如果移动方向有任何问题请参考===> 异常处理汇总-移动系列(点)
移动先行之谁主沉浮? 带着你的Net飞奔吧! 链接======>(点)
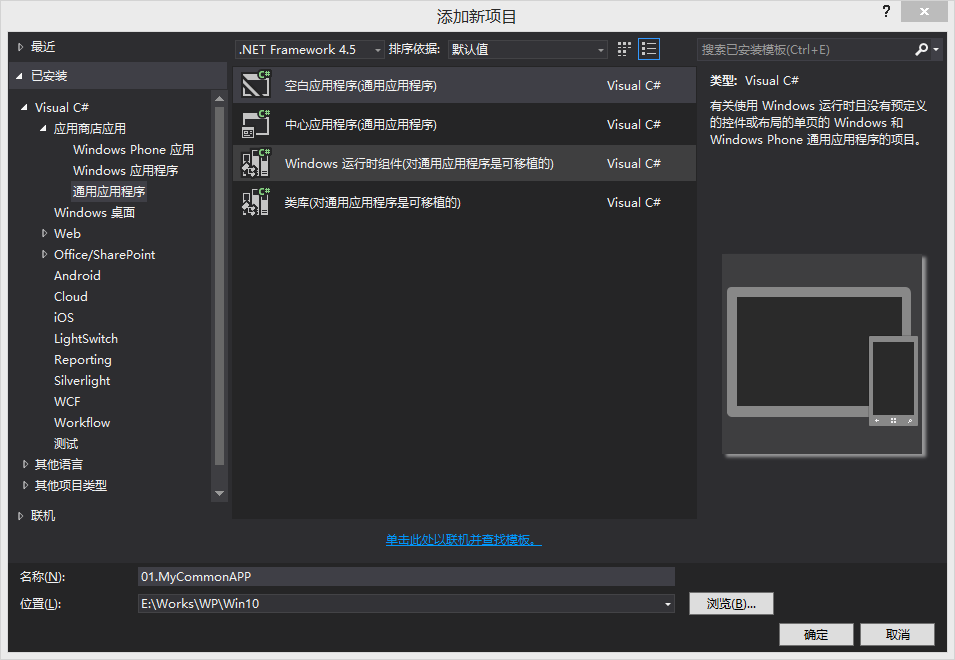
新建一个通用项目

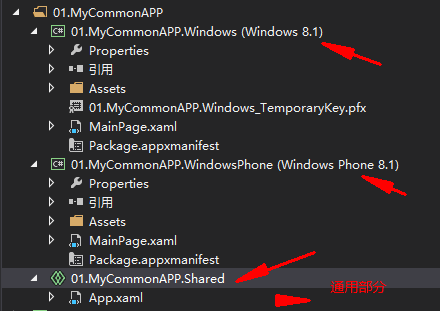
项目预览

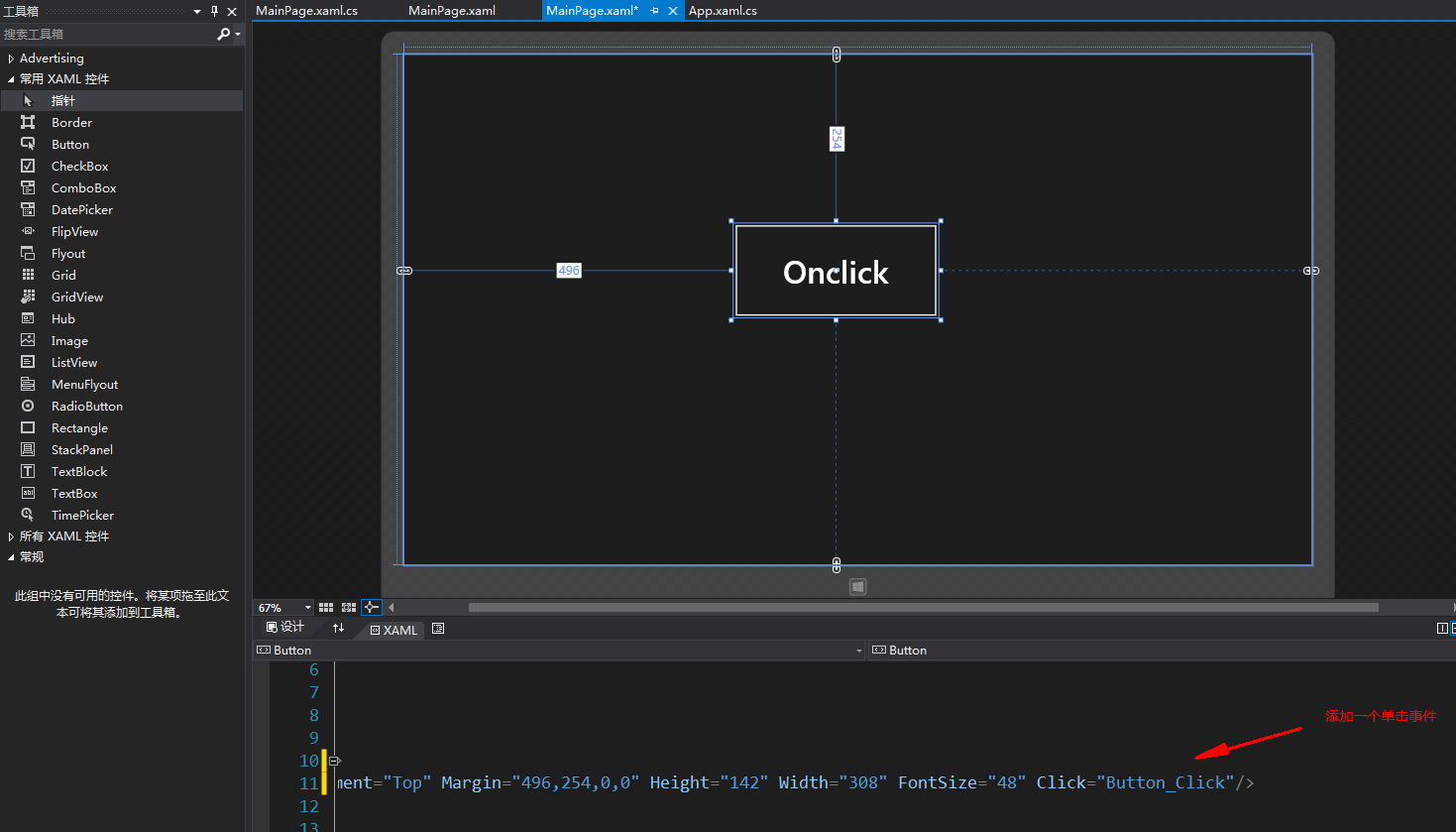
打开win8.1MainPage,放一个button

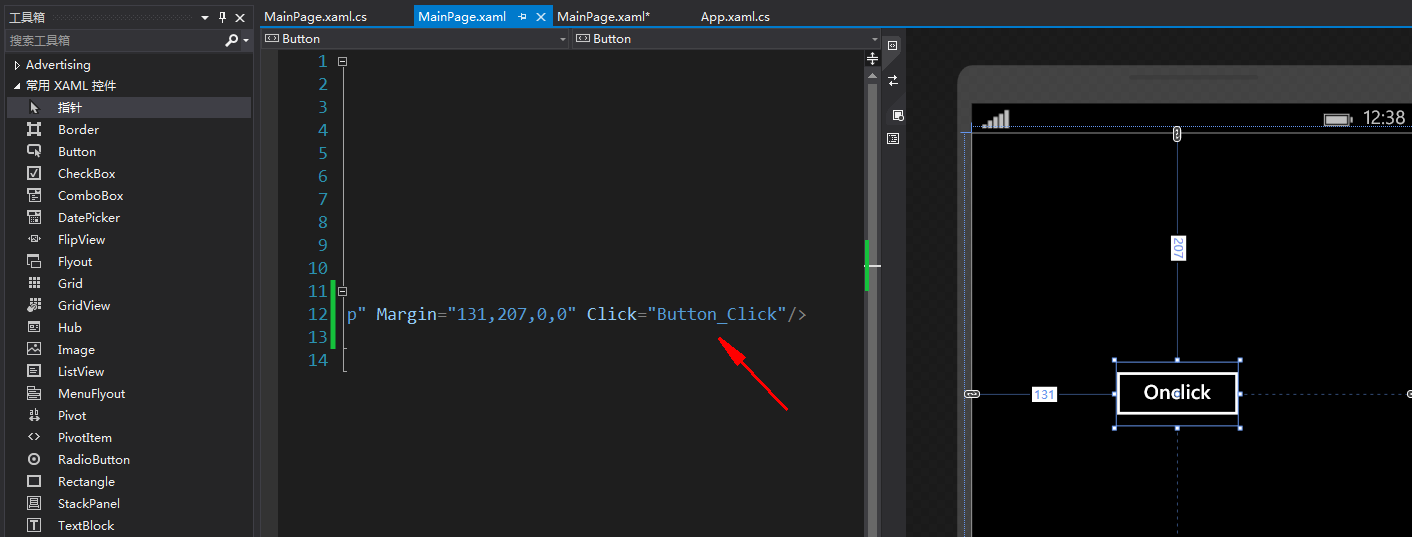
打开wp8.1MainPage,放一个button

UI部分肯定没办法通用,那么通用也只能代码通用了,看图
先点击按钮,生成一个事件(事件代理函数),一会就用

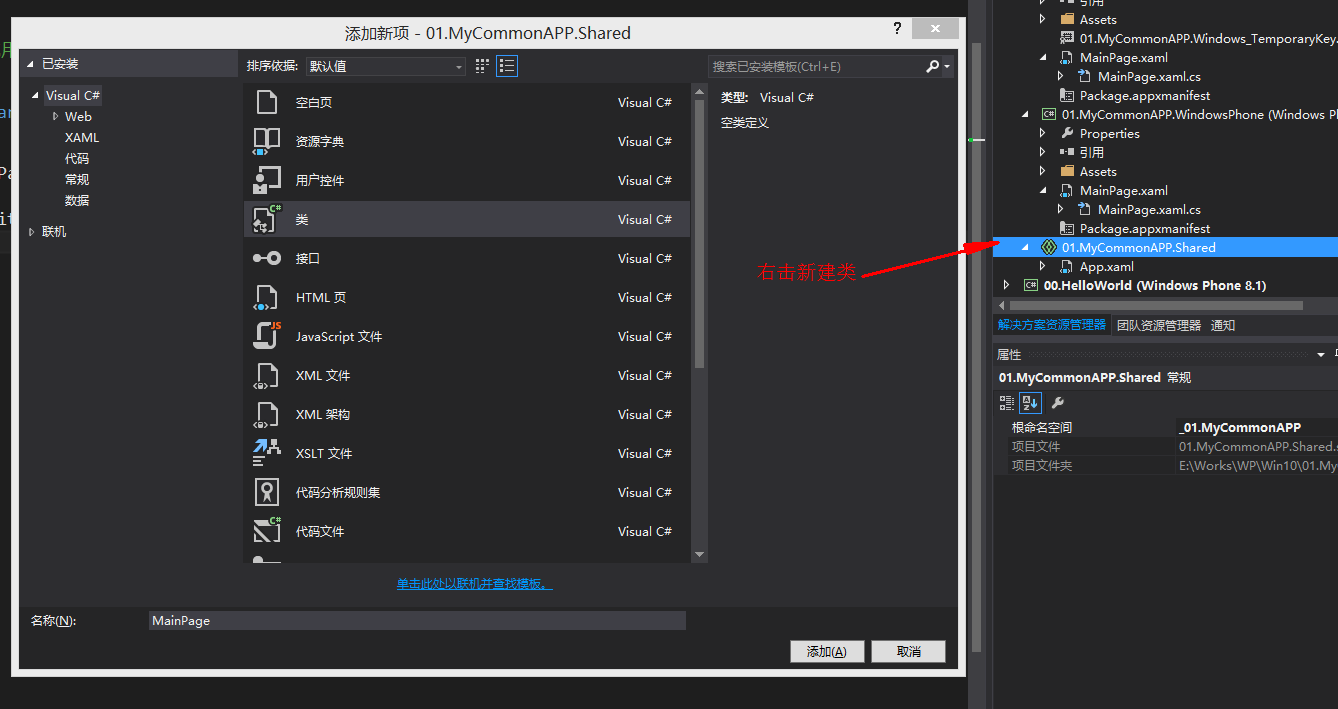
在通用代码部分新建一个MainPage类(其实名字无所谓,在里面可以改)

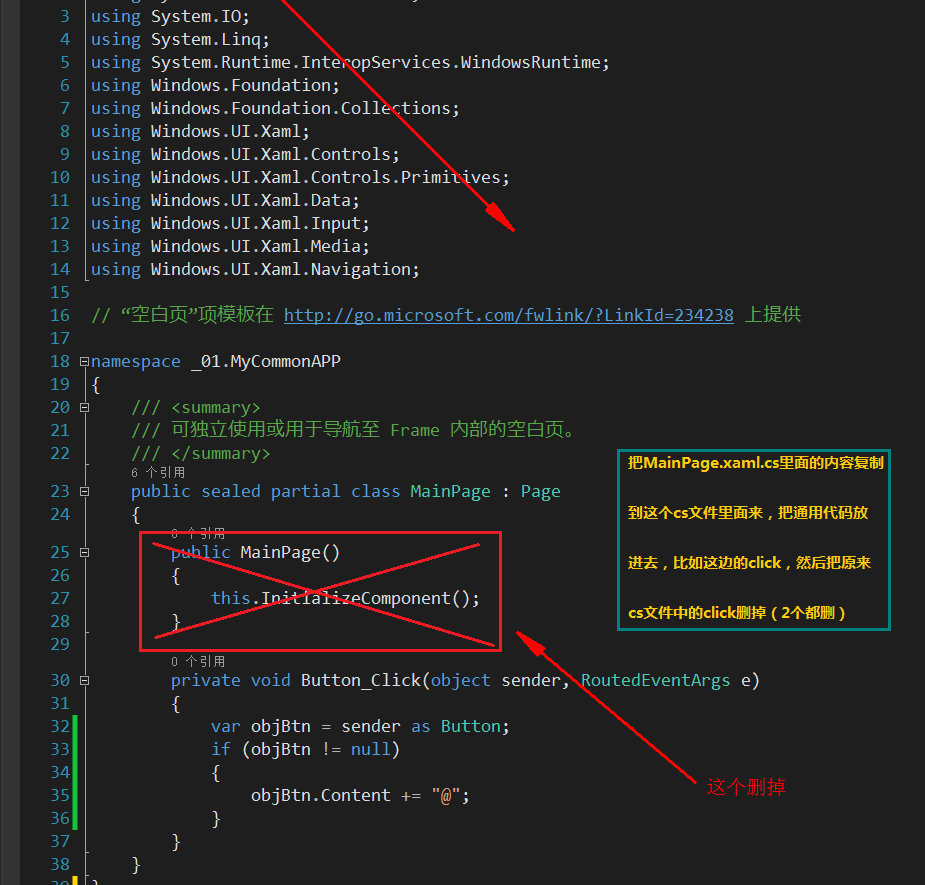
图上说的很清楚了

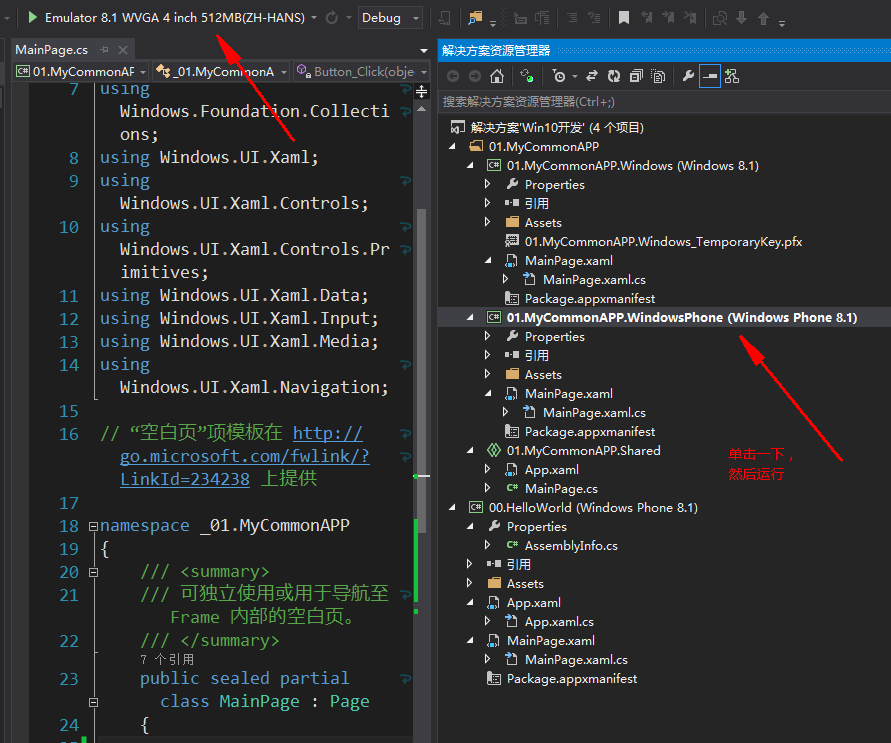
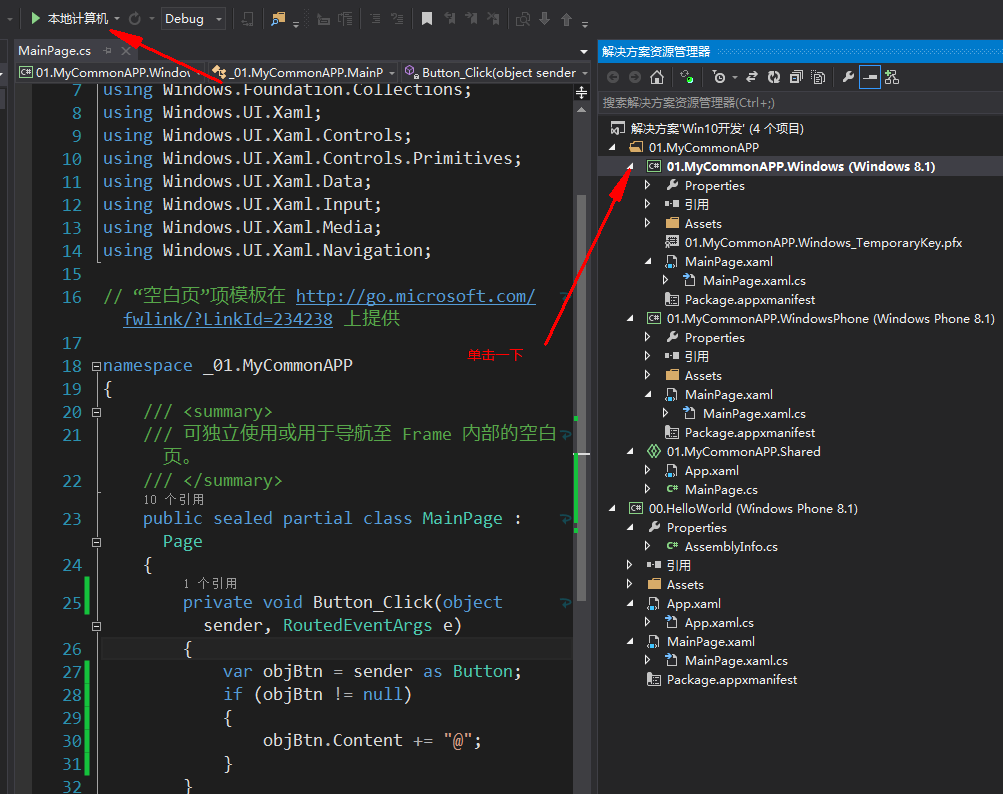
设置一下调试的东西

调试一下WP8.1

ok的

再调试一下Win8.1

ok的

补充:出现4个数字
覆盖调试计数器有两个数字集。屏幕左上角出现的设置仅适用于您的应用程序。右上角出现的设置适用于整个系统,并且还负责绘制到复合桌面的其他应用程序。右侧计数器来自一般情况下处理 Microsoft Windows 的复合的 Microsoft DirectComposition 组件。基本上,如果将 EnableFrameRateCounter 设置为true,则也会在基础组件中调用 IDCompositionDeviceDebug::EnableDebugCounters。结果是特定于使用 XAML 的应用程序的计数器和您在调试 Windows 应用商店应用的所有应用程序的 DirectComposition 计数器。
窗口镶边中显示的帧率计数器的格式为:
| 000 | 000 | … | … | 000 | 000 |
| App fps | App CPU | … | … | Sys fps | Sys CPU |
- App fps:应用程序的 UI 线程帧速率(以每秒的帧数为单位)。
- App CPU:每帧的应用程序 UI 线程 CPU 使用率(以毫秒为单位)。
- Sys fps:系统范围复合引擎帧速率(以每秒的帧数为单位)。这通常限制为 60。
- Sys CPU:每个帧(以毫秒为单位)的复合线程的系统范围整体 CPU 使用率。
App fps 值专门在 UI 线程上报告。与复合线程相关,但不与 UI 线程相关的应用程序中可能出现刷新的频率明显更高。有关每个线程负责的事项的更多信息,请参见 Windows 应用商店应用的性能最优方法。
OnLaunched 是更改 DebugSettings 值的好地方。另一种可能是 App() 构造函数。
Windows 8 行为
在 Windows 8 中,计数器使用了其他格式,并且没有合并 DirectComposition 计数器。该格式为:
| 000 | 000 | 000000 | 000 | 000 | 000 |
| Comp fps | UI fps | Memory | Batch | Comp ms | UI ms |
- Comp fps:复合线程的帧速率
- UI fps:UI 线程的帧速率
- Memory: 纹理的内存使用率
- Batch:发送到图形处理单元 (GPU) 的图面的计数
- Comp ms:在复合线程上消耗的每帧的时间(以毫秒为单位)
- UI ms:每帧在 UI 线程上花费的时间(以毫秒为单位)
要求
|
最低支持客户端 |
Windows 8 |
|---|---|
|
最低支持服务器 |
Windows Server 2012 |
|
命名空间 |
|
|
元数据 |
|