[目前官网的环境搭建教程已经能够正常使用,可以直接参考官网,这个文章过时了.]
由于最近缺钱,想和朋友一起搞点那啥,咳咳咳,你们懂的.其中移动端需要有个APP,由于本人最近开始搞前端,刚学会React,所以移动端就想使用React进行开发.
看了官网的环境配置教程,我最开始也不知道是哪里的问题.反正就是运行不起来.这里我就来仔细说一下官网上的坑爹教程.
首先我们还是按照官网的大致流程.其中不一样的地方我会用红色标出和说明(我只有Windows,所以这里只有Windows版本的教程,MAC以及Linux还是自己研究吧.)
安装依赖
必须安装的依赖有:Node(这个地方是个大坑,我就是因为这个研究了一晚上.截至目前,仅支持12.8.0及之前的版本,若是使用较新的版本会报错.)、React Native 命令行工具、Python2(其实最新的3.8.0我测试过,完全没有问题) 以及 JDK 和 Android Studio。
虽然你可以使用任何编辑器来开发应用(编写 js 代码),但你仍然必须安装 Android Studio 来获得编译 Android 应用所需的工具和环境。
Node, Python2, JDK
我们建议直接使用搜索引擎搜索下载 Node 、Python2(前边已经说过了,可以使用最新的3.8) 和Java SE Development Kit (JDK)
注意 Node 的版本必须大于等于 10,Python 的版本必须为 2.x(不支持 3.x),而 JDK 的版本必须是 1.8(目前不支持 1.9 及更高版本)。安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用上网工具)。
Yarn、React Native 的命令行工具(react-native-cli)
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。React Native 的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
当NodeJS安装成功后,即可在命令行工具中使用
npm install -g yarn
以上命令来全局安装yarn 或者去yarn的官网使用msi安装包进行安装.安装后可以在命令行工具中使用yarn --version命令来测试是否安装以及配置成功.
安装好yarn后即可使用yarn来进行react-native-cli的安装
yarn global add react-native-cli
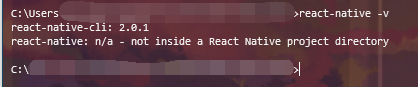
稍等片刻安装好cli后,即可使用react-native -v验证命令行工具是否安装成功.

若是出现如上图所示内容即表示react-native命令行工具安装成功,由于我们命令行目录不在项目目录中,所以第二行输出显示的不是版本号.
Android 开发环境
如果你之前没有接触过 Android 的开发环境,那么请做好心理准备,这一过程相当繁琐。
这个部分确实如同官方所说,相当繁琐.....我接下来会仔细说明
1. 安装 Android Studio
首先下载和安装 Android Studio,国内用户可能无法打开官方链接,请自行使用搜索引擎搜索可用的下载链接。
安装界面中选择"Custom"选项,确保选中了以下几项:
Android SDKAndroid SDK Platform
是的,这个网址没有点手段肯定是打不开的,除非某一天开放了.
所以我这里也不教大家怎么下载,直接开始讲下边的部分.
然后点击"Next"来安装选中的组件。
如果选择框是灰的,你也可以先跳过,稍后再来安装这些组件。
安装完成后,看到欢迎界面时,就可以进行下面的操作了。
2. 安装 Android SDK
Android Studio 默认会安装最新版本的 Android SDK。目前编译 React Native 应用需要的是Android 9 (Pie)版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android4.1 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
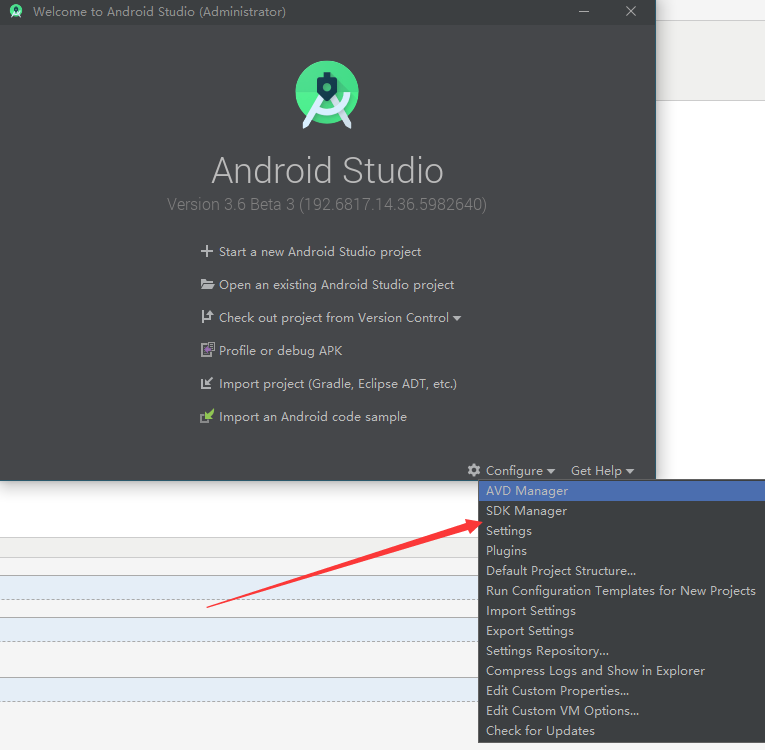
你可以在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"。

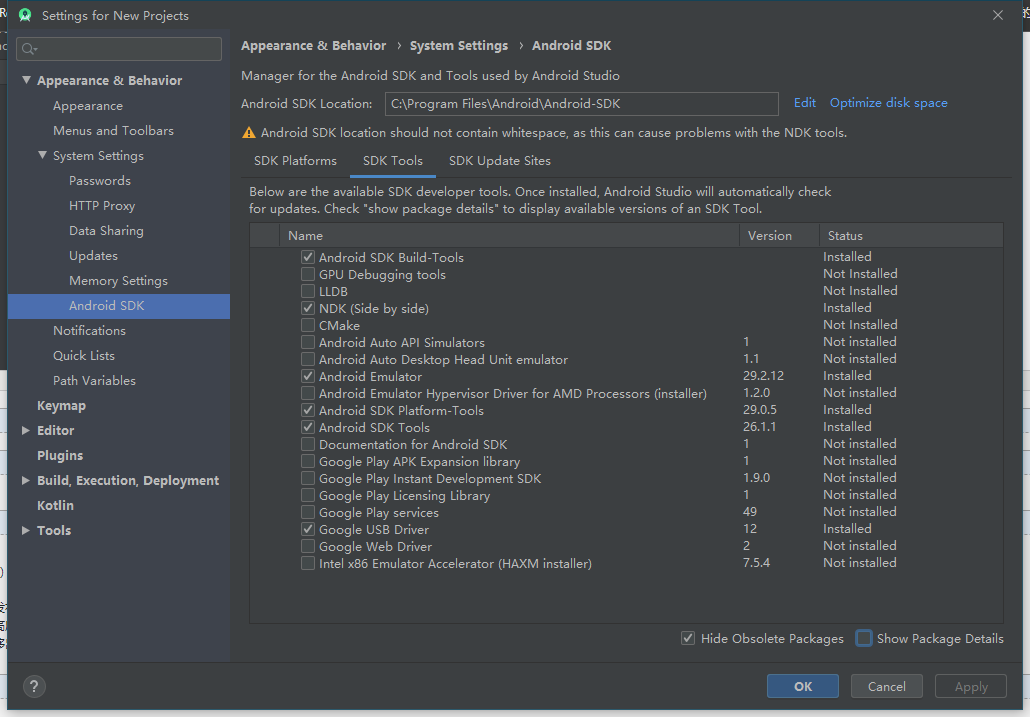
SDK Manager 还可以在 Android Studio 的"Preferences"菜单中找到。具体路径是Appearance & Behavior → System Settings → Android SDK。
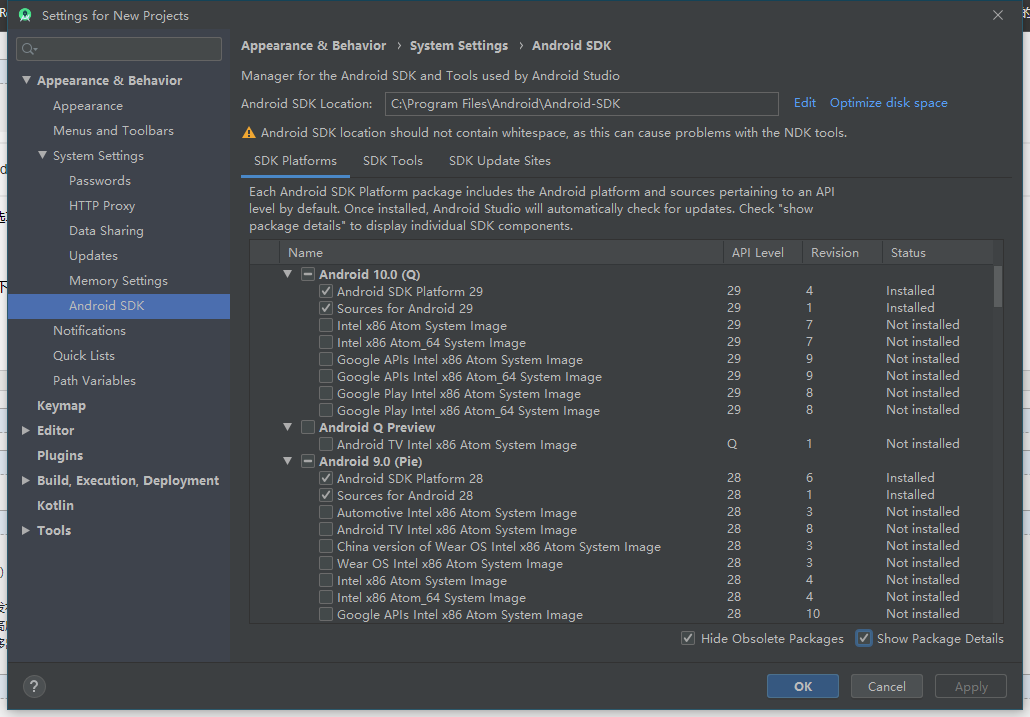
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 9 (Pie)选项,确保勾选了下面这些组件:
Android SDK Platform 28
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的28.0.3版本。你可以同时安装多个其他版本。
最后点击"Apply"来下载和安装这些组件。
我这里安装的内容如下,你们可以和我一样,或者是较新的版本.


3. 配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
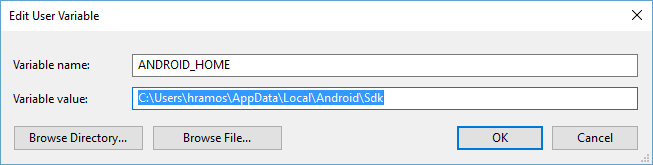
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

SDK 默认是安装在下面的目录:
c:Users你的用户名AppDataLocalAndroidSdk
你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
4. 把 platform-tools 目录添加到环境变量 Path 中
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把 platform-tools 目录路径添加进去。
此目录的默认路径为:
c:Users你的用户名AppDataLocalAndroidSdkplatform-tools
到目前为止,主要的开发环境就基本搞定了
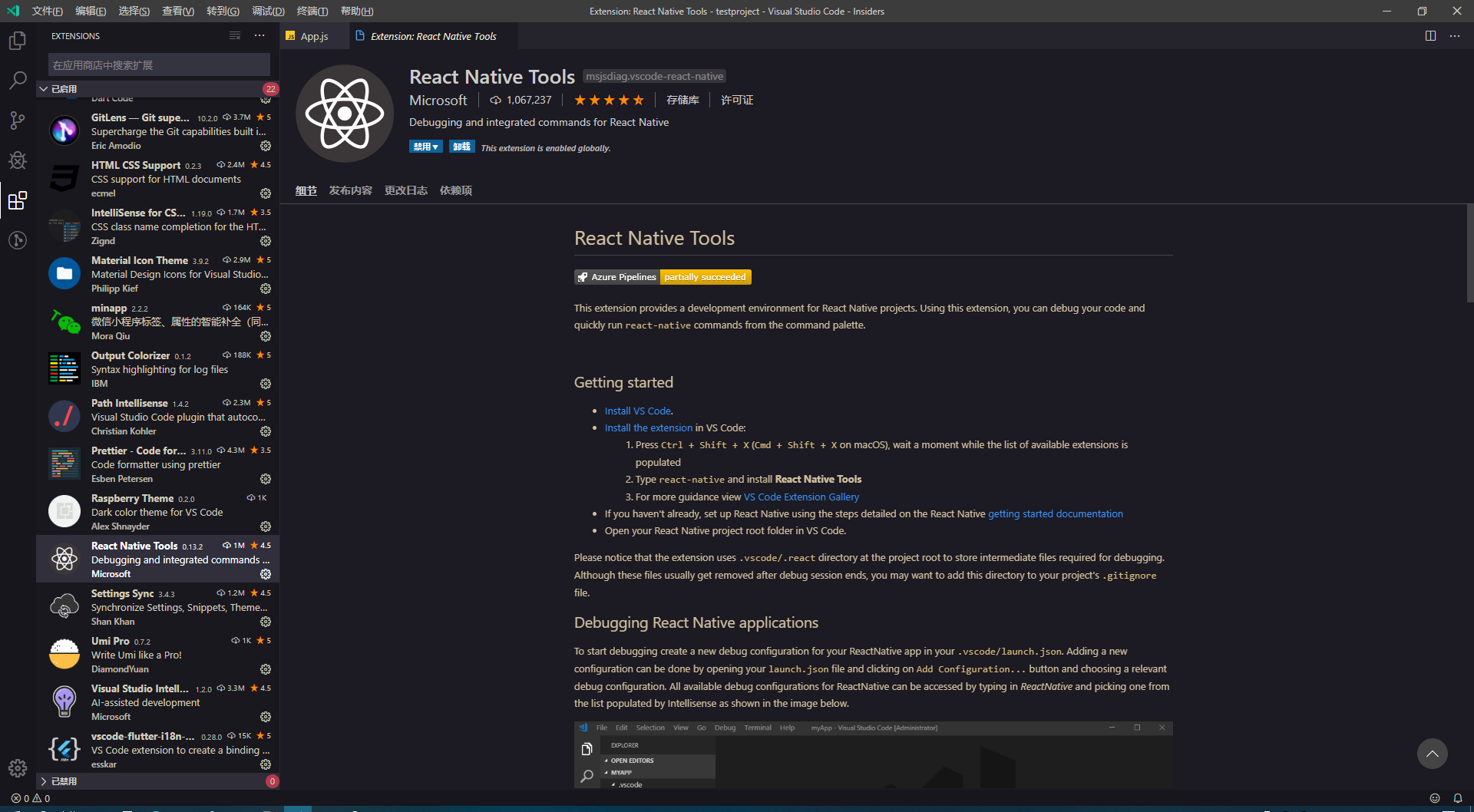
编辑器我这边使用的是Visual Studio Code.我们可以安装一个React Native Tool的插件来帮助开发,也不可以不安装使用命令行工具进行.

首先创建项目
react-native init yourprojectname
然后使用VS Code打开这个目录.即可使用VS Code进行开发.
官网有使用安卓模拟器进行开发的相关内容,我这边并不建议使用模拟器,因为其体验及其差,还白花大把时间进行配置.
当一切配置完成后,在VS Code中点击调试,新增ReactNative插件提供的调试配置项,即可开始编译,并安装相关APP到手机上进行调试,
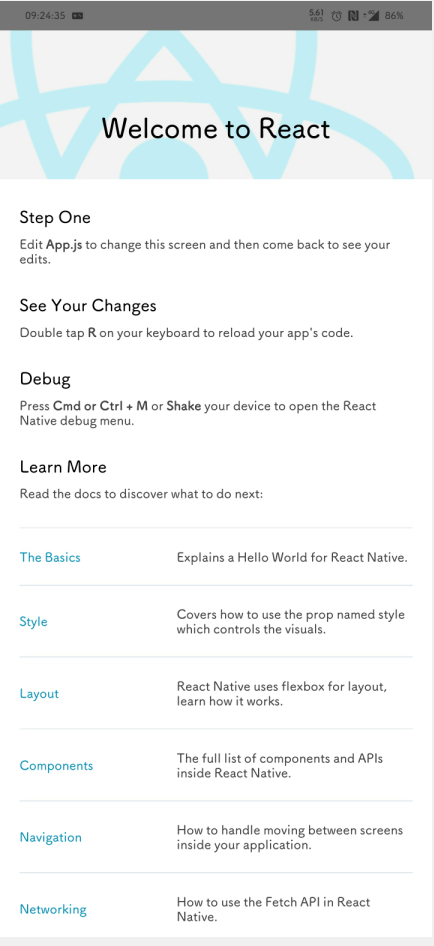
默认初始化项目页面如下,当成功出现如下页面即表示环境配置成功.可以愉快的进入掉头发的阶段了.