https://github.com/CesiumGS/cesium/issues/5730
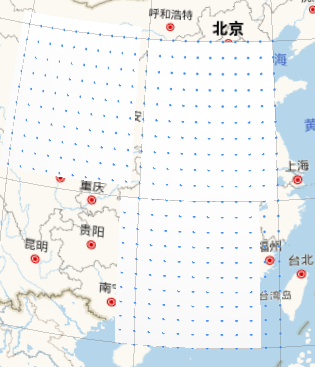
3d视图正常显示白色

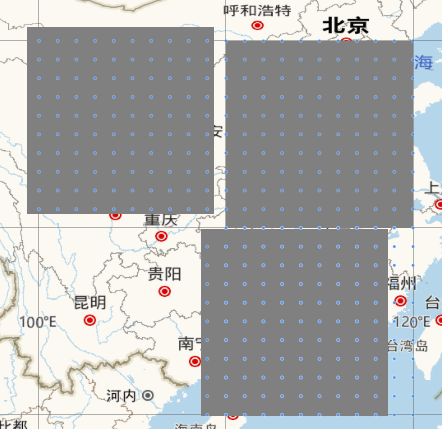
2d视图显示成了灰色,显示异常:

经检查发现,不设置height就正常了。
const entity = viewer.entities.add({
name: 'grid' + index,
show: true,
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
...item
),
material: Cesium.Color.fromCssColorString(gridRegionStyle.fillColor[gridRegionStyle.type]),
// height: 0, // 不能设置height,否则颜色错误
outlineWidth: 0,
heightReference: Cesium.HeightReference.RELATIVE_TO_GROUND
}
})