一、随机数的应用
这个应用就很多了,比如说我们的抽奖,随机颜色的生成等等,这里我们都是要用到随机数的。
我们在应用时直接调用相关的函数就可以了,所以我们来封装一个函数,看下面操作:
function random(lower,upper){ //这个函数在以后可以直接调用即可 return Math.floor(Math.random()*(upper-lower)+lower); //(upper-lower)这个表示生成0到它们两个相减的数,相减的数必须要加上我们之前相减的数,这样才能得到我们想要的值 //简单点来说,例如传入值(1,5) 那么计算的结果就是1,2,3,4 }
二、我们来举个例来做一做
这里的话我是用的操作DOM的方式来进行,当然我们也可用node的方式在终端运行,这里就不多说了
接下来我用代码来简单的写一写
HTML:
<div>欢迎来到猜数字游戏,游戏目的是猜中三个数就获胜</div> <hr > <div>我们猜的数的范围是1-9之间的数,随机输入三个数即可</div> <br> <div> 请输入三个数字:<input type="text" name="" id="input" value="" maxlength="3"/> <button id="button" type="button">提交</button> </div> <span id="span"></span>
JS:
//为方便理解,看下面的代码 //猜数字小游戏 //前期准备,我们需要用到一个随机数的生成 //这里封装一个函数 function random(lower,upper){ //这个函数在以后可以直接调用即可 return Math.floor(Math.random()*(upper-lower)+lower); //(upper-lower)这个表示生成0到它们两个相减的数,相减的数必须要加上我们之前相减的数,这样才能得到我们想要的值 //简单点来说,例如传入值(1,5) 那么计算的结果就是1,2,3,4 } //接下来进入正题,我们在DOM中来进行操作 let input = document.getElementById("input"); let span = document.getElementById("span"); let button = document.getElementById("button"); let n = 0; let m = 0; //记录对应位置猜测正确的次数 let sum = new Array(); //先随机生成三个数 while(n<3){ sum.push(random(1,10)); n++; //这里我是没有进行数组去重的 } button.onclick = function(){ for (let i in input.value){ //这里利用for...in方式对输入的内容来进行遍历 let itname = input.value[i].replace(/[^d]/g,''); //这里利用正则进行删选,如果不是数字则返回空,并结束遍历 if(itname == ''){ span.innerHTML = "你输入的数据有误,请重新输入!" return; }else if(input.value[i] == sum[i]){ m++; if(m == 3){ //这里表示完全猜中了,我们给个相应的提示 span.innerHTML = "恭喜你完全正确,游戏结束!" m = 0; //对猜中后次数清零,方便下次游戏 return; } } } span.innerHTML = "你猜中了" + m + "个位置"; m = 0; //没完全猜中时,点击后也进行次数清零 }
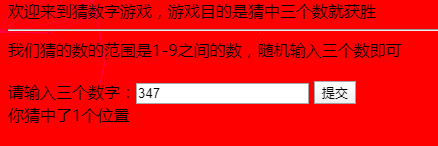
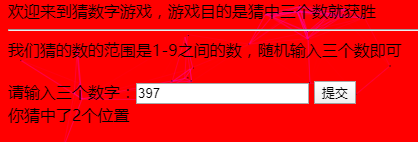
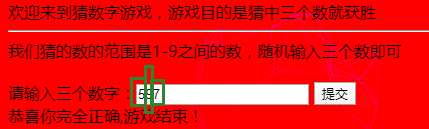
效果图:


 三个位置相同则游戏成功!!!
三个位置相同则游戏成功!!!
更多的内容自己慢慢下来实践哈