今天写页面页面需求到柱状图标,今天介绍一下我所用的Chart.js图表插件
官网:http://www.bootcss.com/p/chart.js/ 里面会有下载js文件和中文文档
一、接下来简单说一下用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="chart.js"></script>
</head>
<body>
<canvas width="500px" height="500px" style="border: 1px solid #000"></canvas>
<script>
var data = { //先写data对象 ,如果先写了 new Chart(x),Bar(data) 因为代码的执行顺序,你会发现data还没创建所以获取不到
labels : ["1","2","3","4","5","6","7","8","9","10","11","12"], //这行意思代表了你那些分类,比如成绩表图下的姓名
datasets : [ //这个中的写的是分类有多少可以写多少比如成绩表中的语、数、英各科成绩
{
fillColor : "rgba(220,220,220,0.5)", //填充rgba颜色,可以根据需求来自定义
strokeColor : "rgba(220,220,220,1)", //线条颜色
pointColor : "rgba(220,220,220,1)", //点的颜色
pointStrokeColor : "#fff", //点的线条颜色
data : [65,59,90,81,56,55,40,55,65,75,95,77] //假如这条数据代表了语文成绩,那每个下标和上面相对应的名字就是这个人的语文成绩了。
},
{
fillColor : "rgba(151,187,205,0.5)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
data : [28,48,40,19,96,27,50,12,52,34,37,90]
}
]
}
var ca=document.getElementsByTagName("canvas")[0];
var x=ca.getContext("2d")
new Chart(x).Line(data);//这个意思是在那个画布中画什么养的图标。
</script>
</body>
</html>
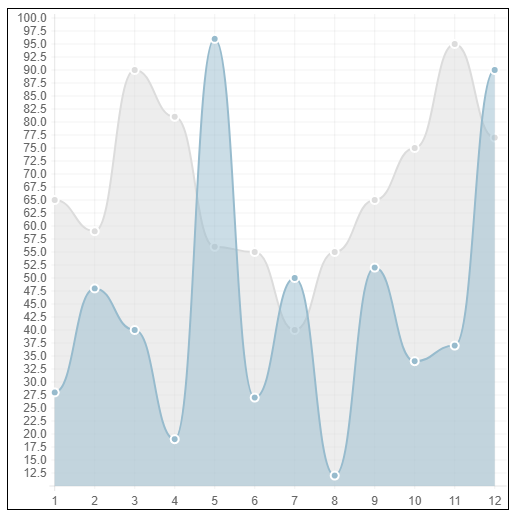
效果

其中分类为6种,他们都是new Chart(获取的画布).Line(数据):
1、 上边的曲线图
2、柱状图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="chart.js"></script>
</head>
<body>
<canvas width="500px" height="500px" style="border: 1px solid #000"></canvas>
<script>
var data = {
labels : ["1","2","3","4","5","6"],
datasets : [
{
fillColor : "rgba(220,220,220,0.5)", //柱状图不需要小圆点所以只用线条颜色和填充颜色
strokeColor : "rgba(220,220,220,1)",
data : [65,59,90,81,56,55,40]
},
]
}
var ca=document.getElementsByTagName("canvas")[0];
var x=ca.getContext("2d")
new Chart(x).Bar(data); //只需要把Line改为Bar曲线就改为柱状
</script>
</body>
</html>
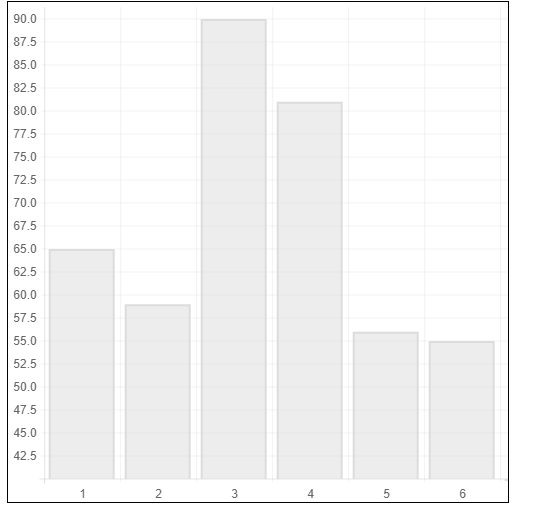
效果

这中插件使用后图表会带有各种动画效果,当然也是何以修改的。
其中还有雷达图,饼状图,环形图,极地图,这些大家可以去网站看中文文档。里面比我介绍详细多啦!