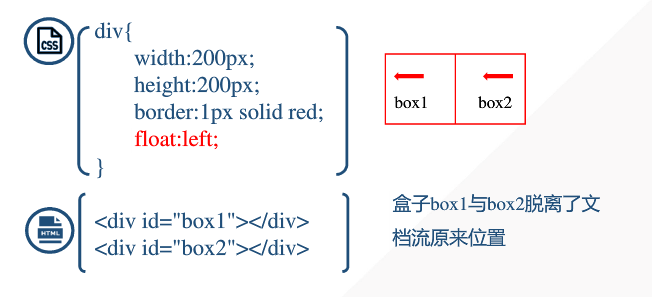
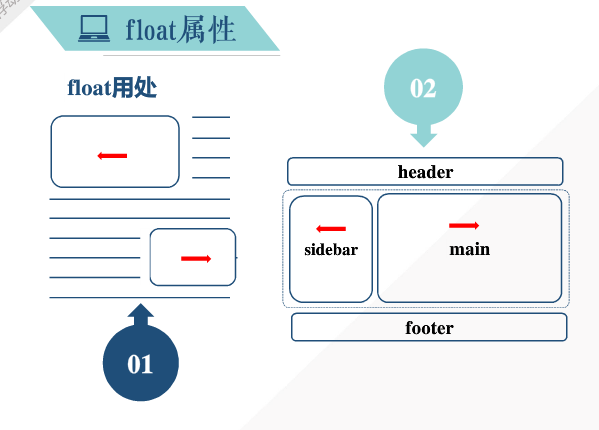
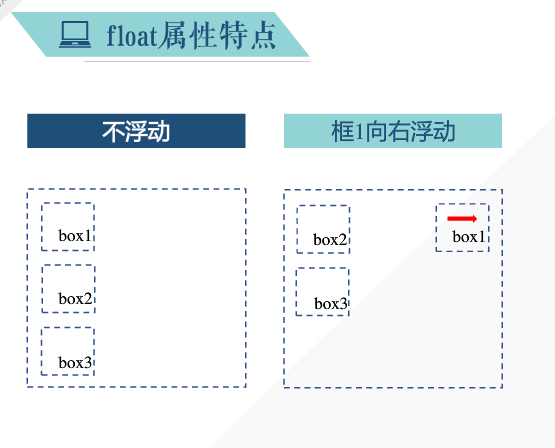
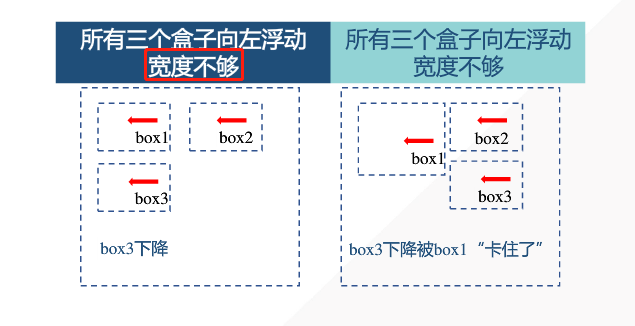
1.float属性



box1向右移动,box2顶替了box1的位置,box3顶替了box2的位置。



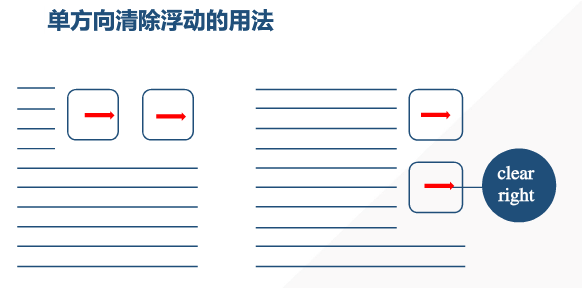
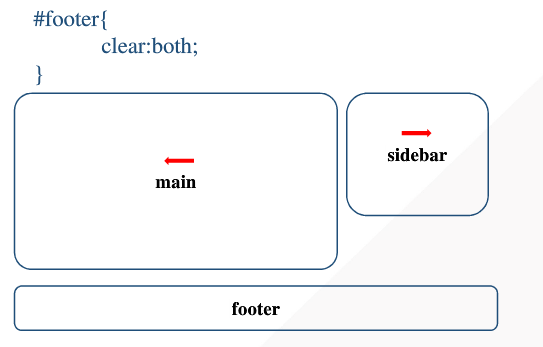
2.clear属性




案例:
一列三行布局:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0px; padding: 0px; } #contain{ margin: 0 auto; width: 1000px; height: 500px; /*background-color: red;*/ } #header{ height: 200px; /*宽度默认是父级元素的100%,要给高度把盒子撑开*/ background-color: #6cf; margin-bottom: 5px; } #main{ height: 500px; background-color: green; margin-bottom: 5px; } #footer{ height: 100px; background-color: #6cf; margin-bottom: 5px; } </style> </head> <body> <div id="contain"> <div id="header"></div> <div id="main"></div> <div id="footer"></div> </div> </body> </html>
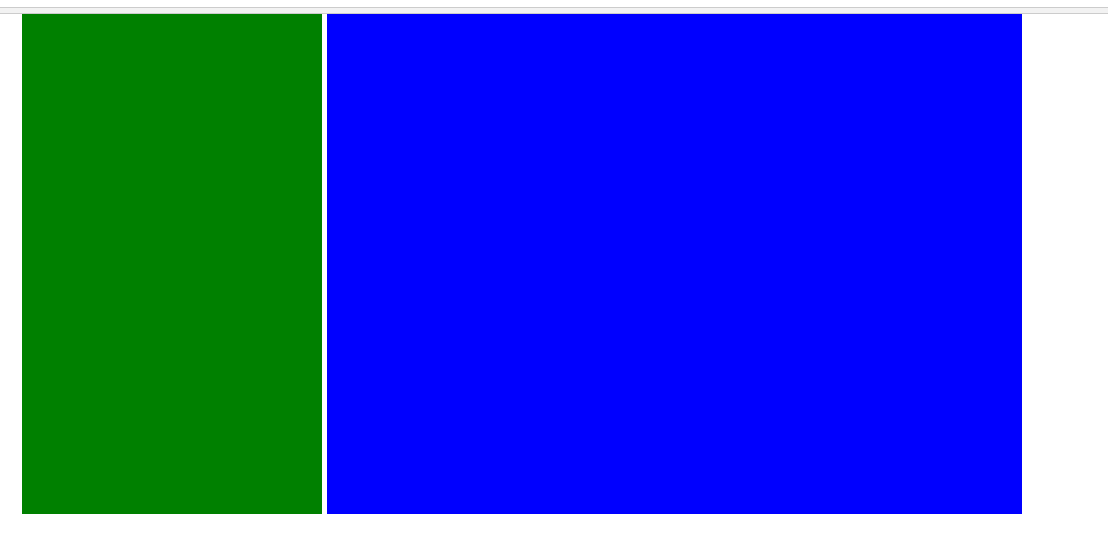
左右布局:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } #contain{ margin: 0 auto; height: 500px; width: 1000px; } #side{ float: left; width: 300px; height: 500px; background-color: green; /*如果不加margin-right,把main的浮动方式改为right,也可以实现左右布局,中间仍然有5px的间隙*/ margin-right: 5px; } #main{ float: left; width: 695px; height: 500px; background-color: blue; } </style> </head> <body> <div id="contain"> <div id="side"></div> <div id="main"></div> </div> </body> </html>
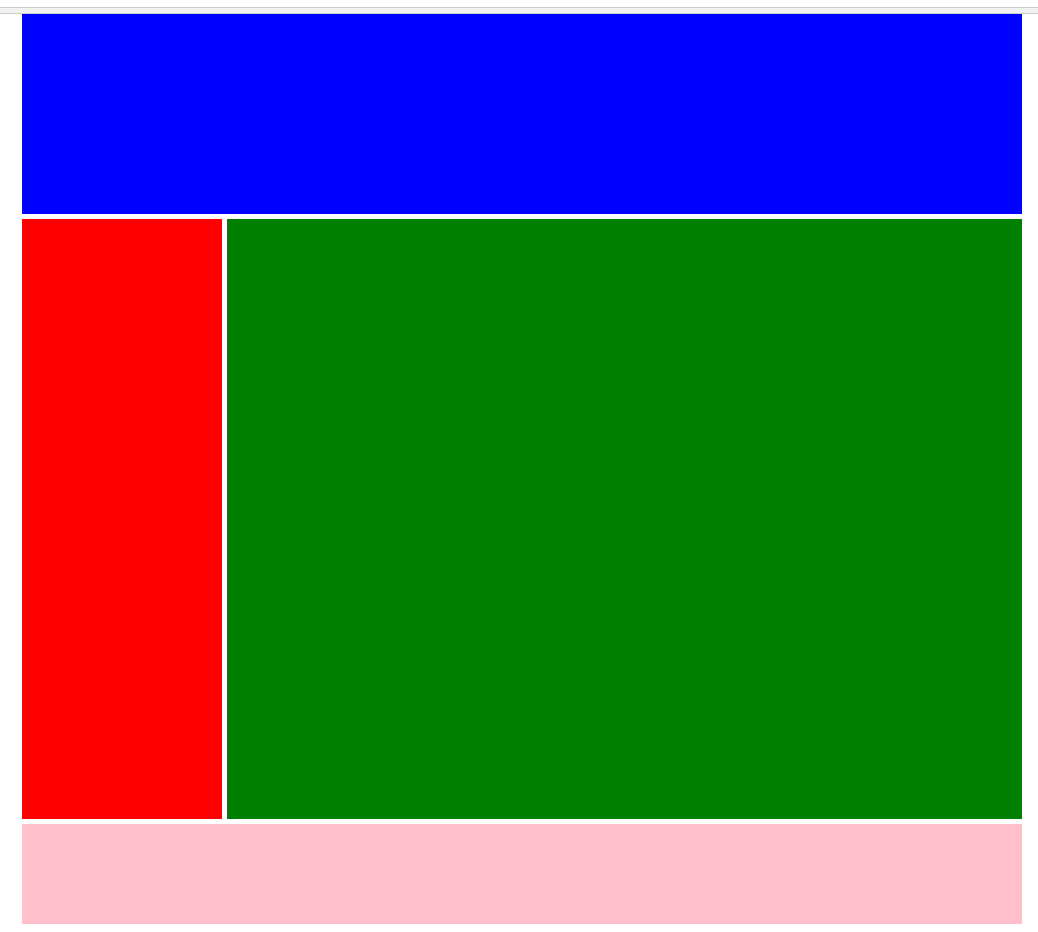
3行2列布局:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ padding: 0; margin: 0; } #contain{ margin: 0 auto; width: 1000px; height: 600px; } #header{ height: 200px; background-color: blue; margin-bottom: 5px; } #main{ height: 600px; margin-bottom: 5px; } #side{ height: 600px; width: 200px; float: left; background-color: red; } #mains{ height: 600px; width: 795px; float: right; background-color: green; } #footer{ height: 100px; background-color: pink; } </style> </head> <body> <div id="contain"> <div id="header"></div> <div id="main"> <div id="side"></div> <div id="mains"></div> </div> <div id="footer"></div> </div> </body> </html>