版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
关于这个问题, 我自己也测试了一些解决方案
我是使用 webstorm 开发 也尝试修改了 编辑器的配置项
但是毫无作用
我尝试了更新 @vue/cli , cli-service vue等东西但是也毫无作用
官方github中有此问题 issues
地址 :https://github.com/vuejs/vue-cli/issues/3480
应用其中回答者给出的解决方案实测
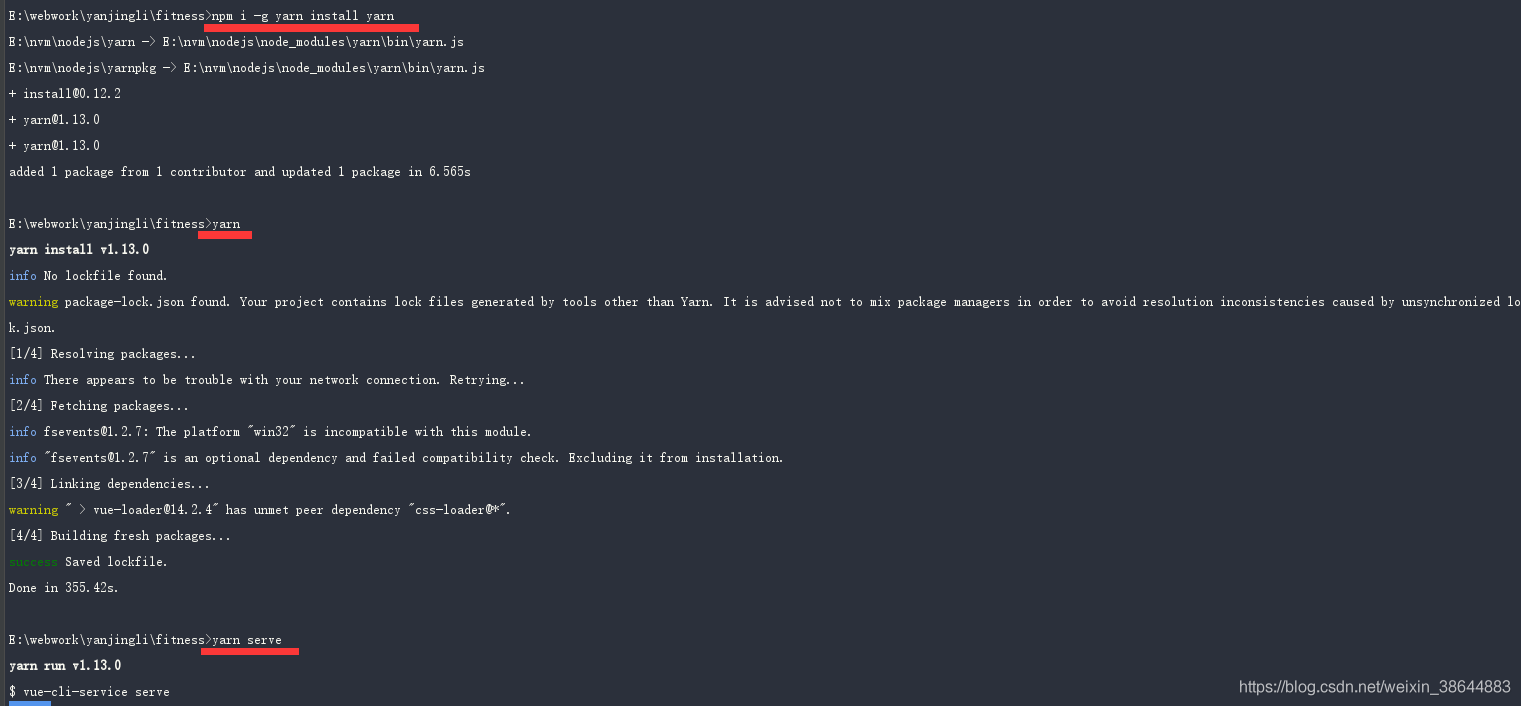
使用yarn重新安装一遍npm包

最后 在次执行一遍 npm run serve
这时项目 已经可以在.vue文件中,如下图 实现热更新样式

ps: main.js 中以用的样式文件还是无法实现更改后每次都热更新
</div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-095d4a0b23.css" rel="stylesheet">
</div>
</article>