1. 构造函数可以实例化对象;
2. 构造函数中有一个属性叫prototype,是构造函数的原型对象;
1 例:
2 function F () {}
3 console.log(F.prototype) // => object
4
5 F.prototype.sayHi = function () {
6 console.log('hi!')
7 }
3. 构造函数的原型对象(prototype)中有一个constructor构造器,这个构造器指向的就是自己所在的原型对象(prototype)所在的构造函数;
例: console.log(F.prototype.constructor === F) // => true
4. 实例对象的原型对象_proto_指向的是该构造函数的原型对象,拥有_proto_这个属性的肯定是实例对象;
例:
var instance = new F()
console.log(instance.__proto__ === F.prototype) // => true
5. 构造函数的原型对象(prototype)中的方法是可以被实例对象直接访问的;
例: instance.sayHi() // => hi!
6.所有实例都直接或间接继承了原型对象的成员。
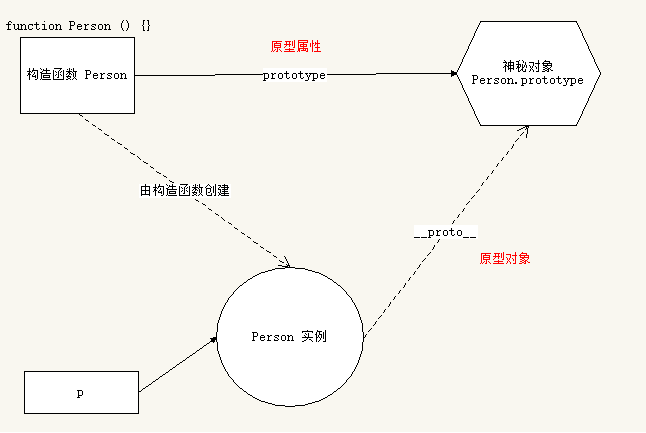
关系图: