vue-resource的使用,前后端数据交互
1:导入vue与vue-resource的js

js下载: https://pan.baidu.com/s/1fs5QaNwcl2AMEyp_kUgFyQ
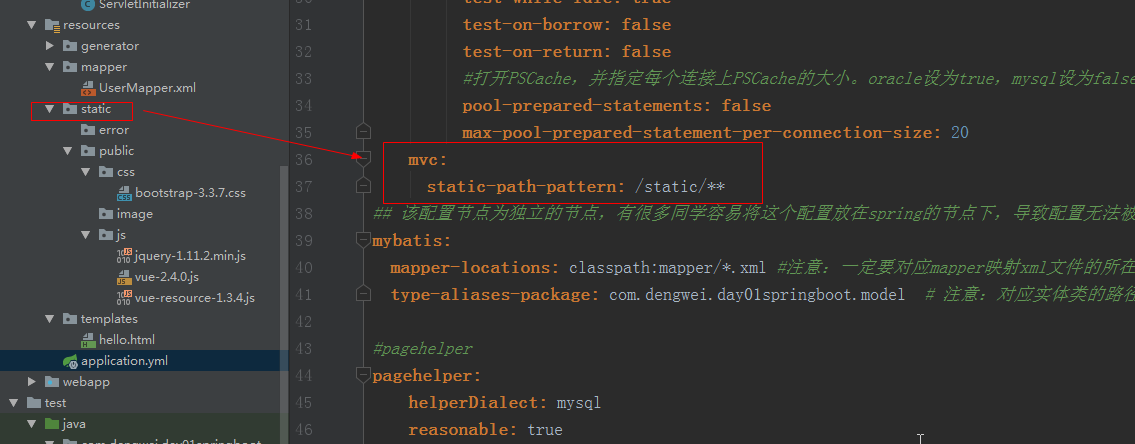
注意如果是springBoot项目需要在配置文件中排除静态文件的拦截:

post方法:
写法一:
new Vue({ el:"#app", data:{ tableMsg:"vue+html+bootstrap", userList:[] }, methods:{ }, created: function() { this.$http.post( //请求路由: 'http://localhost:8080/user/data', { //传递的参数: currentPage:1, pageSize:3 // userName:"wuji" }, { headers: { }, emulateJSON: true }).then((response) => { //响应成功回调 this.userList = response.data.list; }).catch(function(response) { //失败回调: console.log(response); }); } })
写法二:
window.onload=function () { var vm =new Vue({ el: "#app", data: { fullName:"张二8", currentPage:1, pageSize:3, // currentPage:1, // pageSize:6, paperlist: [] }, created: function () { //钩子函数 this.userList(); }, methods: { userList: function () { this.$http.post( //请求路由 'http://localhost:8084/crm/user/chooseQuery?access_token=43692aa6-64c6-4e94-9d2a-31642cd8faf6', { //请求参数 fullName:this.fullName, currentPage:this.currentPage, pageSize:this.pageSize }, { 'headers': { 'Content-Type': 'x-www-form-urlencoded' }, emulateJSON: true } ).then(function (ret) { // 成功回调 this.paperlist = ret.data.list; }, function (ret) { // 失败回调 console.log("失败!!"); }); } } }) }