一、什么是vue?
是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
二、什么是MVVM呢?

看上面的图也许就不难理解了,MVVM它是 模型-视图-视图模型的原理。说的再简单一点我们开发者做好viewModel这一块问题就不大了,操作数据就是操作视图(这里就无需再操作DOM了),因为它是连接model(模型)和view(视图)之间的桥梁。当然在此之前我们得了解到MVC,这个我就不做过多的介绍了。
三、ES6部分知识的了解
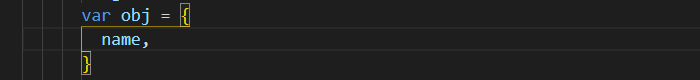
首先我们必须要知道,es6的速写属性,在对象里面如果名称是相同的那么我们直接可以简写,只留一个名称在里面即可。

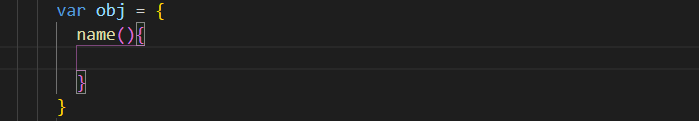
其次是在对象里面可以直接速写方法

还有字符串模板等等,当然还有更多的我就不做过多的介绍了。。。。。。
四、安装vue
vue的安装,这里也可以使用直接引用的方式,还有webpack的方式,我们这里就使用vue-cli的方式去搭建vue项目
1.下载安装nodejs,这个我就不多说了,能走到vue来学习的肯定很多都是理解了的
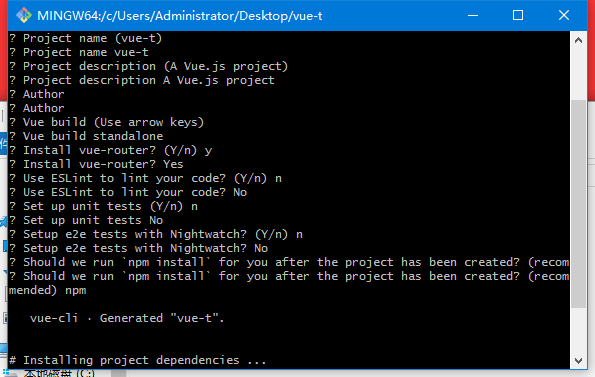
2.使用在对应文件夹使用指令 vue init webpack 即可下载安装,也可以使用指令在生成文件夹进行安装,当然我觉得挺麻烦的,直接在对应文件夹下面安装即可。安装的时候会点英文还是非常有好处的,不需要再去对照下安装什么依赖,根据自己的翻译就知道自己需要什么依赖了。

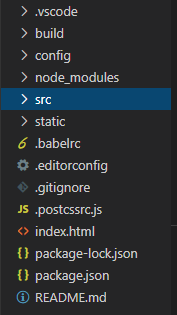
 项目架构
项目架构
上面是我默认选项安装的方式,仅仅做为参考。 最后还要使用npm install来安装依赖,启动的话直接使用npm run dev即可运行,上面vue项目就安装成功了
五、vue初步学习
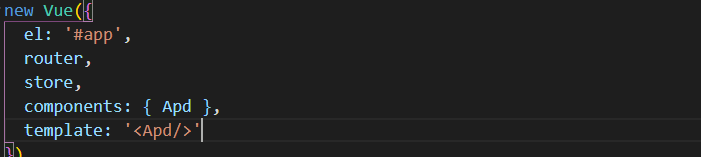
1.vue项目中main.js中的配置,el表示挂载 id为app的标签,router表示的是路由,store是状态机,conmponents是组件的注册,template表示的是DOM模板,有些是自己添加的,有些是默认的,store和router我后面再说

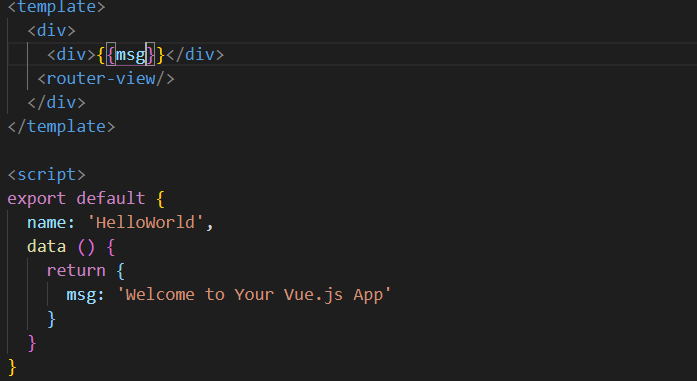
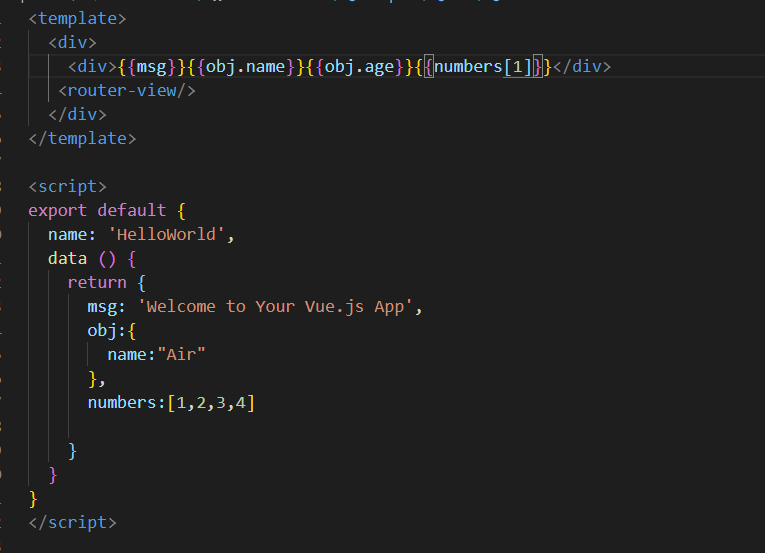
2.在标签里面使用{{ }}表示对data的数据进行解析

3.data里面的数据是具有响应式的,如下:

如果更改msg的值屏幕上对应是要进行更改的,但是改变数组和对象里面新增加属性它是不具有响应式的,这个需要我们简单的理解理解,可能vue3.0就会改变这个状况
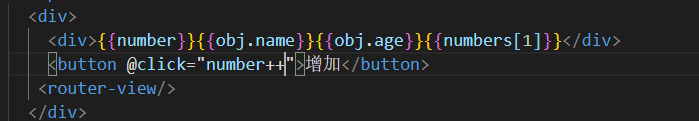
4.vue里面提供的绑定事件监听器,如v-on:click,但由于使用次数过多我们简写为@click

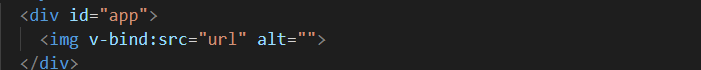
5.vue提供动态地绑定一个或多个特性,或一个组件 prop 到表达式。v-bind由于使用太多我们也可以进行简写:bind

有了这个以后我们就可以改变很多的属性,如src,class,自定义属性等等
6.vue还提供了v-if条件渲染,会根据是否满足条件来进行是否渲染出节点,可以和v-else-if v-else连用

7.v-show,这个和v-if类似,但是这个的话就会生成对应的节点,改变diaplay属性
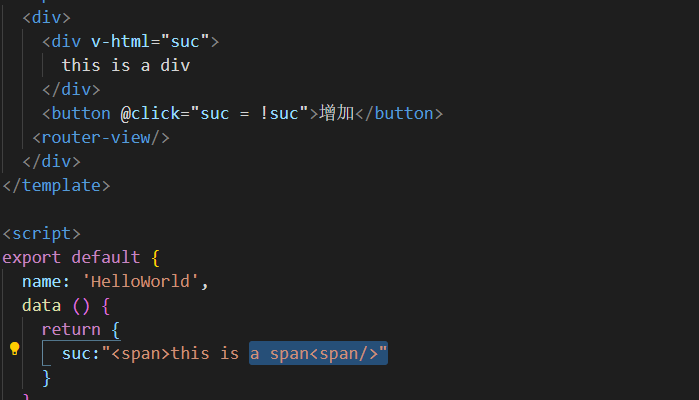
8.v-html渲染DOM标签,

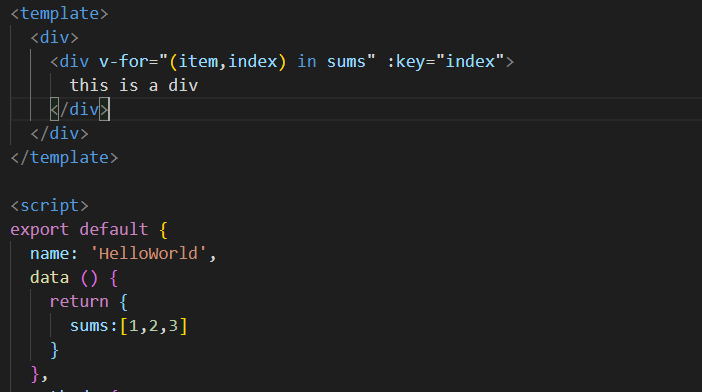
9.v-for指令来进行多列表的渲染

此时上面渲染出三个列表,注意里面的key是一个指定,是唯一的,以后开发中可以用id来代替
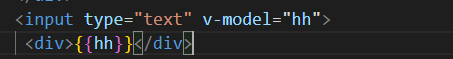
10.v-model双向绑定指令
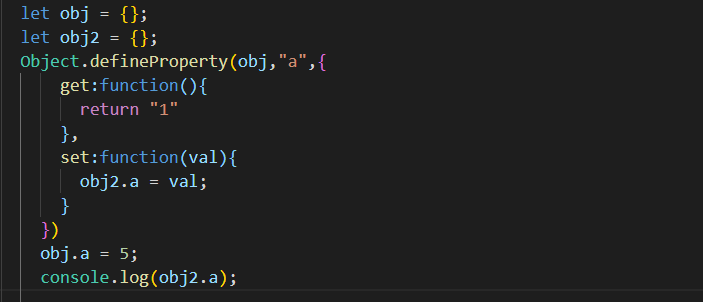
说到这个我就想到了原生js实现数据绑定的方式,我们一起来看看

对obj里面的a属性进行监听,同时实现obj2数据的改变,这个也是类似于数据的双重绑定的。
v-model的话直接在文本框输入即可,实现了数据的绑定

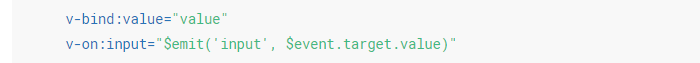
这个是官方提供的v-model的实现原理

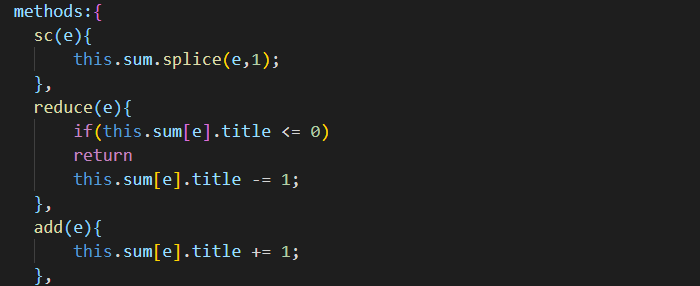
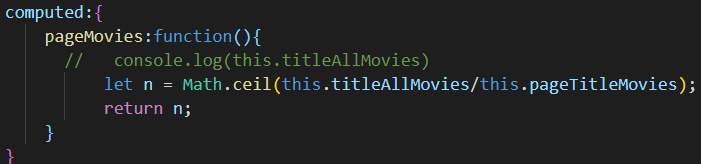
11.vue提供数据方法和计算属性

上面是方法,我们在点击事件触发的时候就要写在里面的进行相关的操作。
下面是计算属性

六、入门小结
总的来说vue它是一门框架,里面很多的内容都是自己具备的,与react也是差不多的,都非常的实在好用,要完成一个项目的话实际上我们不需要学习很多,想在深入的话必须全面的学习。好了,今天就这样了吧。